tooltwistを使用してデプロイを行っているときはいつでも、ヘッダーにアプリケーションに必要なjquery-uiライブラリが含まれていないことがわかります。パーツに挿入して機能させるにはどうすればよいですか?
1 に答える
2
これを行う最も簡単な方法の 1 つは、tooltwist 拡張プロジェクトのページ テンプレートをカスタマイズすることです。つまり、それを tooltwist プロジェクト内に展開します。
カスタマイズするには:
- ttWbd/widgets/toolbox の下のpage/およびpage_template/フォルダーをプロジェクトのウィジェット ディレクトリにコピーします。(例: {プロジェクト名}_t/widgets/{プロジェクト名}_widgets/)
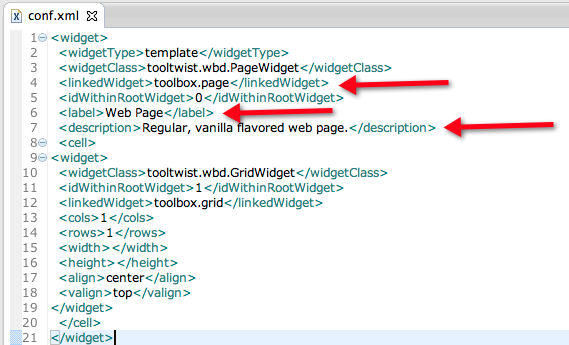
- page_template の conf.xml を開き、linkedWidget、label、descriptionノードの構成を適切に変更します。linkedWidgetは project {projectName}_widgets.pageのような値を持ちます
- プロジェクトに既にページを作成している場合は、 toolbox.pageから{projectName}_widget.page (すべてのバージョン フォルダーを含む) までのすべてのページの構成ファイル (conf.xml) のlinkedWidget ノードを置き換える必要があります。
- フォルダーページ/の下で、デザイナーで選択したページ モードに応じて、テンプレート ヘッダーをカスタマイズできます。mode = page update new_jquery_header.jsp の場合。
ページ テンプレート:

注:
新しいアセットを作成すると、新しいページ テンプレート オプションがアセット リストに表示されます。
于 2012-10-30T00:09:09.793 に答える