現在、私は THREE.js ライブラリを使用して 3D シーンをレンダリングしていますが、問題はありません。
SVG をオーバーレイしたいのですが、次の問題があり、画像で最もよく示されています。

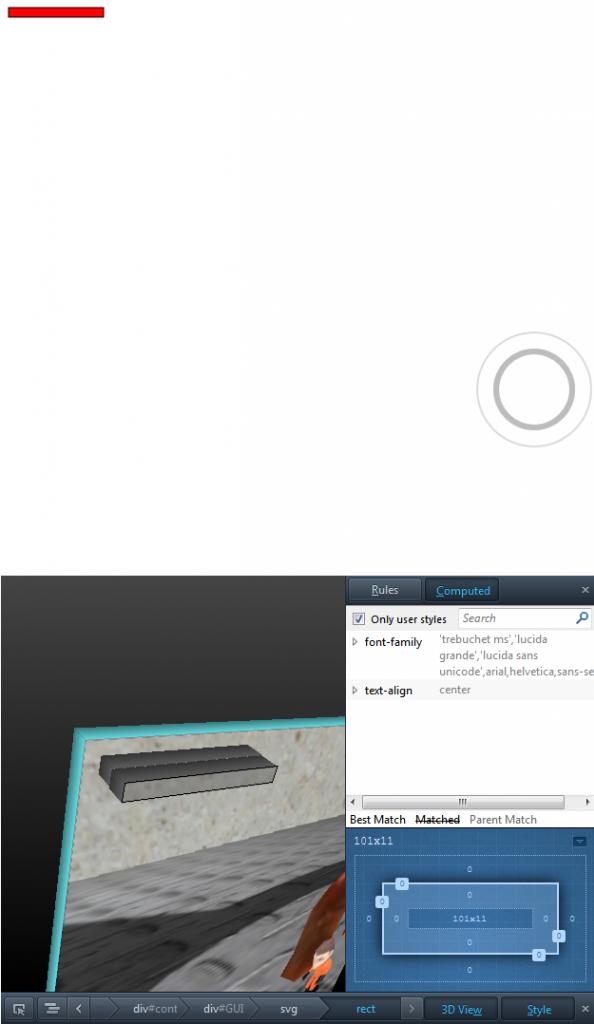
ご覧のとおり、WebGL (上の画像) を使用しないと、2D 要素がレンダリングされます。赤いバーは Raphael (SVG) のもので、灰色のサムスティックは純粋な Canvas 2D Context を使用してレンダリングされています。
WebGL が下敷きになっている場合 (下の画像)、純粋な Canvas 2D コンテキストは引き続き正常にレンダリングされますが、Raphael (SVG) は下敷きの WebGL の外観になります。ただし、3D ビューは、レイヤーと位置が正しいことを示しています。
これは単に 2 つの互換性のないレンダリング方法の場合ですか、それともどこかで変更する可能性のある設定があるのでしょうか。.onTouch 機能には Raphael を使用したいと思いますが、必要に応じて、オーバーレイ用に純粋な Canvas 2D Context にフォールバックすることもできます。