これと同様に、div を歪めようとしてい ます :テキストを歪めずに css を使用して div の上部を傾斜させます。 /
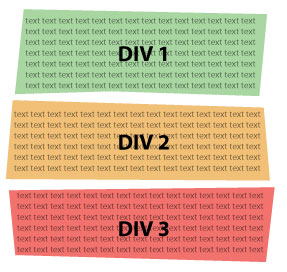
これが私がやろうとしていることのイメージです:

基本的に、 4辺すべてで境界線を奇妙な方法で傾ける必要があります。背景画像でこれを行うことができますが、div の幅と高さをレスポンシブにできるように、CSS でこれを行う方法を希望します。古いブラウザーで動作するソリューションを見つけたいのですが、すべてを手に入れることはできないことを理解しています!
4辺すべてに斜めの境界線を付けるにはどうすればよいでしょうか? (注: 緑色のボックスの下部の境界線は、中央で上向きに傾斜し、外側が下向きになっています。これを行うために境界線は必要ありません。一方向に傾斜しているだけで問題ありません。)