私は Web 開発に不慣れで、この分野の「標準」を遵守したいと考えています。table タグは表形式のデータ用であり、div タグはレイアウト用に使用されることを理解しました (i-net であちこちで激しい議論がありました)。
ビューのレイアウトを構築しようとしていますが、div を使用するために最善を尽くしています。しかし、div を使用して要素を正確に配置するにはどうすればよいでしょうか? 私は数秒でテーブルタグでこれを行っていました。
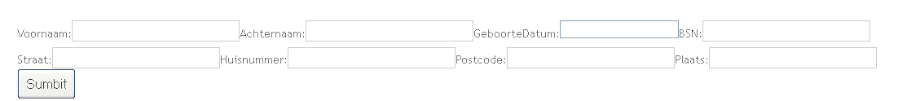
これは私のレイアウトです:

ご覧のとおり、きれいに並べられていません。
これは私のRazorコードです:
@model WebHIS___ArtsPortaalWeb.Models.SearchPatientModel
@using (Html.BeginForm()) {
<div>
<div class="editor-label">
Voornaam:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.FirstName)</div>
<div class="editor-label">
Achternaam:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.LastName)</div>
<div class="editor-label">
GeboorteDatum:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.DateOfBirth, new {@class = "datafield", type = "date" })</div>
<div class="editor-label">
BSN:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.BSN)</div>
<div class="editor-label">
Straat:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.Street)</div>
<div class="editor-label">
Huisnummer:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.HouseNumber)</div>
<div class="editor-label">
Postcode:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.Zipcode)</div>
<div class="editor-label">
Plaats:</div>
<div class="editor-field">@Html.TextBoxFor(model => model.City)</div>
<input type="submit" value="Sumbit" />
</div>
}
私のCSS:
.display-label,
.editor-label {
margin: 1em 0 0 0;
float: left;
}
.display-field,
.editor-field {
margin: 0.5em 0 0 0;
float: left;
}
助けてくれてありがとう。
更新:どうやら私の質問は明確ではありませんでした。レイアウトを画像のように見せたいのですが、テキストボックスがきちんと並んでいます。したがって、「voornaam」のテキスト ボックスは、「straat」のテキスト ボックスと正確に一致します。ラベルは、対応するテキストボックスに対して右揃えにすることができます。願いをより明確にできたらと思います。