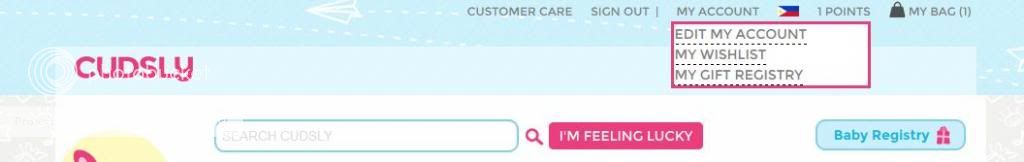
デフォルトでドロップダウンメニューを非表示にする方法を見つけようとしています。基本的には最初に表示されます。「マイアカウント」のドロップダウンメニュー

ここに私のHTMLがあります
<li class="hoverli"><a href="/customer/account">My Account</a>
<ul class="user-account">
<li><a href="">edit my account</a></li>
<li id="wish"><a href="">my wishlist</a></li>
<li id="gift"><a href="">my gift registry</a></li>
</ul>
</li>
ここに私のJavascriptがあります
<script type="text/javascript">
jQuery(function(){
jQuery(".hoverli").hover(
function () {
jQuery('.user-account').slideDown('slow');
},
function () {
jQuery('.user-account').slideUp('slow');
}
);
});
</script>