私は、ページに応じてすべての要素を拡大するためにページを必要とするプロジェクトに取り組んでいます (好奇心のために: XBMC スキンから html を生成します)。
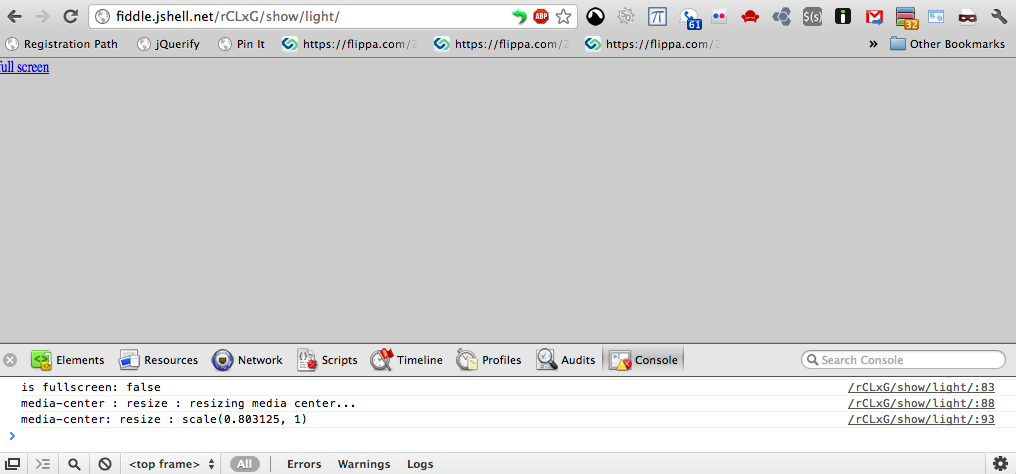
ウィンドウモードで動作するスケーリング

