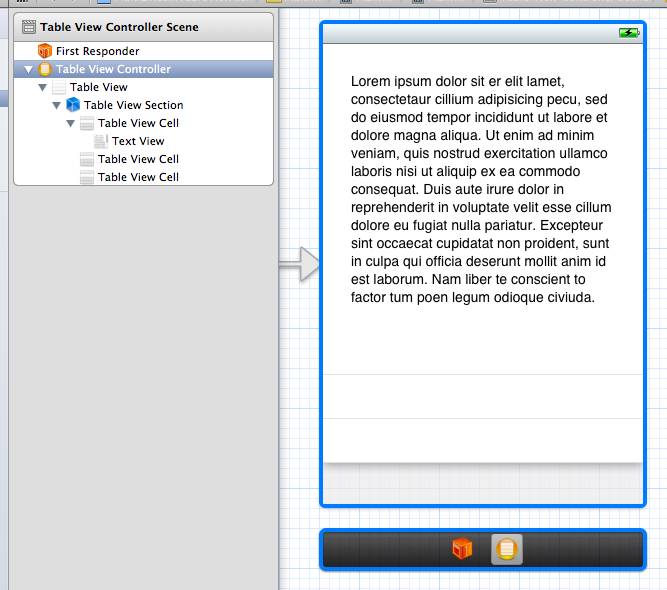
配列を UITableView にロードしていますが、配列のコンポーネントが長くなっています。私がやりたいのは、セルの長さがテキストに合わせて調整されるようにセルをカスタマイズすることですが、幅は同じままです。現在何が起こっているかというと、テキストが長くなりすぎると、セルが消えてしまい、これが表示されます。

テキストがセルの最後に達してから新しい行を開始することを確認したいと思います。
私のコードは今このようになります。
@implementation CRHCommentSection
@synthesize observationTable;
NSArray *myArray;
- (void)viewDidLoad
{
myArray = [CRHViewControllerScript theArray];
NSLog(@"%@", myArray);
//NSArray* paths = [NSArray arrayWithObject:[NSIndexPath indexPathForRow:0 inSection:1]];
//[observationTable insertRowsAtIndexPaths:paths withRowAnimation:UITableViewRowAnimationTop];
[observationTable reloadData];
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
// Return the number of sections.
NSLog(@" in method 1");
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSLog(@" in method 2");
// Return the number of rows in the section.
return [myArray count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSLog(@" in method 3");
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewStylePlain reuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [myArray objectAtIndex:indexPath.row];
//cell.textLabel.text = @"Label";
return cell;
}
また、他の誰かが複数のセルに対して書いたコードを見つけましたが、配列からの文字列の長さに基づいて自動化する方法がわかりません。
static NSString *CellIdentifier = @"MyCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2
reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.text = @"Label';
cell.detailTextLabel.text = @"Multi-Line\nText";
cell.detailTextLabel.numberOfLines = 2;
cell.detailTextLabel.lineBreakMode = UILineBreakModeWordWrap;
彼らはまた、複数行のセルに適切な高さを返す必要があり、(44.0 + (numberOfLines - 1) * 19.0) の高さがうまくいくはずだと言いました。
誰にもこれを行う方法のアイデアはありますか?
ありがとう。