私はこの文字列を持っています:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
bタグ間のテキストを配列に取得したいのですが、次のようになります。
['Bob', '20', 'programming']
これを試しまし/<b>(.*?)<\/b>/.exec(str)たが、最初のテキストしか取得されません。
私はこの文字列を持っています:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
bタグ間のテキストを配列に取得したいのですが、次のようになります。
['Bob', '20', 'programming']
これを試しまし/<b>(.*?)<\/b>/.exec(str)たが、最初のテキストしか取得されません。
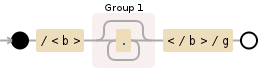
/<b>(.*?)<\/b>/g

g次の後に(グローバル)フラグを追加します。
/<b>(.*?)<\/b>/g.exec(str)
//^-----here it is
ただし、一致するすべての要素を取得する場合は、次のようなものが必要です。
var str = "<b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var result = str.match(/<b>(.*?)<\/b>/g).map(function(val){
return val.replace(/<\/?b>/g,'');
});
//result -> ["Bob", "20", "programming"]
要素に属性がある場合、正規表現は次のようになります。
/<b [^>]+>(.*?)<\/b>/g.exec(str)
var root = document.createElement("div");
root.innerHTML = "My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var texts = [].map.call( root.querySelectorAll("b"), function(v){
return v.textContent || v.innerText || "";
});
//["Bob", "20", "programming"]
代わりにmatchとgフラグを使用してください。
str.match(/<b>(.*?)<\/b>/g);
試す
str.match(/<b>(.*?)<\/b>/g);