ここから Bootstrap のカスタマイズされたバージョンをダウンロードしました: http://twitter.github.com/bootstrap/customize.html
私が変更した唯一の設定は、@gridColumnWidth を 60px から 50px に変更して、標準の 960px ではなく 840px のグリッド システムを提供することでした。
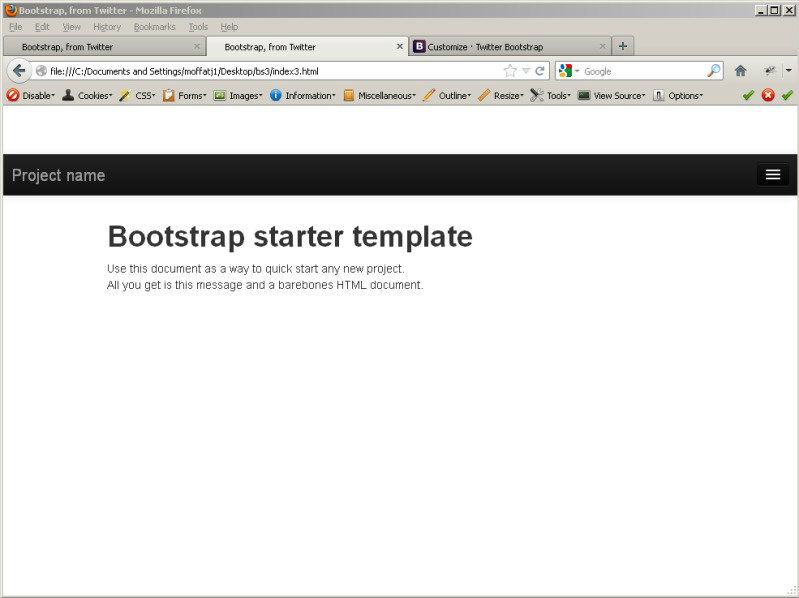
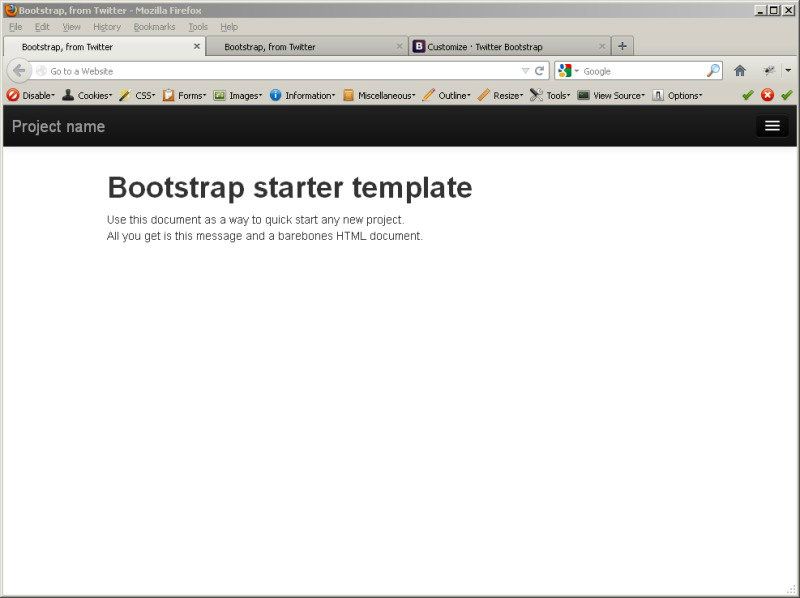
ただし、画面幅 768px で上部固定ナビゲーション バーが壊れるなどの問題が発生しています。

デフォルト設定では、navbar は固定されたままです。

なぜこれが起こっているのか、他のどの設定を調整する必要があるのか 誰にもアドバイスできますか? 3 つの等幅の列で構成されるかなり狭いデザインが必要なため、840px を選択しました。この場合、ガターを含めて 280px です。