そのdiv内のオブジェクトの外側の境界線に「ステッチ」された境界線を持つdiv(または別の要素)を作成する方法は何ですか?
例えば:
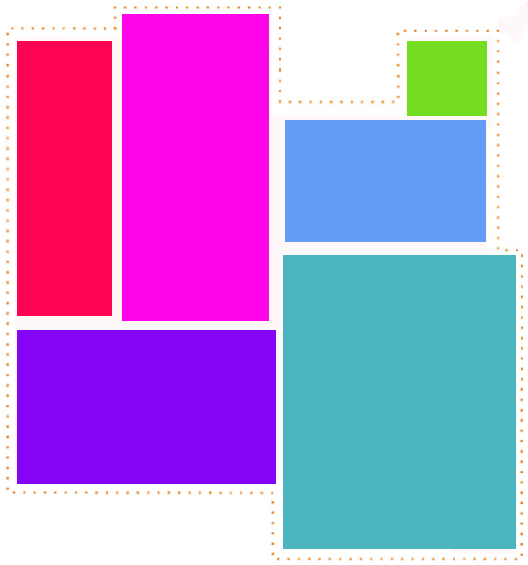
cssのみを使用し、javascriptプラグインを使用せずに実行する場合は、次のように多くの作業を行うことができます。 デモ
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
ここでは、各要素の位置とそのサイズを設定する必要があります。次に、重ね合わせた各境界線の表示ごとに調整する必要があります。
少し醜いですが、うまくいきます...