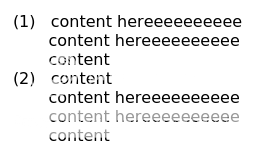
下の写真のようにテキストコンテンツを表示したいと思います。実行する方法?これを試しましたが、2行目からインデントされません。また、そのコンテンツを2行2列の<table>に配置しようとしましたが、問題は、<table>を希望どおりにマージンできないことです。<テーブル>には多くのマージンとパディングの問題があります。

アップデート:
コードは正しくインデントされますが、問題は、テーブルを希望どおりにマージンできないことです。
<table>
<tr>
<td>(1) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
<tr>
<td>(2) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
</table>