TabControl を作成して、その外側のスペースに応じて自動サイズ変更しようとしています (StackPanel にあります):
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<StackPanel>
<TabControl
BorderBrush="Red"
BorderThickness="2"
VerticalAlignment="Stretch"
VerticalContentAlignment="Stretch">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</StackPanel>
</Grid>
</Window>
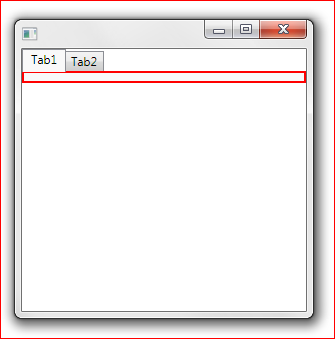
上記のスニペットは次のウィンドウを生成しますが、赤い境界線がウィンドウの下部に届くようにします。