ListView に大量のテキストが含まれるセルがあります。テキストの最初の 2 行を表示し、それを超える場合は「...」で終了します。ユーザーがセルに触れて、ビュー内で動的に展開し、すべてのデータを表示できるようにしたいと考えています。その後、再び細胞に触れると、収縮して元のサイズに戻ります。
iOS アプリがこれを行うのを見たことがありますが、非常にクールです。Androidでこれを行う方法はありますか?どのように?


ListView に大量のテキストが含まれるセルがあります。テキストの最初の 2 行を表示し、それを超える場合は「...」で終了します。ユーザーがセルに触れて、ビュー内で動的に展開し、すべてのデータを表示できるようにしたいと考えています。その後、再び細胞に触れると、収縮して元のサイズに戻ります。
iOS アプリがこれを行うのを見たことがありますが、非常にクールです。Androidでこれを行う方法はありますか?どのように?


Android のすべての SDK バージョンで機能する簡単なコードを実装しました。
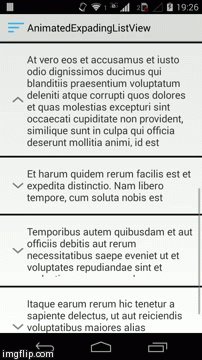
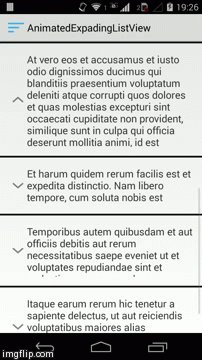
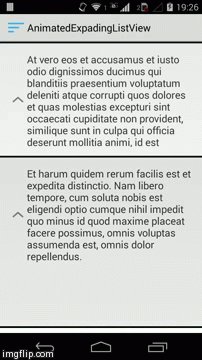
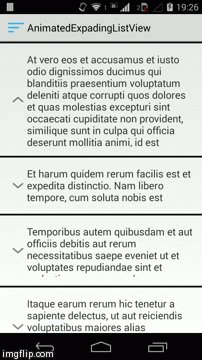
以下の動作とコードを参照してください。
Github コード: https://github.com/LeonardoCardoso/Animated-Expanding-ListView
私のウェブサイトに関する情報: http://android.leocardz.com/animated-expanding-listview/


基本的に、カスタムの TranslateAnimation とカスタム リスト アダプターを作成する必要があります。アニメーション中に、リストビュー項目の現在の高さを更新し、この変更についてアダプターに通知する必要があります。
コードに行きましょう。
リスト アイテムのレイアウト
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text_wrap"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp" >
</TextView>
</LinearLayout>
活動のレイアウト
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@android:color/black"
android:dividerHeight="3dp" >
</ListView>
</RelativeLayout>
リスト アイテム クラス
public class ListItem {
private String text;
private int collapsedHeight, currentHeight, expandedHeight;
private boolean isOpen;
private ListViewHolder holder;
private int drawable;
public ListItem(String text, int collapsedHeight, int currentHeight,
int expandedHeight) {
super();
this.text = text;
this.collapsedHeight = collapsedHeight;
this.currentHeight = currentHeight;
this.expandedHeight = expandedHeight;
this.isOpen = false;
this.drawable = R.drawable.down;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public int getCollapsedHeight() {
return collapsedHeight;
}
public void setCollapsedHeight(int collapsedHeight) {
this.collapsedHeight = collapsedHeight;
}
public int getCurrentHeight() {
return currentHeight;
}
public void setCurrentHeight(int currentHeight) {
this.currentHeight = currentHeight;
}
public int getExpandedHeight() {
return expandedHeight;
}
public void setExpandedHeight(int expandedHeight) {
this.expandedHeight = expandedHeight;
}
public boolean isOpen() {
return isOpen;
}
public void setOpen(boolean isOpen) {
this.isOpen = isOpen;
}
public ListViewHolder getHolder() {
return holder;
}
public void setHolder(ListViewHolder holder) {
this.holder = holder;
}
public int getDrawable() {
return drawable;
}
public void setDrawable(int drawable) {
this.drawable = drawable;
}
}
ホルダークラスを見る
public class ListViewHolder {
private LinearLayout textViewWrap;
private TextView textView;
public ListViewHolder(LinearLayout textViewWrap, TextView textView) {
super();
this.textViewWrap = textViewWrap;
this.textView = textView;
}
public TextView getTextView() {
return textView;
}
public void setTextView(TextView textView) {
this.textView = textView;
}
public LinearLayout getTextViewWrap() {
return textViewWrap;
}
public void setTextViewWrap(LinearLayout textViewWrap) {
this.textViewWrap = textViewWrap;
}
}
カスタム アニメーション クラス
public class ResizeAnimation extends Animation {
private View mView;
private float mToHeight;
private float mFromHeight;
private float mToWidth;
private float mFromWidth;
private ListAdapter mListAdapter;
private ListItem mListItem;
public ResizeAnimation(ListAdapter listAdapter, ListItem listItem,
