InternetExplorer8にのみ影響するように見える問題があります。
http://www.highcharts.com/のhighcharts.jsスクリプトを使用してサイトにデータを表示しましたが、このデータをライトボックス内に表示しようとし、 http://buckwilsonのlightbox_me.jsスクリプトを使用しました。 .me / lightboxme /
使用したコードを表示しようとします。
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'analysis',
defaultSeriesType: 'bar',
backgroundColor: 'rgba(0,0,0,0)'
},
title: {
text: ''
},
subtitle: {
text: ''
},
xAxis: {
categories: ['First Impressions', 'Politeness/Courtesy', 'Helpfulness', 'Speed and Efficiency', 'Reliability', 'Trustworthiness', 'Value for Money', 'Quality of service', 'After Sales', 'Overall Satisfaction'],
title: {
text: null
}
},
yAxis: {
min: 0,
max:100,
title: {
text: 'Overall Score (%)',
align: 'middle'
}
},
tooltip: {
formatter: function() {
return ''+
this.y +' %';
}
},
plotOptions: {
bar: {
dataLabels: {
enabled: false
}
}
},
legend: {
enabled: false,
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -100,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: false
},
credits: {
enabled: false
},
series: [{
name: 'Year 2012',
data: [<?php echo "$first_impression".","."$politeness".","."$knowledge".","."$speed".","."$reliability".","."$honesty".","."$value".","."$quality".","."$after_sales".","."$satisfaction"; ?>]
}]
});
});
</script>
ご覧のとおり、私はphpを使用して統計を挿入しました。
次に、ライトボックススクリプトがあります。
$('#scores_button').click(function(e) {
$('#scores_container').lightbox_me({
centered: true,
onLoad: function() {
$('#scores_container').find('input:first').focus()
}
});
e.preventDefault();
});
これはhtmlです:
<div id='scores_container'>
<h1 class='lightbox_header'>Areas of Performance</h1>
<div id='analysis'>
