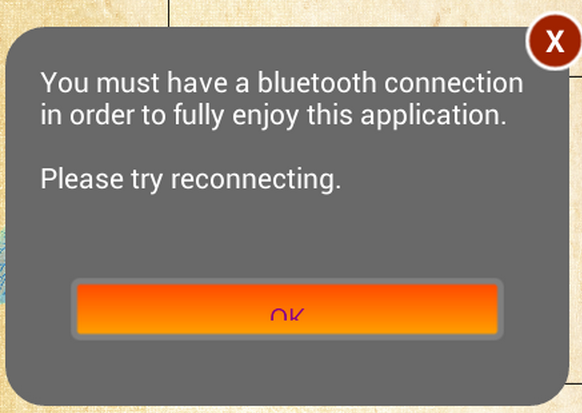
次の問題を修正するのに苦労しています。テキストOKのボタンがあります。ボタンは 内にネストされていLinearLayoutます。このレイアウトは two 内にネストされていRelativeLayoutます。2番目/内側RelativeLayoutには「android:layout_margin="15dp」があります。これにより、ボタン内のテキストが半分しか表示されなくなります。XML は以下のとおりです。右上隅に(X)ボタンがある「ポップアップ」ダイアログが表示されるため、使用しています。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<RelativeLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:padding="2dp"
android:background="@drawable/xml_round_corners_background"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp"
android:background="@drawable/xml_round_corners_background"
android:gravity="center_vertical|center_horizontal"
android:layout_weight="1"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<TextView
android:id="@+id/exitTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:textAlignment="center"
android:text="TEXT....\n\n\n"
android:textColor="@color/white"
/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:id="@+id/bluetooth_error_button_linearlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_below="@+id/exitTV"
>
<Button
android:layout_margin="15dp"
android:id="@+id/bt_error_message_ok_button"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/xml_botton1"
android:text="OK"
android:textColor="@color/DarkMagenta" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/bt_error_message_x_button"
android:layout_alignParentRight="true"
android:text="X"
android:textColor="#FFF"
android:background="@drawable/xml_round_dismiss_button"
android:gravity="center_vertical|center_horizontal"
android:layout_margin="7sp"
android:layout_height="30sp"
android:layout_width="30sp"
android:textSize="15sp"
android:textStyle="bold"
android:onClick="cancelActivity" />
</RelativeLayout>
テキストを完全に表示するにはどうすればよいか教えてください。、、LinearLayoutおよび の属性を変更/追加/削除しました。しかし、私はそれを機能させることができませんでした。RelativeLayoutTextViewButton
ありがとう
編集:この写真は、Eclipseがウィンドウを表示する方法であり、実際に私が望む方法です。

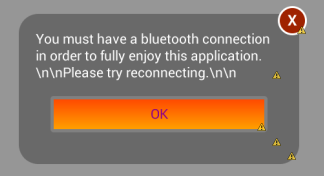
これは私の携帯電話からの部分的なスクリーン ショットです。Samsung Galaxy S III mini (4.0 インチ画面)