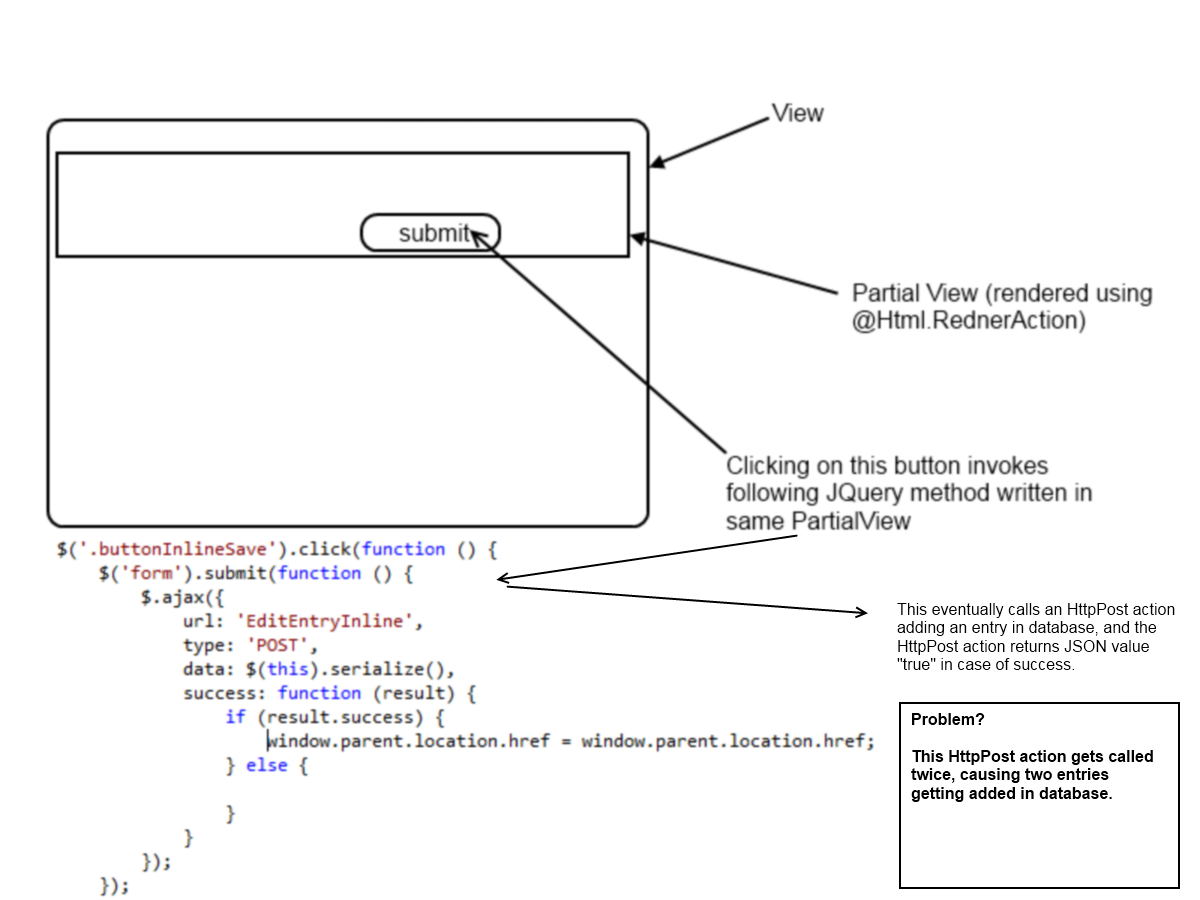
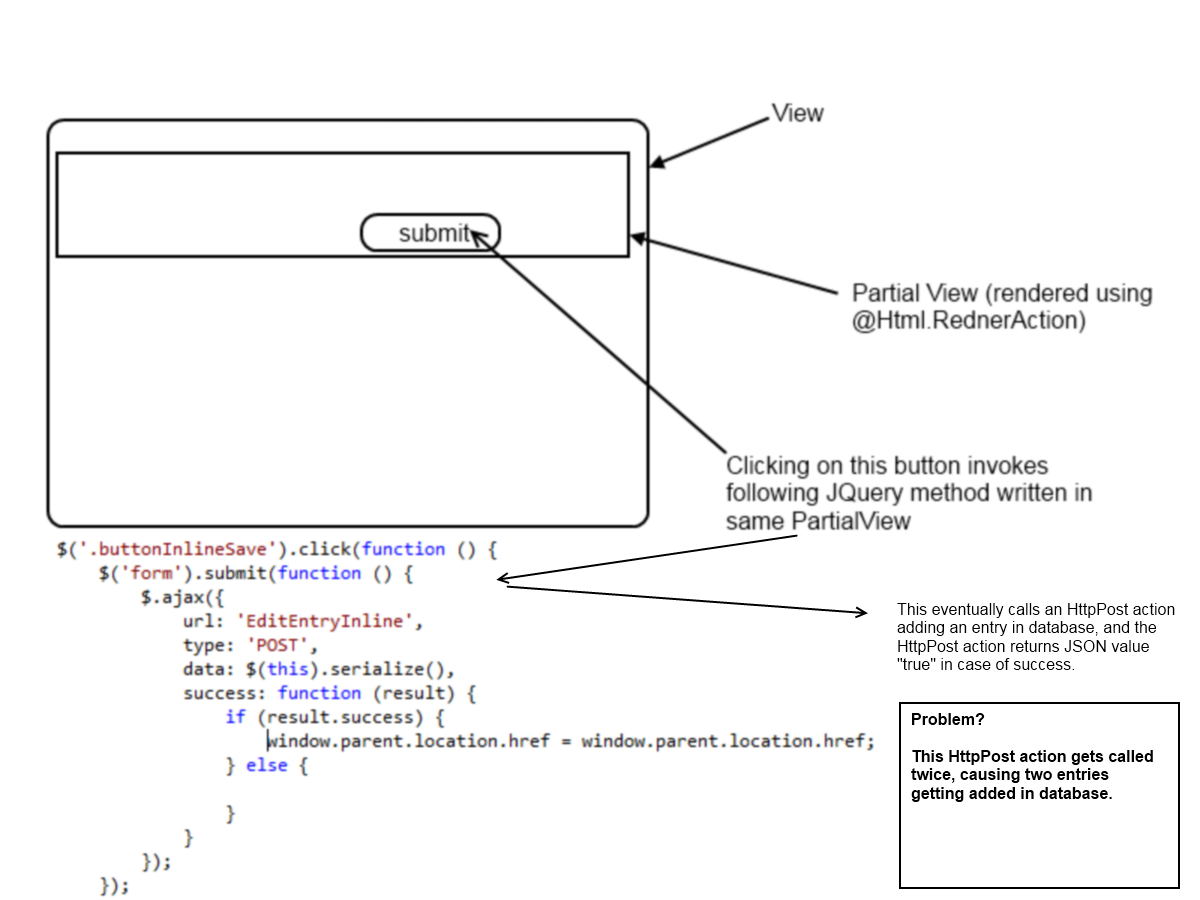
以下は私のアプリケーションの正確なシナリオです。

この写真は問題を明確に説明していると思います。同じことを理解する上で質問があれば私に知らせてください。
問題は、HttpPostアクションが2回呼び出され、データベースに2つのエントリが追加されることです。
2つのアクションを防ぐにはどうすればよいですか?
以下は私のアプリケーションの正確なシナリオです。

この写真は問題を明確に説明していると思います。同じことを理解する上で質問があれば私に知らせてください。
問題は、HttpPostアクションが2回呼び出され、データベースに2つのエントリが追加されることです。
2つのアクションを防ぐにはどうすればよいですか?
submit()問題は、ボタンをクリックするたびにフォームにハンドラーを追加するためです。したがって、2回目にフォームを送信すると、アクションが2回ヒットし、3回目のクリックは3つの投稿を意味します。
これを修正するにclick()は、送信ボタンまたはsubmit()フォームのみのいずれかにフックするようにコードを修正します。私の好みはフォームの送信です。これを試して:
$("form").submit(function(e) {
e.preventDefault();
$.ajax({
url: 'EditEntryInline',
type: 'POST',
data: $(this).serialize(),
success: function(result) {
if (result.success) {
window.location.reload();
}
else {
// inform the user that the save didn't work
}
}
});
});
idまた、このコードがsubmit()ページに表示されるすべてのフォームのイベントにフックしないように、セレクターを修正してを使用する必要があります。
実際のフォーム送信に別のajax送信を接続しています。最後に置くことを検討してくださいreturn false;。