光年離れていると思います。しかし、それを皮肉として受け取らないでください。説明させてください。
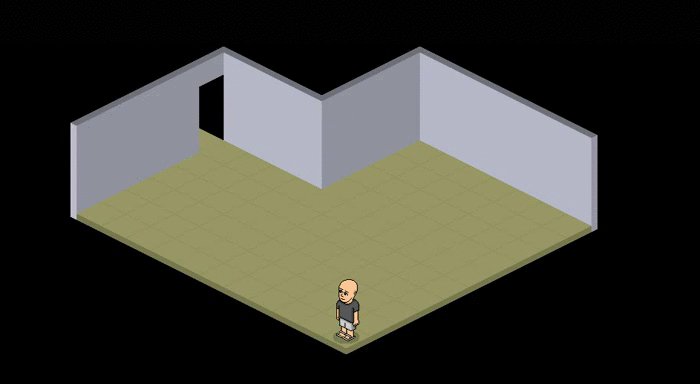
gif を見るとわかるのは、ブロックの「プリミティブ」をサポートするエンジンです。
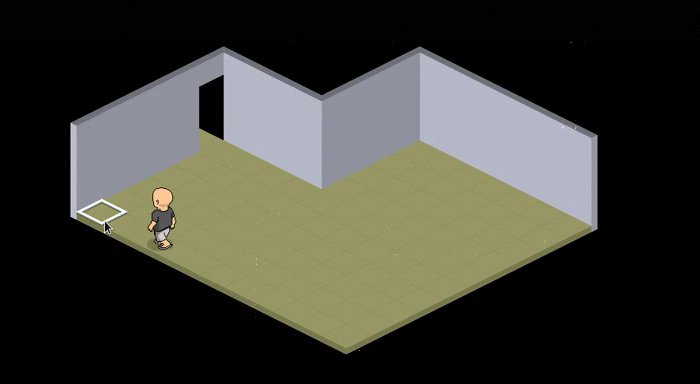
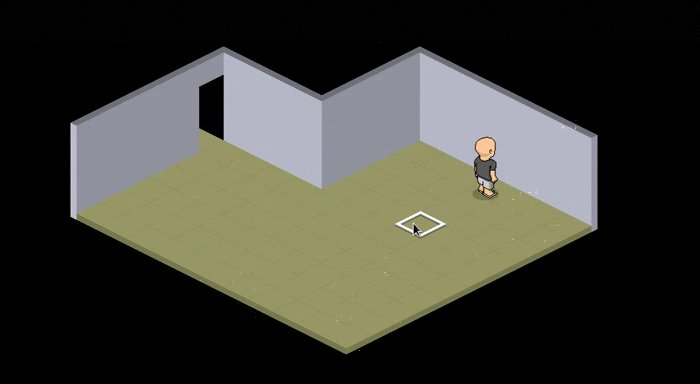
ご覧のとおり、ポインターでタイルをホバーするたびに、白い境界線で装飾されます。あなたの場合、2つの画像しかありません:
これら 2 つを使用して、ブロックのハイライトを実現するには、常にオフセットを計算し、境界装飾 (および影など) を使用して背景に画像フィルターを適用する必要があります。次に、ボックスの外に移動するときに、最後のウィンドウの装飾を削除します。
その後、ボックスのサイズを変更したらどうしますか? すべてのオフセットを再調整しますか? さまざまなサイズのボックス (今は同じ意味で呼びます) がある場合はどうなりますか?
特にゲーム エンジンでは、ボックスなどのプリミティブがあり、衝突を検出して、衝突するボックスからの通過を許可するかどうかを指定できます (キャラクターもボックスです)。たとえば、「戦争の霧」があり、隣接するボックスでのみ視界が許可されている場合、これがどのように実用的かを考えてみてください。
processing.jsだけでなく、役に立つかもしれないし、役に立たないかもしれませんが、最初に考えるべきキーバインディング、キャラクターの動き、キャラクターの向きがあります。
あなたのことはわかりませんが、そのすべての情報を Javascript オブジェクトにエンコードして、それでもパフォーマンスを維持することはできません。少なくとも、現在の Javascript エンジンではそうではありません。
趣味のプロジェクトは楽しいアイデアですが、これを実現するには、最初に学ばなければならないことがたくさんあります。
私が気分を害した場合は、これを受け取ってください。これですべてが修復されます -ゴブリン
これがプログラミング学習の範囲内である場合、モチベーションを維持するためのプロジェクトがあります。次に、それを実行し (私が難しいと判断したパスを使用します)、最初に HTML5 キャンバス上で画像を移動する方法と、実際のコードの問題が再発した場合を学びます。