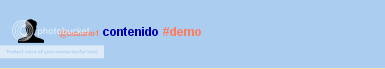
下の画像があります。これは、画像用の1つのラベル、「@ usuario1」テキスト用の別のラベル、「contenido」用の別のラベル、および「#demo」用の別のラベルを含むJPanelで構成されます。画像の下には、それを構成するコードがあります。

SettingsManagerTab.panelForTweet1 = new JPanel();
SettingsManagerTab.panelForTweet1.setOpaque(true);
SettingsManagerTab.panelForTweet1.setLayout(new net.miginfocom.swing.MigLayout());
this.add(SettingsManagerTab.panelForTweet1);
SettingsManagerTab.labelForTweetPhoto1 = new JLabel(new ImageIcon(
SettingsManagerTab.class.getResource("/res/User1.png")));
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetPhoto1);
SettingsManagerTab.labelForTweetUsername1 = new JLabel("@usuario1");
final Font contentFont = new Font(SettingsManagerTab.labelForTweetUsername1.getFont()
.getName(), Font.BOLD, SettingsManagerTab.labelForTweetUsername1.getFont()
.getSize());
final Font userFont = new Font(contentFont.getName(), Font.BOLD,
(int) (contentFont.getSize() * 0.7));
SettingsManagerTab.labelForTweetUsername1.setFont(userFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetUsername1);
SettingsManagerTab.labelForTweetContent1 = new JLabel("contenido");
SettingsManagerTab.labelForTweetContent1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetContent1);
SettingsManagerTab.labelForTweetHashtag1 = new JLabel("#demo");
SettingsManagerTab.labelForTweetHashtag1.setFont(contentFont);
SettingsManagerTab.panelForTweet1.add(SettingsManagerTab.labelForTweetHashtag1);
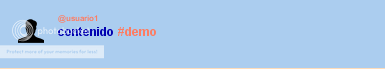
しかし、私が達成したいのはこれです:

それは私には些細なことのように見えました。単に画像付きのラベルを成長させてから、ラップオプション付きの「@ usuario1」を追加して、次のコンポーネント(「contenido」ラベル)が次の行の先頭に追加されるようにします。画像ラベルがすべてを占めているため、 JPanelの高さ、前述の次の行は「@usuario1」ラベルのすぐ下から始まります。ただし、次の行は画像ラベルのすぐ下から始まるようですが、ラベルがJPanelの高さをすべて取っているため、表示されないため、最初よりも悪い結果が得られます。
私の目標は可能ですか?もしそうなら、どのように?
