クラスのクイズWebサイトを作成していますが、ユーザーが質問を作成するページのフォーマットに問題があります。ユーザーがラジオボタンをクリックしたときに、特定の質問タイプに関する追加情報がポップアップ表示されるようにしたいと思います。次に、ユーザーが最初の追加情報で作成されたボタンをクリックした場合に、さらに多くの追加情報をポップアップ表示させたいと思います。
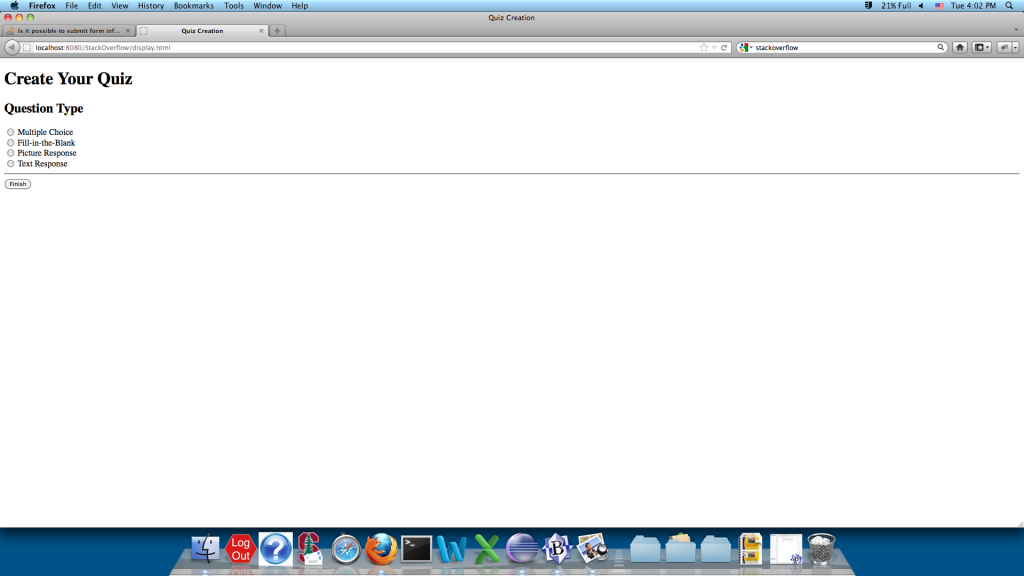
だから、このように見えることから始めます