float fromWidth, float fromHeight, float toWidth, float toHeight) {
mToHeight = toHeight;
mToWidth = toWidth;
mFromHeight = fromHeight;
mFromWidth = fromWidth;
mView = listItem.getHolder().getTextViewWrap();
mListAdapter = listAdapter;
mListItem = listItem;
setDuration(200);
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
float height = (mToHeight - mFromHeight) * interpolatedTime
+ mFromHeight;
float width = (mToWidth - mFromWidth) * interpolatedTime + mFromWidth;
LayoutParams p = (LayoutParams) mView.getLayoutParams();
p.height = (int) height;
p.width = (int) width;
mListItem.setCurrentHeight(p.height);
mListAdapter.notifyDataSetChanged();
}
}
カスタム リスト アダプタ クラス
public class ListAdapter extends ArrayAdapter<ListItem> {
private ArrayList<ListItem> listItems;
private Context context;
public ListAdapter(Context context, int textViewResourceId,
ArrayList<ListItem> listItems) {
super(context, textViewResourceId, listItems);
this.listItems = listItems;
this.context = context;
}
@Override
@SuppressWarnings("deprecation")
public View getView(int position, View convertView, ViewGroup parent) {
ListViewHolder holder = null;
ListItem listItem = listItems.get(position);
if (convertView == null) {
LayoutInflater vi = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = vi.inflate(R.layout.list_item, null);
LinearLayout textViewWrap = (LinearLayout) convertView
.findViewById(R.id.text_wrap);
TextView text = (TextView) convertView.findViewById(R.id.text);
holder = new ListViewHolder(textViewWrap, text);
} else
holder = (ListViewHolder) convertView.getTag();
holder.getTextView().setText(listItem.getText());
LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT,
listItem.getCurrentHeight());
holder.getTextViewWrap().setLayoutParams(layoutParams);
holder.getTextView().setCompoundDrawablesWithIntrinsicBounds(
listItem.getDrawable(), 0, 0, 0);
convertView.setTag(holder);
listItem.setHolder(holder);
return convertView;
}
}
主な活動
public class MainActivity extends Activity {
private ListView listView;
private ArrayList<ListItem> listItems;
private ListAdapter adapter;
private final int COLLAPSED_HEIGHT_1 = 150, COLLAPSED_HEIGHT_2 = 200,
COLLAPSED_HEIGHT_3 = 250;
private final int EXPANDED_HEIGHT_1 = 250, EXPANDED_HEIGHT_2 = 300,
EXPANDED_HEIGHT_3 = 350, EXPANDED_HEIGHT_4 = 400;
private boolean accordion = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list);
listItems = new ArrayList<ListItem>();
mockItems();
adapter = new ListAdapter(this, R.layout.list_item, listItems);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
toggle(view, position);
}
});
}
private void toggle(View view, final int position) {
ListItem listItem = listItems.get(position);
listItem.getHolder().setTextViewWrap((LinearLayout) view);
int fromHeight = 0;
int toHeight = 0;
if (listItem.isOpen()) {
fromHeight = listItem.getExpandedHeight();
toHeight = listItem.getCollapsedHeight();
} else {
fromHeight = listItem.getCollapsedHeight();
toHeight = listItem.getExpandedHeight();
// This closes all item before the selected one opens
if (accordion) {
closeAll();
}
}
toggleAnimation(listItem, position, fromHeight, toHeight, true);
}
private void closeAll() {
int i = 0;
for (ListItem listItem : listItems) {
if (listItem.isOpen()) {
toggleAnimation(listItem, i, listItem.getExpandedHeight(),
listItem.getCollapsedHeight(), false);
}
i++;
}
}
private void toggleAnimation(final ListItem listItem, final int position,
