私は最近 Jade を発見し、新しい静的 Web サイトで試してみたいと思っています。生の HTML よりもはるかに優れた、簡潔な構文とテンプレート機能が気に入っています。私はファイル ウォッチャーをサポートする Webstorm 6 で編集しており、箱から出してすぐに Sass などを実行できます。コマンドラインから Jade を実行して、Jade ファイルを監視することができました。
jade --watch --out public jade
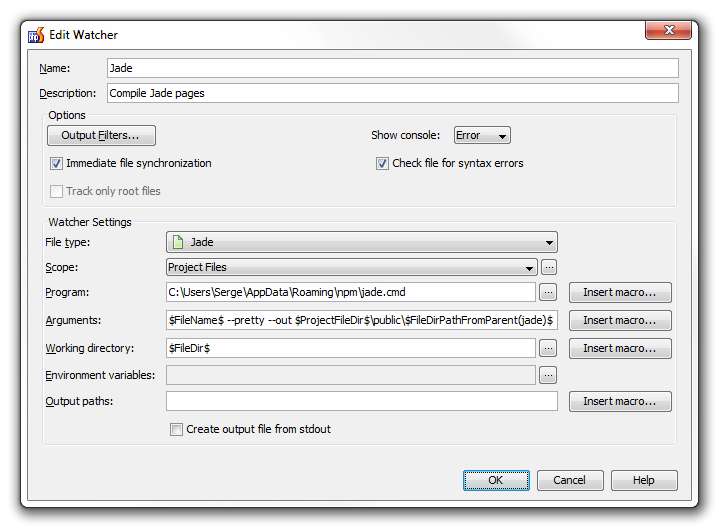
これを自動的に処理するように Webstorm でプロジェクトを構成しようとしていますが、問題が発生しています。
ソース ファイルと生成されたファイルを分けておくために、次のようなレイアウトを目指しています。
- 根
- ヒスイ
- index.jade
- サブディレクトリ
- subdir.jade
- 公衆
- index.html
- サブディレクトリ
- subdir.html
- ヒスイ
Arguments フィールドを次のように設定します。
--out $ProjectFileDir$\public\$FileNameWithoutExtension$.html $FileDir$\$FileName$
まず、jadeフォルダー内に次のものがあります。
- index.jade
- サブディレクトリ
- index.jade
私のpublicフォルダの結果は次のとおりです。
- index.html (フォルダ)
- index.html (ファイル)
- subdir.html (フォルダー)
- subdir.html (ファイル)
ファイル ウォッチャー機能を使用しようとしたのはこれが初めてで、使用可能なマクロが混乱しています。同様の状況で経験のある人は何か提案はありますか?