マルチメディアコンポーネント、つまり画像コンポーネントをTridionUIで編集できるようにするのに問題があります。画像フィールドを持つ一般コンテンツコンポーネントを使用すると、以下のJSONオブジェクトを取得するため、問題なく正常に機能します。
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5444', 'ComponentModified' : '2012-12-27T12:07:29', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:image[1]'} --><img src="/Preview/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
ただし、コンポーネントテンプレートでイメージスキーマコンポーネントを直接使用すると、次のタグが出力されます。
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5366', 'ComponentModified' : '2012-12-18T13:21:46', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:Component.ID[1]'} --><img src="/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
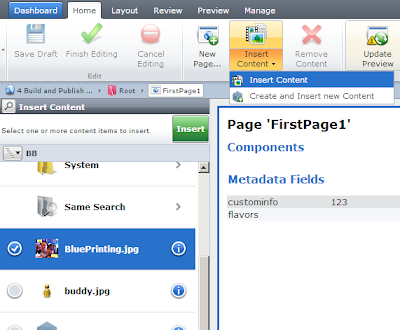
「custom:Component」はXMLに存在しないため、使用する必要がない場合があることは知っていますが、私が間違っていることを確認できますか?マルチメディアコンポーネントをページ上で直接使用した経験があり、左側の画像選択サイドバーを表示できる人はいますか?
よろしく、ビリー