私は基本的な Vue.js オブジェクトを持っています:
var playlist = new Vue({
el : '#playlist',
data : {
entries : [
{ title : 'Oh No' },
{ title : 'Let it Out' },
{ title : 'That\'s Right' },
{ title : 'Jump on Stage' },
{ title : 'This is the Remix' }
]
}
});
HTML:
<div id="playlist">
<div v-for="entry in entries">
{{ entry.title }}
</div>
</div>
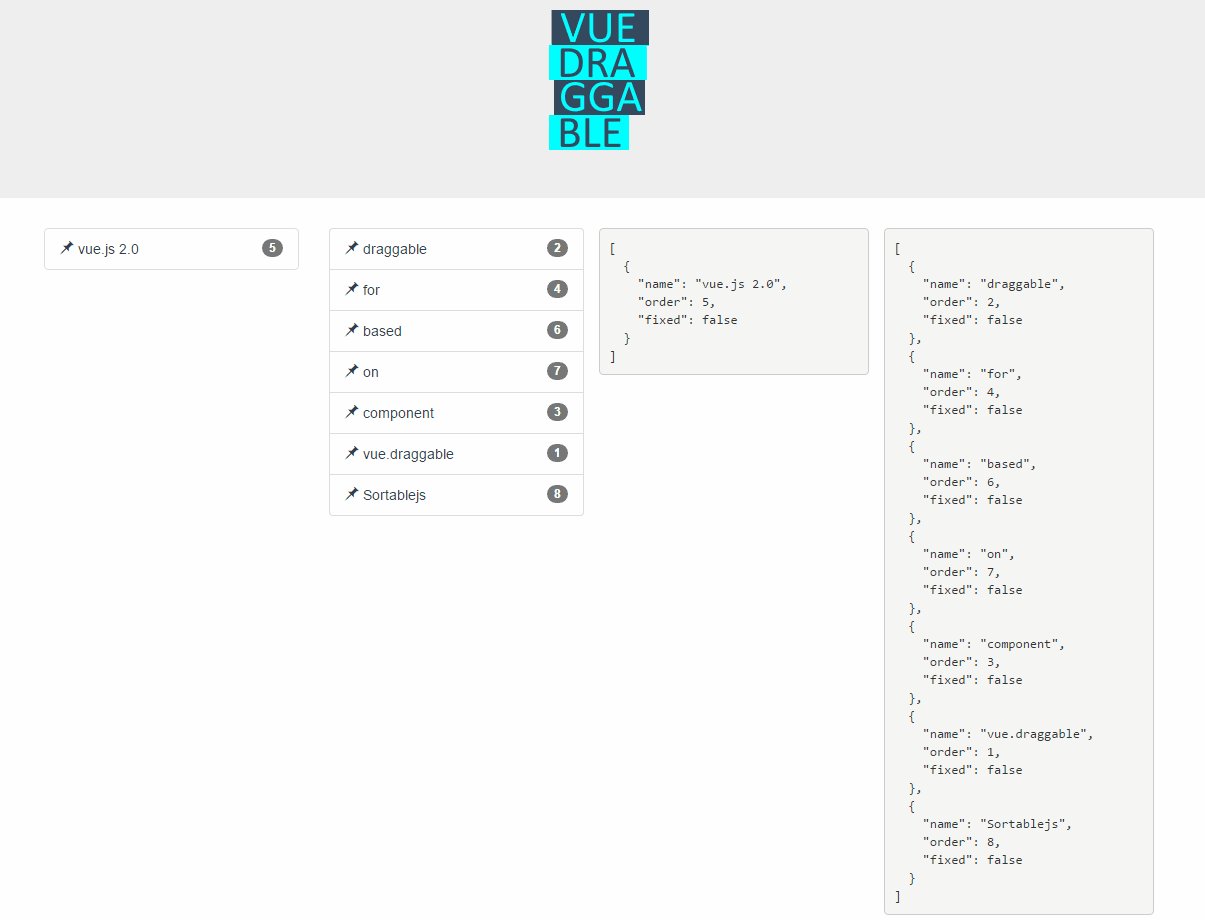
