一連の要素に対してネイティブのモバイル ドロップダウン ピッカーを (おそらく phoneGap を使用して) 誘導する方法はありますか?
たとえば、誰かがリストをクリックします。
<ul class="dropdown">
<li>Bananas</li>
<li>Oranges</li>
<li>Apples</li>
<li>Pears</li>
</ul>
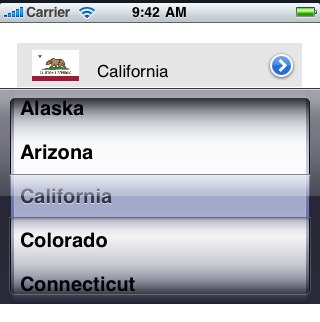
そして、一連の要素が iOS のネイティブ ドロップダウン ピッカーにポップアップ表示され、そのうちの 1 つをクリックできますか? 私が話しているドロップダウンはここで見ることができます:

次に、他のネイティブ関数を呼び出して、実際に選択されたものの戻り値を取得し、その情報で「何かをする」必要があることを認識しています。
私が尋ねる理由は、要素を使用して作成されたカスタム選択ピッカーがある<ul>ため<li>、選択/ドロップダウンボックスは完全にカスタマイズ可能であり、その動作には満足していますが、モバイルバージョンでは長いドロップダウンはそうではありませんネイティブピッカーとしてユーザーフレンドリー。