次のようなテーブルを作成しようとしています。

ListView または GridView を使用してそのようなことを行うにはどうすればよいですか? テーブルのヘッダーを追加する正しい方法が見つかりませんでした..
次のようなテーブルを作成しようとしています。

ListView または GridView を使用してそのようなことを行うにはどうすればよいですか? テーブルのヘッダーを追加する正しい方法が見つかりませんでした..
無料のライブラリに DataGrid コントロール (並べ替え、詳細ビュー、およびナビゲート イベントを含む) を実装しました。
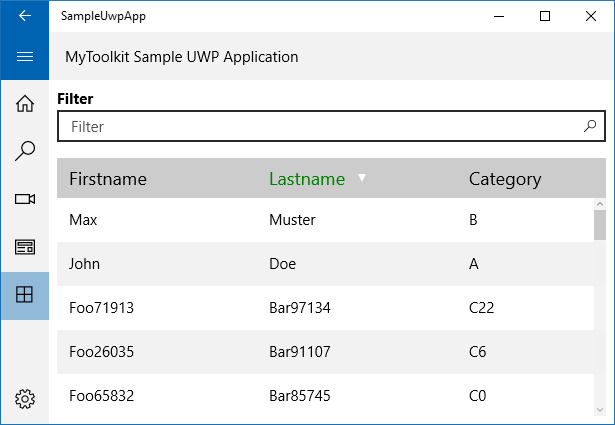
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
WinRT (Windows 8.1):

ユニバーサル Windows アプリ (Windows 10):

威圧的に聞こえるわけではありませんが、実装の詳細から一歩離れて、Windows 8 の UI 設計原則 (以前は Metro と呼ばれていました) をよりよく理解することをお勧めします。
「優れた Metro スタイル アプリの 8 つの特徴」 (9 分未満のビデオ) をよく理解して、今すぐストアでアプリを試して、Jensen Harris による Build の完全なプレゼンテーションを視聴するために追加の時間を費やしてください。以前に使用したパラダイムを「リフト アンド シフト」するのではなく、タッチ ファーストの性質など、プラットフォームの独自の機能を採用して、ナビゲーションを再考し、新しいタイプのアプリケーションを構築します。
実践的な観点から見ると、XAML ListView と GridView の対話機能のカスタマイズ サンプルは、上記で投稿したものから Window 8 のデザインに進化させる方法を試すのに適した場所です。
最後に、上記のものに近いものを探している場合は、設計原則に十分に準拠していないと認定に合格しない可能性があることに注意してください-このスレッドでいくつかのヘルプを見つけることができます.
私もそのようなテーブル(DataGrid)を作ろうとしていますが、できませんでした。ヒットとトライアルのように、私は ListView を使用してそれを達成し、アイテムをハードコードしましたが、動的に実行することを理解する必要があります。ここに XAML コードを含めようとしましたが、許可されませんでした。だからここに私の投稿へのリンクがあります。
上記のリンクの XAML コードは次のとおりです。
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>