HTML / CSS / Javascriptで作成されたWebベースの実験で刺激として提示するために、png形式で保存したチャートとテーブルをたくさん作成しました。表示したときにシャープに見えるようにするにはどうすればよいですか?
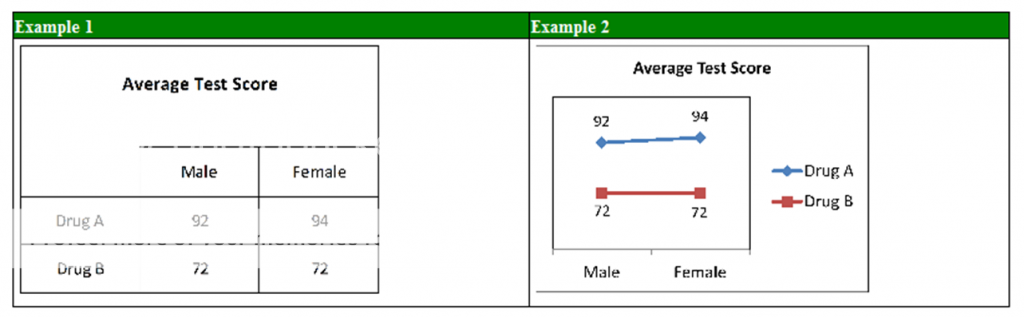
実験で表示されたときの現在の外観のサンプルを次に示します。

ご覧のとおり、線はギザギザになっていて、時には消えてしまうほど細く、テキストにも同様の問題があります。これは、png 画像の「自然な」サイズ (約 3500x2500 ピクセル) が表示サイズ (高さ約 200 ピクセル) よりも大きいためだと思いますが、手動ですべてのサイズを変更せずに、表示時にこれを修正する方法が必要だと思います。画像。
ここにいくつかの歴史があります: これらはすべて Excel で作成され、Powerpoint にコピーされ、そこから画像として保存されました。元々、Powerpoint から直接保存したのですが、デフォルトでは .jpg 形式になり、ぼやけてしまいました。次に、.emf に保存しようとし、IrfanView を使用して .png として再保存しました。結果として得られる png は、画像ビューアーを介して自然な (大きい) サイズで表示すると非常にシャープですが、はるかに小さいサイズで html に埋め込むと、上記のようにかなり見栄えが悪くなります。