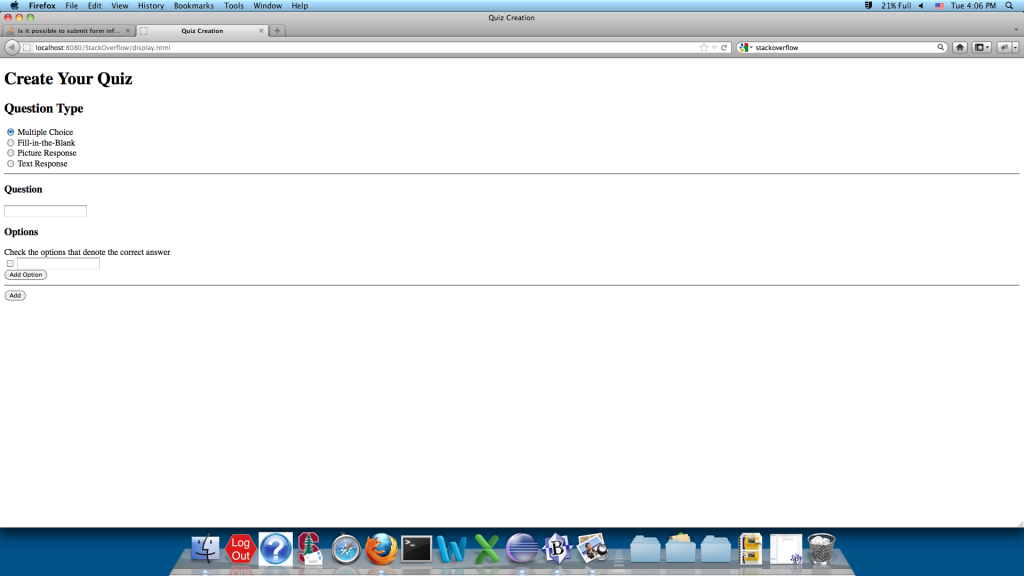
するとこんな感じになります

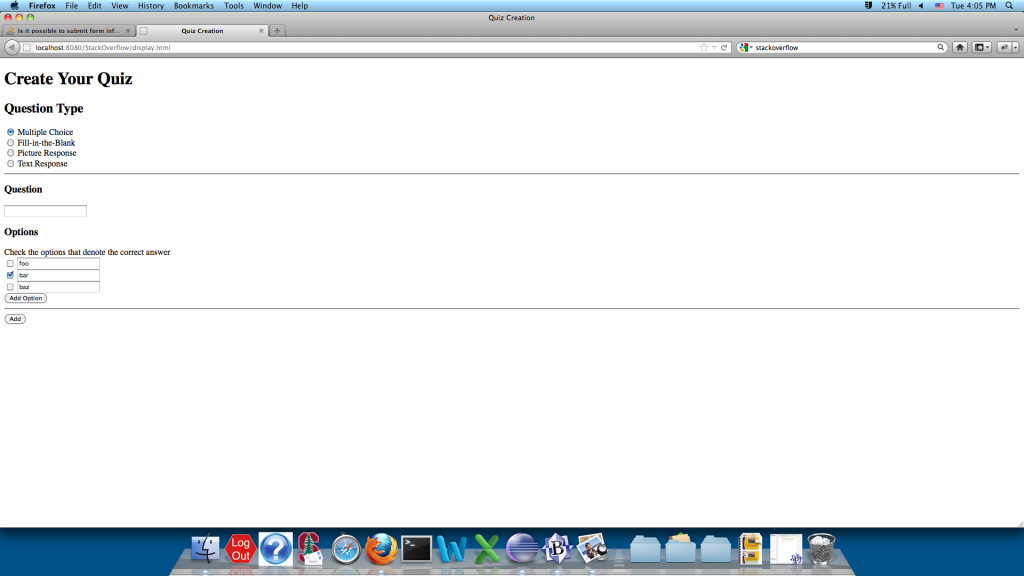
次に、ユーザーが[オプションの追加]ボタンを数回クリックすると、次のようになります。

これを実現するために、jqueryを使用して新しいコンテンツを追加しようとしています。しかし、そのコンテンツを表示させることができないようです。これが現在のコードです
jspで
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="QuestionsCreate.js"></script>
<meta charset="UTF-8">
<title>Quiz Creation</title>
</head>
<body>
<h1>Create Your Quiz</h1>
<form action="QuestionsCreateServlet" method="post">
<h2>Question Type</h2>
<input type="radio" name="type" class="type" id="multipleChoice"
value="multipleChoice" />
<label for="multipleChoice">Multiple Choice</label><br/>
<input type="radio" name="type" class="type" id="fillBlank"
value="fillBlank" />
<label for="fillBlank">Fill-in-the-Blank</label><br/>
<input type="radio" name="type" class="type" id="pictureResponse"
value="pictureResponse" />
<label for="pictureRsponse">Picture Response</label><br/>
<input type="radio" name="type" class="type" id="textResponse"
value="textResponse" />
<label for="textResponse">Text Response</label><hr/>
<div class="jspf"></div>
<input type="submit" name="button" id="button" value="Finish" />
</form>
</body>
</html>
JavaScriptで
$(document).ready(function() {
$(".type").click(function(){
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
$("#button").attr("value", "Add");
});
var nOptions = 1;
$("#add-option").click(function(){
++nOptions;
$(".options").append("<input type='checkbox' name='option" +
nOptions + "' value='" + nOptions + "' /> " +
"<input name='name" + nOptions + "' /><br />");
});
var nBlanks = 1;
$("#add-answer").click(function() {
++nBlanks;
$(".fill-blank-answer").append("<input name='answer" + nBlanks +
"' /><br/>");
});
});
サンプルjspf
<h3>Question</h3>
<input name="prompt" />
<h3>Options</h3>
Check the options that denote the correct answer<br/>
<div class="options">
<input type='checkbox' name='option1' value='1' />
<input name='name1' /><br />
</div>
<input type="button" value="Add Option" id="add-option" /><hr/>
また、jspfコードをjavascriptに移動しようとしましたが、それも機能しませんでした。
動的に追加されたコンテンツに基づいて、Webページにコンテンツを動的に追加する方法はありますか?よろしくお願いします!