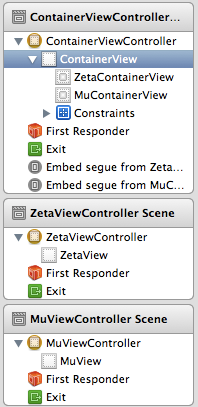
サンプルのストーリーボードからのこのドキュメントの概要は、私が作業しているものを示しています。

カスタムコンテナビューコントローラと2つのコンテンツビューコントローラが埋め込みセグエを介して接続されています。
これがストーリーボードそのものです。

ZetaViewControllerは、いくつかのプログラムビューを作成する必要があります(もちろん、ZetaView内に)。プログラムで作成されたこれらのビューを中央に配置しているときに、実際には中心から外れているように見えることに気付きました。
ZetViewControllerは、 self.view.bounds.size.heightとself.view.bounds.size.widthを調べ、適切な計算を行うことで、物事を中心に置いています。
ZetaViewControllerにデバッグログを追加したとき、self.view.bounds.size.heightとself.view.bounds.size.widthのサイズがContainerView(768 x 1004)であり、 ZetaView(728 x 637)ではないことに気付きました。IBのサイズインスペクターはこれらの値を確認します。
ZetaViewのタグ属性に固有の値を作成してログに記録しました。タグ値がそれを確認するので、ZetaViewController.viewは実際にはZetaViewです。
では、何が起こっているのでしょうか。ストーリーボードとサイズインスペクターに小さいサイズで明確に表示されているZetaViewが、実行時にプロパティに間違った値を表示するのはなぜですか?