Seam 2.2JSF1.2アプリケーションをJBoss5にデプロイしています。複雑で編集可能なデータテーブルを使用してページを作成する必要があります。データは下だけでなく横にも表示されます。
私には従業員がいます:
Employee {
int id;
String name;
...
}
私は認証タイプを持っています:
Certs {
int id;
String certType;
...
)
従業員が開催するタイプCertsのイベントがあります。
Events {
int id;
int employeeId;
int certId;
Date start;
Date end;
...
}
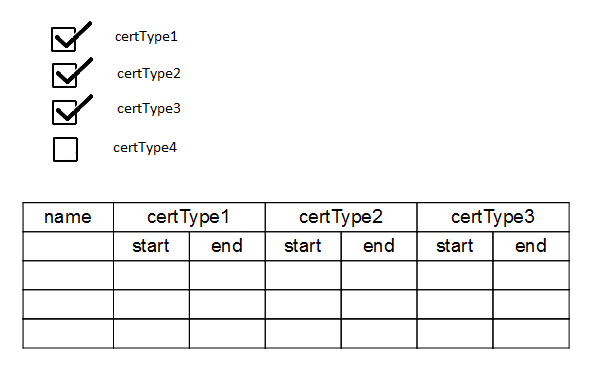
複数の証明書タイプが選択され、従業員がその証明書タイプのイベントを持っていない場合、動的に生成された証明書タイプ(ユーザーが選択するまで証明書列の数は不明)でデータを表示する必要があります。その証明書タイプのセルは空になります。

rich:datatableとrich:columnsおよびrich:columnを使用して正しい形式を生成できますが、それは表示のみです。行を所定の位置で編集できる必要があります。
HtmlDataTableを使用してバッキングBeanでテーブルを生成する作業を行っていますが、SeamはJSFバインディングではうまく機能しません。
頭を悩ませるのが最も難しいのは、垂直方向のデータ(関連するイベント情報を持つ従業員、イベントごとに1行)を水平方向(従業員のイベントイベントイベント)にすることです。
これに効率的に取り組むための最良の方法について誰かが何かアドバイスやアドバイスがありますか?
試したことを投稿しますが、もうかなり長いので、必要に応じて追加します。