CSSでタッチする2つの画像を取得しようとしています。
<div>
<image src="scroll><br>
<image src="scroll>
</div>
* {
margin: 0px;
padding: 0px;
}
body {font-family:Courier New, Courier New, Courier New;
background-image: url(background.jpg);
background-repeat: repeat;
width:100%;
height:100%;
}
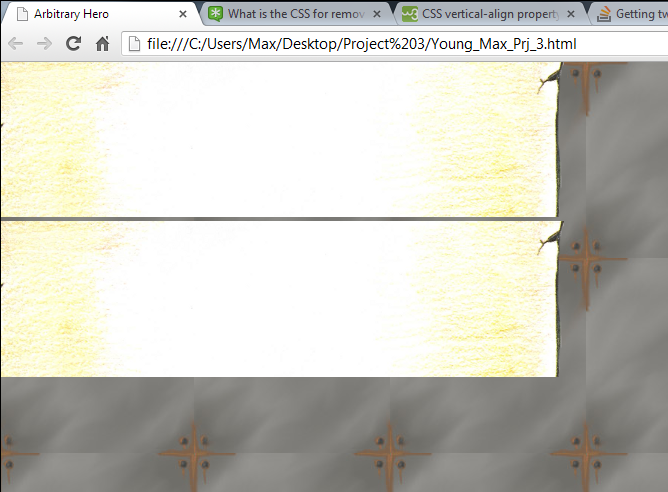
このコードを使用すると、