私の問題はHTML/javascriptに関連していますが、jinja2を使用してGoogleアプリエンジン用のPython Webアプリを作成しています(jqueryは良いです)。
ラジオボタンでガイドされるメニューがあります。永続的に存在させたい 2 つの列があり、ユーザーが最初の 2 つから何を選択したかに応じて、次の 3 つを生成したいと考えています。
JQueryを使用してラジオボタンを自動的に生成する方法をある程度理解しています(提案されたリソースは素晴らしいですが、おそらく理解できます)が、私の主な質問は、前のものに応じて、最終的なラジオボタンに約100の可能性があるという事実を中心に展開していますが選択されています (一度に表示されるのは 3 ~ 5 個だけです)。
だから私の主な質問。ラジオ ボタンの名前とリンク先の URL はどこに保存すればよいですか? 作成時にこれらをラジオボタンに入れるにはどうすればよいですか?
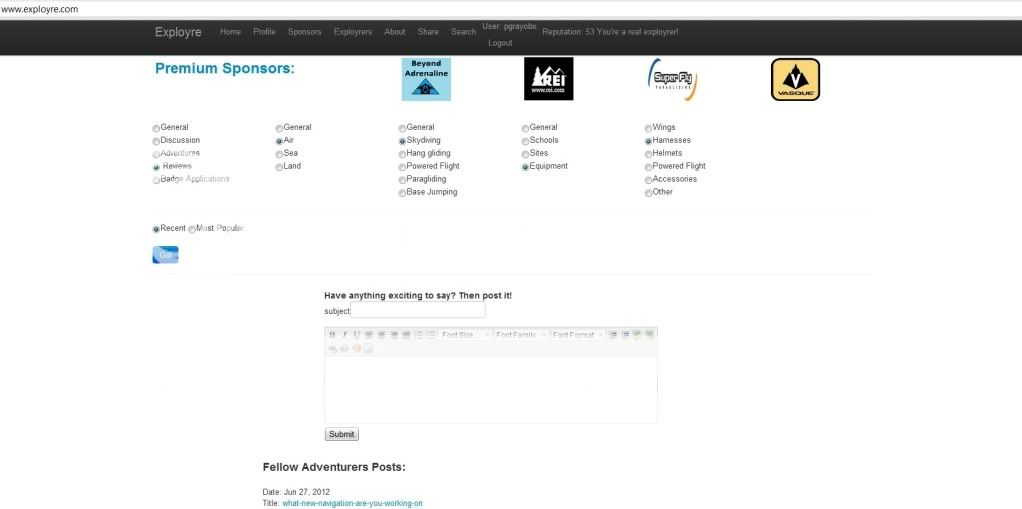
これは、最終製品を次のように見せたいイメージです。

どうもありがとう、これは何らかの理由で私の心を曲げています!