Chrome と Safari では、CSS3 の複数の列と同様に、リストに句読点をぶら下げる次のコードは、リストの箇条書きを非表示にします。Firefox で期待どおりに動作します ( を使用-moz-column-count)。
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
これは既知のバグですか? 回避策が見つからないようです。
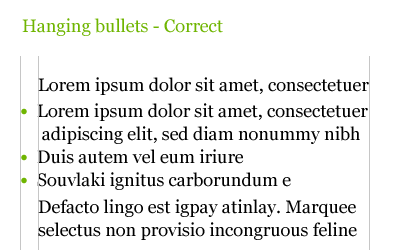
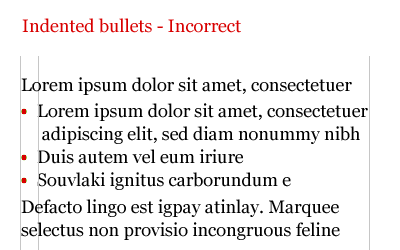
注:インデントされた箇条書き(赤)ではなく、ぶら下がっている箇条書き(緑)が必要です。