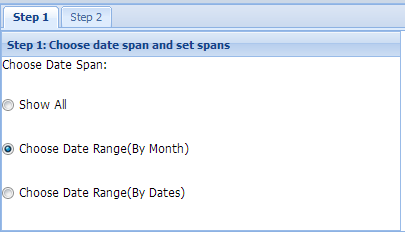
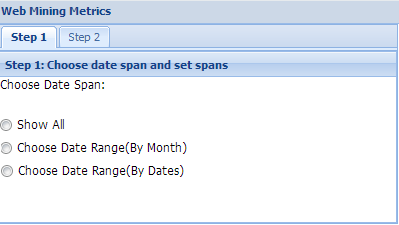
同じ列にフィールド ラベルがない場合、すべてのラジオ ボタンが正常にグループ化されているため、ラジオグループ FieldLabel に問題がありますが、フィールド ラベルを 1 列の 3 つのボタンすべての上に配置する必要があります。しかし、それらを1列に配置すると、すべてのラジオボタンが離れてしまいます。そして、私と私の友人はスペースを削除するためにあらゆることを試みましたが、それを理解することはできません.


<ext:Panel ID="Panel1"
runat="server"
Title="Step 1: Choose date span and set spans"
Region="North"
Height="200"
Width="400"
MinWidth="225"
MaxWidth="400">
<Items>
<ext:Container runat="server" Layout="RowLayout" Height="200">
<Items>
<ext:RadioGroup runat="server" ID="ChooseSpan" FieldLabel="Choose Date Span" Selectable="true" ColumnsNumber="1" LabelAlign="Top" LabelPad="1">
<Items>
<ext:Radio ID="RadioAll" runat="server" BoxLabel="Show All" InputValue="0" />
<ext:Radio ID="RadioMonth" runat="server" BoxLabel="Choose Date Range(By Month)" InputValue="1" />
<ext:Radio ID="RadioDate" runat="server" BoxLabel="Choose Date Range(By Dates)" InputValue="2" />
</Items>
</ext:RadioGroup>
</Items>
</ext:Container>
</Items>
</ext:Panel>