wordpress.com http://mpiedgeworldclass.wordpress.com/のブログで友人を助けようとしています。
CSS編集オプションが有料/オンになっているため、CSSを編集できますが、テーマ自体に触れることはできません。
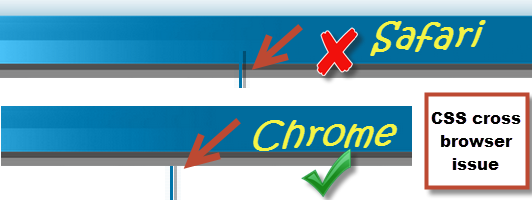
サイドバーとコンテンツ領域の間で繰り返される垂直の画像があります。Safari では実行速度が高すぎますが、Chrome では問題なく動作します。

テーマ/htmlにアクセスできれば、これは簡単に修正できると思いますが、cssからのみ実行しようとしています....これが可能かどうかはわかりません。
CSS ウィザードのアイデアはありますか?
(CSS のスキルがもっとあればいいのにと心から思いますが、それは簡単にはいかないようですし、6 年経ってもすぐに身につくわけではありません。) :(