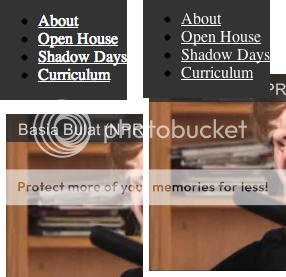
ページの上部に貼り付ける nav 要素があり、埋め込まれた YouTube iframe の上に配置すると、その貼り付けられた nav 要素のテキストがより透明になります (おそらく ~30%)。これは Chrome でのみ発生します (私のバージョンは 23.0.1271.97 です)。
この問題はJSFiddleには表示されませんが、ローカルの HTML ファイルまたは Web 上のファイルに表示されることがわかります。

コードは次のとおりです。
<style>
a{
color: white;
}
#primaryNav
{
background-color: #333;
position: fixed;
top: 0px;
left: 0px;
}
</style>
<div style="height: 400px;"></div>
<div id="primaryNav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Open House</a></li>
<li><a href="#">Shadow Days</a></li>
<li><a href="#">Curriculum</a></li>
</ul>
</div>
<iframe width="350" height="197" src="http://www.youtube.com/embed/XfX2lvFbWlc?rel=0" frameborder="0" allowfullscreen></iframe>
<div style="height: 600px;"></div>
これは YouTube と Vimeo の両方で発生しますが、会社のサイトや個人のサイトなどの他のサイトでは発生しないため、ホバリング div が埋め込まれた Web ページのコンテンツと何らかの形で相互作用していると推測され、混乱を招きます。