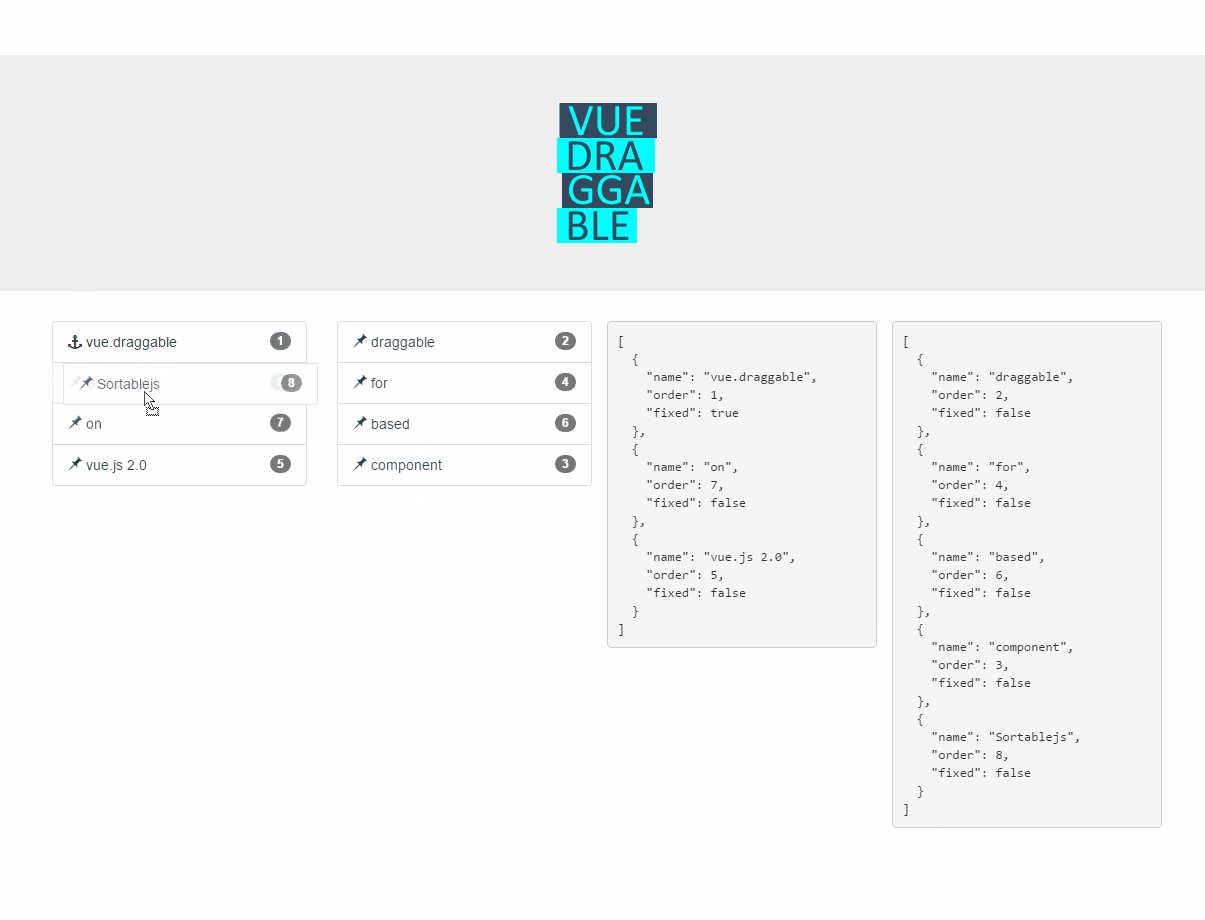
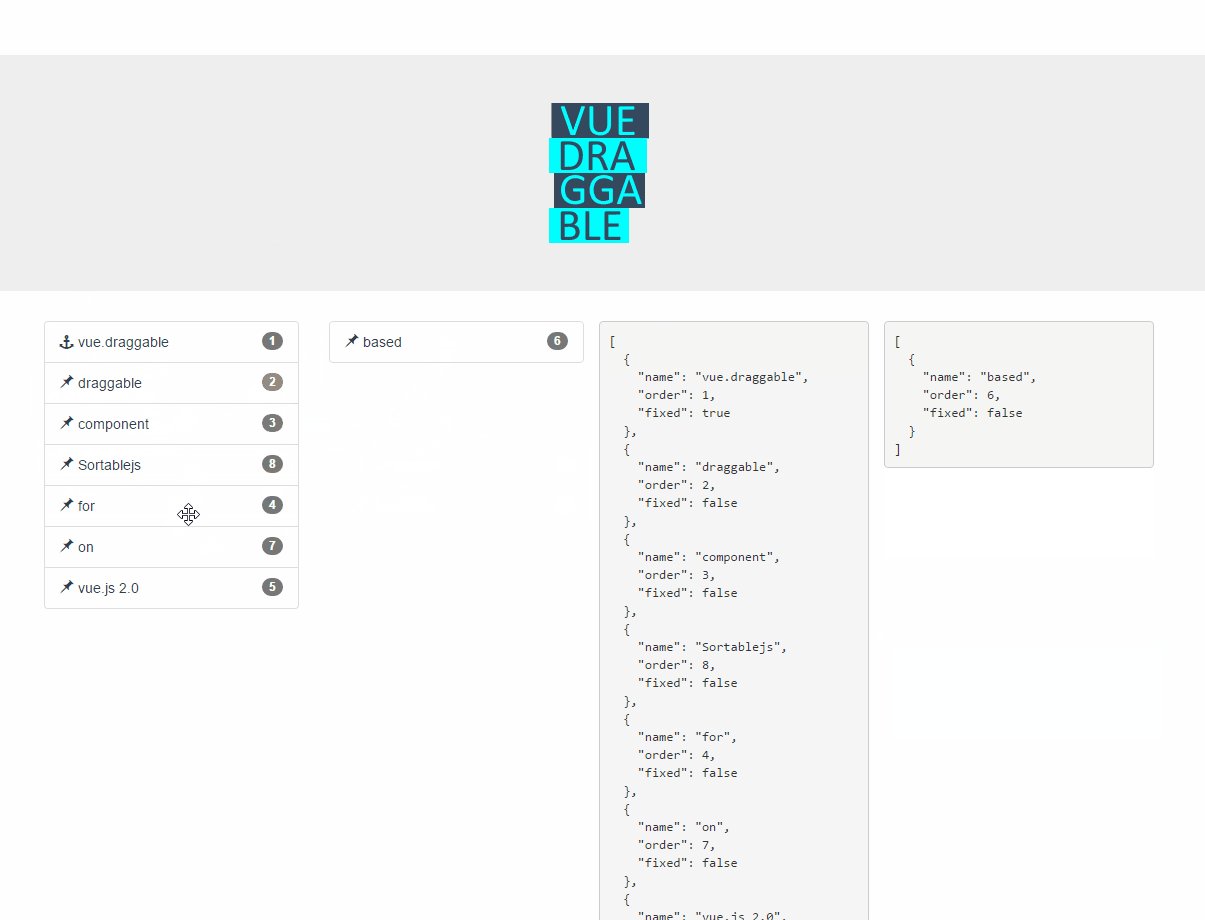
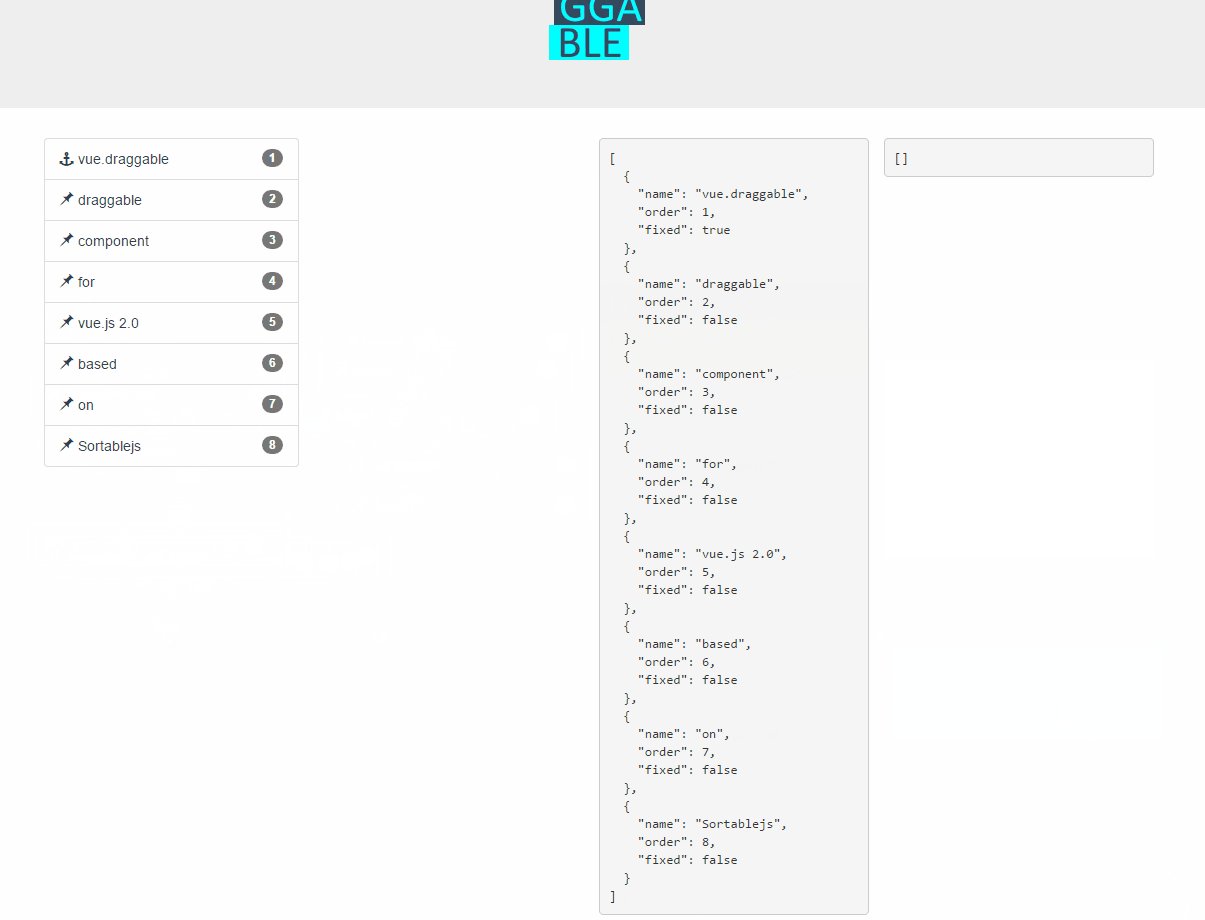
また、ドラッグ アンド ドロップ ライブラリ (dragula) を使用して、ユーザーが #playlist div を再配置できるようにしています。
ただし、ユーザーが dragula を使用してプレイリストを再配置した後、この変更は Vue には反映されplaylist.entriesず、DOM にのみ反映されます。
ドラッグラ イベントにフックして、移動した要素の開始インデックスと終了インデックスを決定しました。新しい順序を反映するために Vue オブジェクトを更新する正しい方法は何ですか?