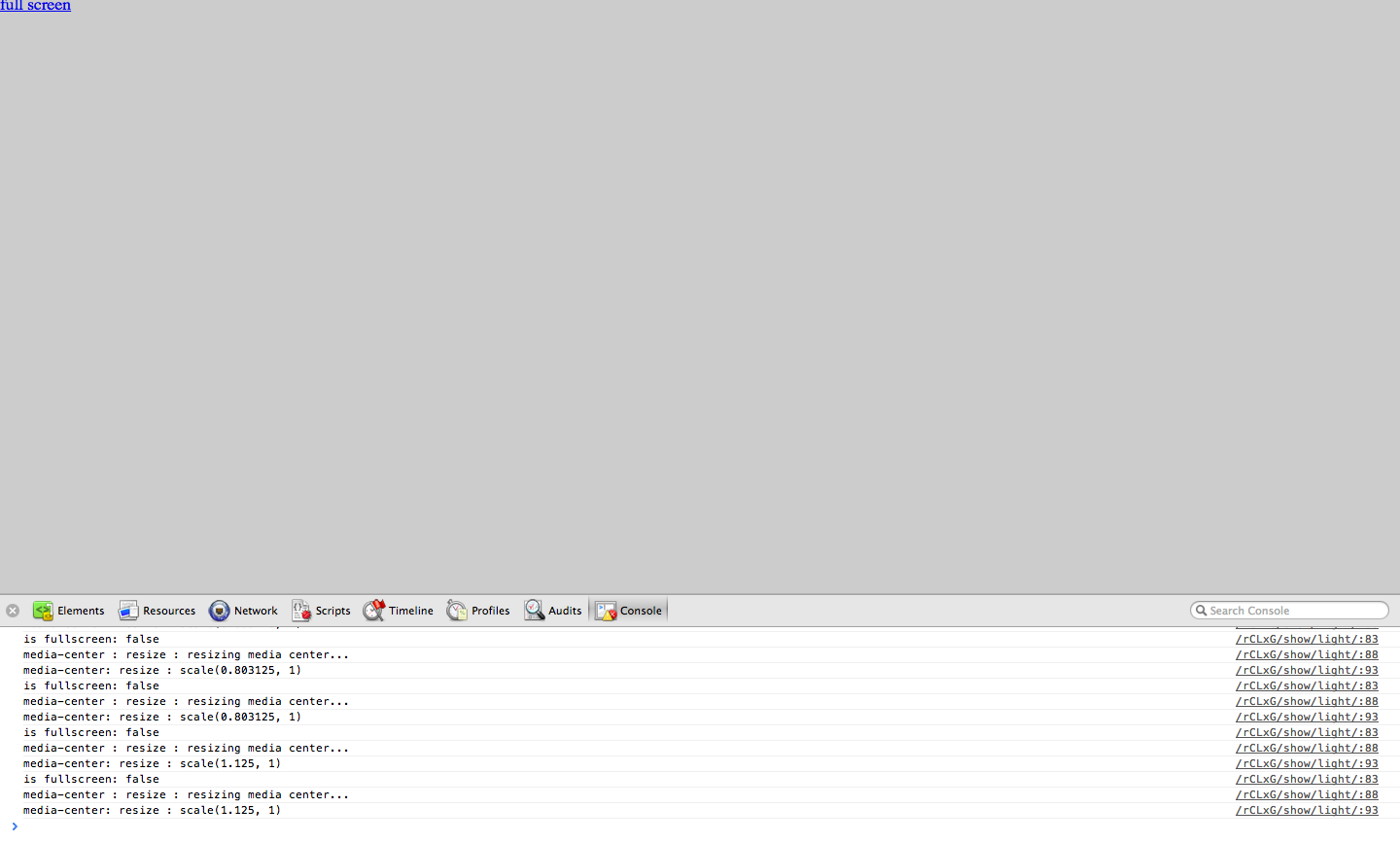
Chrome フルスクリーン モードで動作するスケーリング

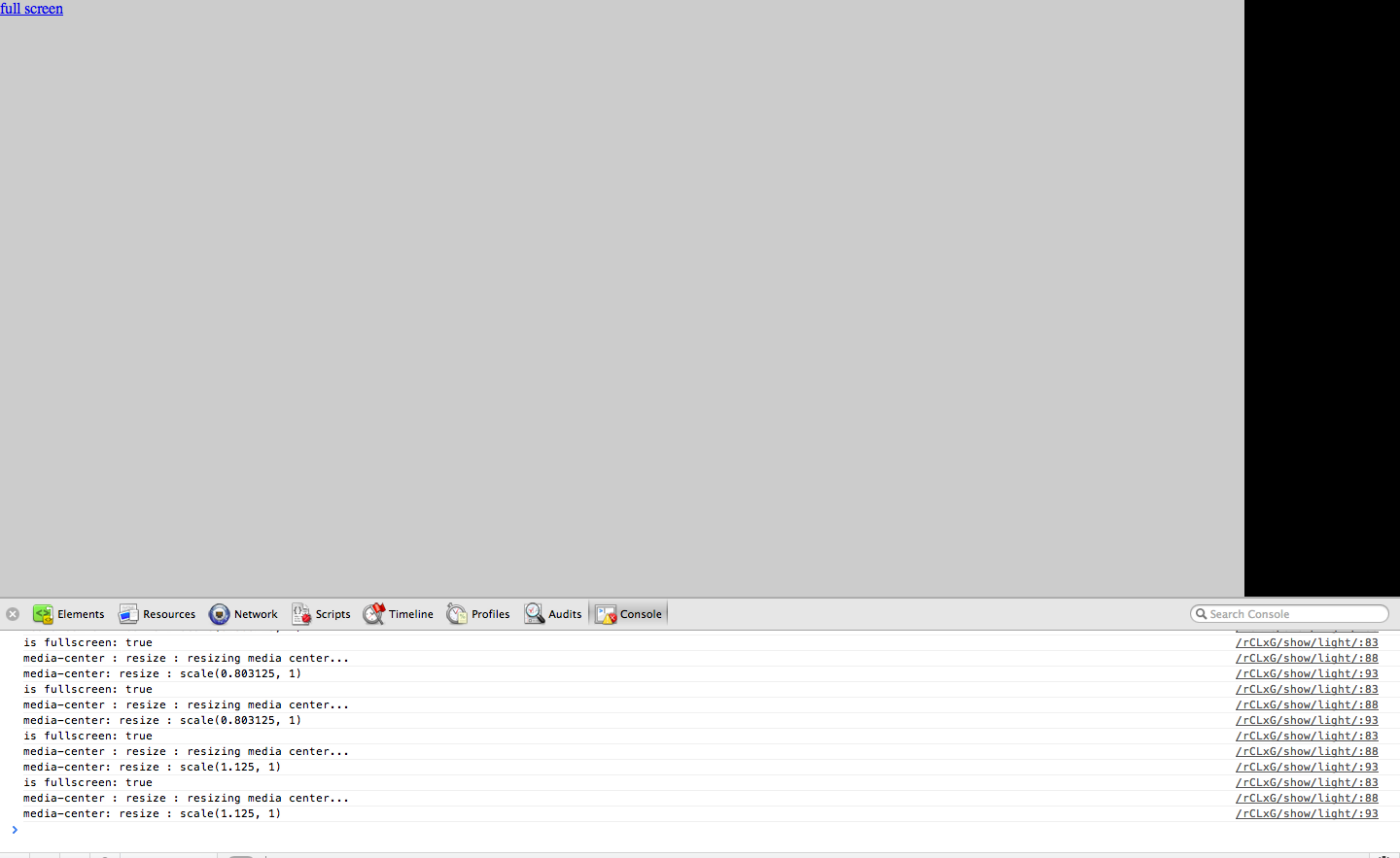
HTML5 requestFullScreen でスケーリングが機能しない (黒いスペースに注意してください)

今私が抱えている問題は、Chrome でフルスクリーン リンクを使用すると、ボディが拡大されないことです (ちょうどView -> Enter FullScreen.-Webkit-Transform: scale(x, y)
コード: http://jsfiddle.net/rCLxG/
結果: http://fiddle.jshell.net/rCLxG/show/light/
前もって感謝します!