</div>
<p class='lightbox_paragraph'>We asked all repondents to score the business on it's performance in the areas above. This chart shows the average scores in each area.</p>
<a id='close_x' class='close sprited' href='#'>close</a>
</div>
そして最後に私のCSS
#scores_container {
width:760px;
display:none;
background-color:#f2f5f7;
padding:30px 40px 40px 40px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #536376;
-webkit-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
-moz-box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
box-shadow: rgba(0,0,0,.6) 0px 2px 12px;
position:absolute;
top:0px;
left:0px;
}
h1.lightbox_header{
font-size:22px;
font-weight:bold;
color:#536376;
margin-bottom:20px;
border-bottom:1px solid #cdd0d9;
padding-bottom:10px;
}
#analysis{
width:680px;
height:400px;
}
p.lightbox_paragraph, p.lightbox_paragraph_first{
font-family: 'PT Sans', sans-serif;
font-weight:700;
font-style:italic;
color:#536376;
border-top:1px solid #cdd0d9;
padding-top:10px;
}
このコードは、私がテストしたすべてのブラウザーで機能しますが、InternetExplorerで機能します。Internet Explorer 8は、解決策を見つけようとしているときに使用していたブラウザーです。
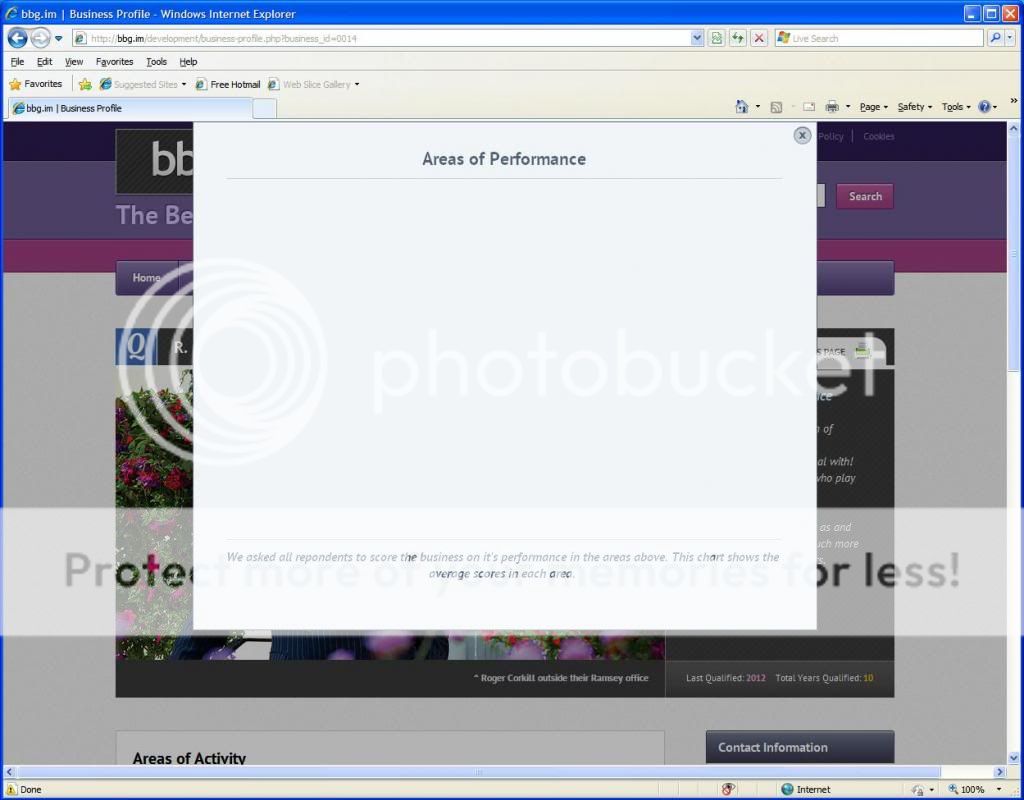
IE8でどのように表示されるかについての次のスクリーンショットを参照してください。

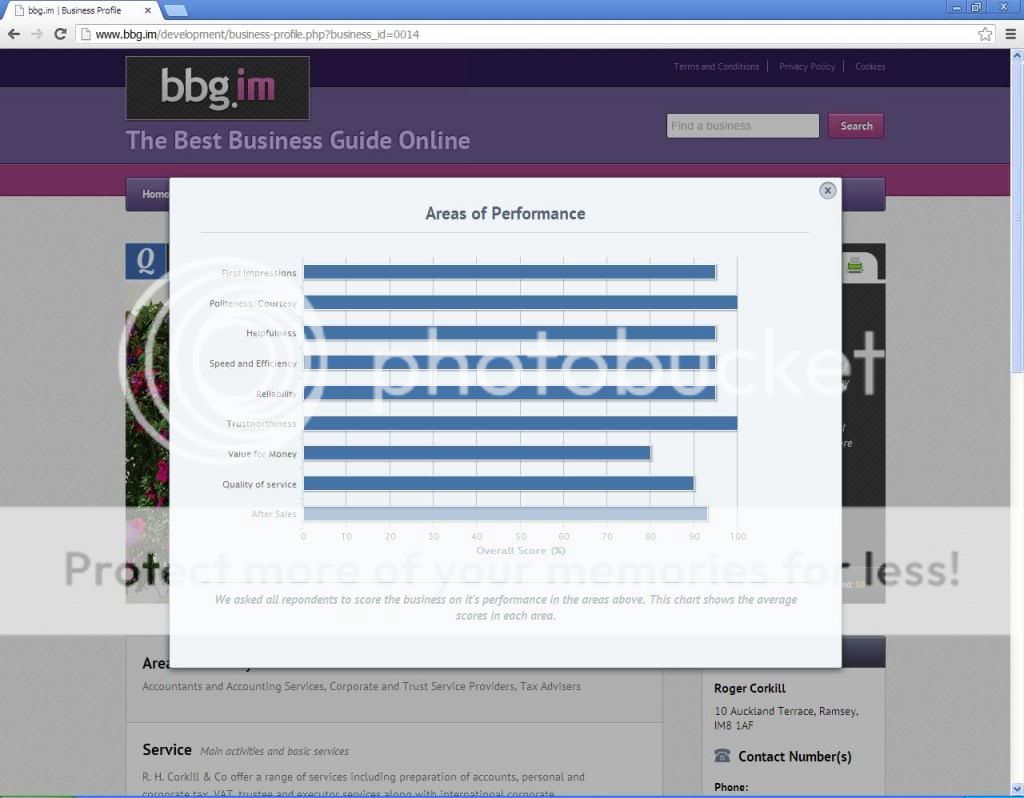
そしてそれがGoogleChromeでどのように表示されるか:

私の考えでは、問題を引き起こしているのは私のcssである可能性がありますが、何を試してもチャートを表示できないようです。チャートコンテナもブラウザウィンドウ内で垂直方向の中央に配置されていませんが、チャートをレンダリングすると、これに取り組むことができます。どんな助けでも大歓迎です。
私は学習しているだけなので、特によく構築されたサイトではないことを知っていますが、役立つ場合は、サイト自体への次のリンクを参照してください:http: //www.bbg.im/development
チャートアイコンをクリックすると、プロファイルページでエラーが発生します。
また、同じライトボックススクリプトの円グラフとグーグルマップで同じ/同様の問題が発生しています。
どうもありがとう。