final int fromHeight, final int toHeight, final boolean goToItem) {
ResizeAnimation resizeAnimation = new ResizeAnimation(adapter,
listItem, 0, fromHeight, 0, toHeight);
resizeAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
listItem.setOpen(!listItem.isOpen());
listItem.setDrawable(listItem.isOpen() ? R.drawable.up
: R.drawable.down);
listItem.setCurrentHeight(toHeight);
adapter.notifyDataSetChanged();
if (goToItem)
goToItem(position);
}
});
listItem.getHolder().getTextViewWrap().startAnimation(resizeAnimation);
}
private void goToItem(final int position) {
listView.post(new Runnable() {
@Override
public void run() {
try {
listView.smoothScrollToPosition(position);
} catch (Exception e) {
listView.setSelection(position);
}
}
});
}
private void mockItems() {
listItems
.add(new ListItem(
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1,
EXPANDED_HEIGHT_1));
listItems
.add(new ListItem(
"Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.",
COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2,
EXPANDED_HEIGHT_2));
listItems
.add(new ListItem(
"Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3,
EXPANDED_HEIGHT_3));
listItems
.add(new ListItem(
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.",
COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2,
EXPANDED_HEIGHT_4));
listItems
.add(new ListItem(
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.",
COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1,
EXPANDED_HEIGHT_4));
listItems
.add(new ListItem(
"Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.",
COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2,
EXPANDED_HEIGHT_4));
listItems
.add(new ListItem(
"Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.",
COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3,
EXPANDED_HEIGHT_3));
listItems
.add(new ListItem(
"Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.",
COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1,
EXPANDED_HEIGHT_4));
}
}
これはウディニッチの例です。リストビュー アイテムがアニメーションで展開され、API レベル 4+ のみが必要でした
onItemClick イベントで ExpandAnimation を使用
/**
* This animation class is animating the expanding and reducing the size of a view.
* The animation toggles between the Expand and Reduce, depending on the current state of the view
* @author Udinic
*
*/
public class ExpandAnimation extends Animation {
private View mAnimatedView;
private LayoutParams mViewLayoutParams;
private int mMarginStart, mMarginEnd;
private boolean mIsVisibleAfter = false;
private boolean mWasEndedAlready = false;
/**
* Initialize the animation
* @param view The layout we want to animate
* @param duration The duration of the animation, in ms
*/
public ExpandAnimation(View view, int duration) {
setDuration(duration);
mAnimatedView = view;
mViewLayoutParams = (LayoutParams) view.getLayoutParams();
// decide to show or hide the view
mIsVisibleAfter = (view.getVisibility() == View.VISIBLE);
mMarginStart = mViewLayoutParams.bottomMargin;
mMarginEnd = (mMarginStart == 0 ? (0- view.getHeight()) : 0);
view.setVisibility(View.VISIBLE);
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if (interpolatedTime < 1.0f) {
// Calculating the new bottom margin, and setting it
mViewLayoutParams.bottomMargin = mMarginStart
+ (int) ((mMarginEnd - mMarginStart) * interpolatedTime);
// Invalidating the layout, making us seeing the changes we made
mAnimatedView.requestLayout();
// Making sure we didn't run the ending before (it happens!)
