Kube CSS フレームワークを使用していますが、レスポンシブ グリッドに問題があります。
私はこのようなhtmlを持っています。これはここの最初の例から取られました
<body>
<div class="units-row">
<div class="unit-50">Hello world</div>
<div class="unit-50">It's Kube Grid System</div>
</div>
<style>
.unit-50 {
text-align: center;
background-color: purple;
color: white;
padding: 2em;
}
</style>
</body>
ページレンダラーは、デスクトップの例と同じです

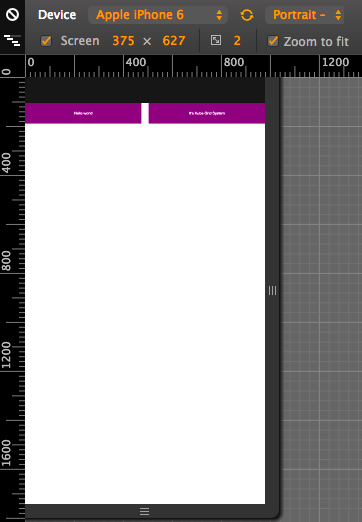
問題は、私がモバイルにいるときです。Kube グリッドのサンプルで chrome dev ツールを開くと、列はレスポンシブで幅 100% になります。

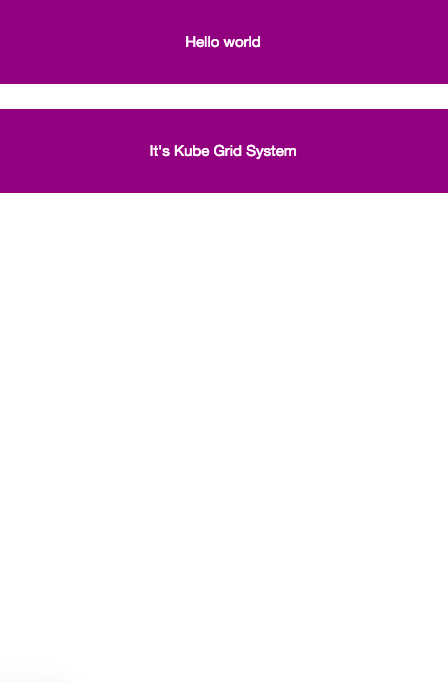
これは私のページがモバイルでどのように見えるかです

Kubes グリッドの例で 375px の画面幅が 900px を超えているように見えます。これを変更する外部CSSがロードされていません。
ブラウザー ウィンドウのサイズを変更すると、列の幅が 100% になるため、サイトがまだ応答性が高いことはわかっています。

何らかの理由で、モバイルの画面幅が Kube CSS Web サイトよりもはるかに大きくなっています。ページをこのように動作させるために何かする必要はありますか?
これはうまくいくように見えるので、本当に混乱しています。