} else if (!mWasEndedAlready) {
mViewLayoutParams.bottomMargin = mMarginEnd;
mAnimatedView.requestLayout();
if (mIsVisibleAfter) {
mAnimatedView.setVisibility(View.GONE);
}
mWasEndedAlready = true;
}
}
}
詳細な使用法はプロジェクトにあります。
これが私がするオプションです:
ListView の BaseAdapter に if ステートメントを追加して、ListView に現在選択されている項目を照会します。(BaseAdapter で) 描画している現在のアイテムが選択したアイテムの位置である場合は、代わりに展開されたビューを作成します。次に、通常のビューの作成を再開します。
編集:
これは、たとえばリスト全体ではなく、一度に 1 つの項目を展開するという前提の下で、オプションとして作成しました。
ExpandableListViews を使用したことはありませんが、それを「手動で」実装するのは非常に簡単だと思います。ArrayAdapter を拡張すると、必要に応じて行レイアウトを操作できます。したがって、拡張アダプタと 2 つの onClickListeners を作成します。1 つは展開用、もう 1 つは縮小用です。クラス全体をここに貼り付けました。
一部のアイテムを拡張可能にしたくない場合は、必要に応じてリスナーを調整してください。見栄えを良くしたい場合は、スライド アニメーションを追加できますが、ここからは必要なことを行うのに十分なはずです。
public class ExtendedAdapter extends BaseAdapter {
public static final String TAG = "TodoAdapter";
private Context mContext;
private int layoutResource;
private List<String> items;
private OnClickListener expand;
private OnClickListener contract;
public ExtendedAdapter(Context context, int textViewResourceId,
List<String> items) {
this.items = items;
this.mContext = context;
this.layoutResource = textViewResourceId;
expand = new OnClickListener() {
@Override
public void onClick(View v) {
TextView tv = (TextView) v;
String[] textSplited = tv.getText().toString().split(" "); // somehow split your text
tv.setMaxLines(textSplited.length);
StringBuilder sb = new StringBuilder();
for (String word : textSplited)
sb.append(word + "\n");
tv.setText(sb.toString());
tv.setOnClickListener(contract);
}
};
contract = new OnClickListener() {
@Override
public void onClick(View v) {
TextView tv = (TextView) v;
tv.setMaxLines(1);
String[] textSplitted = tv.getText().toString().split("\n");
StringBuilder sb = new StringBuilder();
for (String word : textSplitted)
sb.append(word + " ");
tv.setText(sb.toString());
tv.setOnClickListener(expand);
}
};
}
public int getCount() {
return items.size();
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
LayoutInflater vi = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = vi.inflate(layoutResource, null);
}
TextView text = (TextView) v.findViewById(R.id.extended_text);
text.setText(items.get(position));
text.setOnClickListener(expand);
return v;
}
}
そしてrow_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingTop="4dip"
android:paddingBottom="6dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:textSize="13sp">
<TextView android:id="@+id/extended_text"
android:layout_width="275dip"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"/>
</LinearLayout>
あなたがしたいことは、行が展開されているかどうかを知るフラグを持つことです。そうである場合は、縮小するアニメーションを実行します。逆の場合も同様です。
public void onListItemClicked(int position)
{
View v = listView.getView(position);
if(expanded[position])
v.startAnimation(shrinkAnimation);
else
v.startAnimation(growAnimation);
expanded[position] = !expanded[position];
}
単純。
ただし、実行していることが実装したスクリーンショットに似ている場合は、ListView でこれを行うことはお勧めしません。ビューは、 を使用して手動でこれを行うことを保証するのに十分なほどそれぞれ異なりますLinearLayouts。行数が不明または非常に多い場合にのみ、ListView を使用してください。
SDK にサンプルがあり、参考になるかもしれません。
それは、明らかに、と呼ばれていExpandableListます。API デモ (/docs/resources/samples/ApiDemos/src/com/example/android/apis/view) にあります。