アプリケーションでUniversal LinksiOSをサポートし、Universal Links をサポートするためにサーバーをセットアップするにはどうすればよいですか?
3 に答える
ユニバーサルリンクをサポート
ユニバーサル リンクをサポートすると、iOS 9 ユーザーは Web サイトへのリンクをタップして、Safari を介さずにインストール済みのアプリにシームレスにリダイレクトできます。アプリがインストールされていない場合、Web サイトへのリンクをタップすると、Web サイトが Safari で開きます。
ここでは、独自のサーバーをセットアップし、アプリで対応するリンクを処理する方法について説明します。
サーバーのセットアップ
サーバーをオンラインで実行する必要があります。iOS アプリをサーバーに安全に関連付けるために、Apple では、apple-app-site-association. これはJSON、ドメインとサポートされているルートを記述したファイルです。
このファイルは、リダイレクトなしでhttps://{domain}/apple-app-site-associationapple-app-site-associationからアクセスできる必要があります。HTTPS
ファイルは次のようになります。
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
注-ファイル名に追加しないでください。.jsonapple-app-site-association
キーは次のとおりです:
apps : 値として空の配列が必要であり、存在する必要があります。これがAppleが望んでいる方法です。
details: Web サイトでサポートされている iOS アプリごとに 1 つずつ、辞書の配列です。各ディクショナリには、アプリ、チーム、およびバンドル ID に関する情報が含まれています。
パスを定義するには 3 つの方法があります:
Static : サポートされているパス全体は、特定のリンクを識別するためにハードコードされてい
Wildcardsます。 . ? books/1 などの特定のパス コンポーネント内で? ID が 1 で始まるすべての本と一致させるために使用できます。
Exclusions: パスの先頭に NOT を付けると、そのパスは一致から除外されます。
配列内でパスが記述される順序は重要です。初期のインデックスほど優先度が高くなります。パスが一致すると、評価が停止し、他のパスは無視されます。各パスは大文字と小文字が区別されます。
複数ドメインのサポート
アプリでサポートされている各ドメインは、独自の apple-app-site-association ファイルを利用できるようにする必要があります。各ドメインによって提供されるコンテンツが異なる場合、ファイルのコンテンツもそれぞれのパスをサポートするように変更されます。それ以外の場合は、同じファイルを使用できますが、サポートされているすべてのドメインでアクセスできる必要があります。
App-Site-Association ファイルへの署名
注:サーバーがコンテンツの提供に使用している場合は、この部分をスキップしてHTTPS、アプリケーション セットアップ ガイドにジャンプできます。
アプリが iOS 9 を対象とし、サーバーがHTTPSコンテンツの提供に使用している場合、ファイルに署名する必要はありません。そうでない場合 (iOS 8 で Handoff をサポートしている場合など)、SSL認識されている認証局からの証明書を使用して署名する必要があります。
注: これは、アプリを App Store に提出するために Apple が提供する証明書ではありません。サードパーティによって提供される必要があり、サーバーに使用するのと同じ証明書を使用することをお勧めしHTTPSます (必須ではありませんが)。
ファイルに署名するには、まず単純な .txt バージョンを作成して保存します。次に、ターミナルで次のコマンドを実行します。
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
これにより、署名されたファイルが現在のディレクトリに出力されます。、example.com.key、example.com.pemおよびintermediate.pemは、認証機関によって提供されるファイルです。
注: ファイルが署名されていない場合はContent-Type、application/json. それ以外の場合は、 になりますapplication/pkcs7-mime。
Apple アプリ検索検証ツールを使用してサーバーを検証する
iOS 9 検索 API について Web ページをテストします。URL を入力すると、Applebot が Web ページをクロールし、最良の結果を得るために最適化する方法を示します
https://search.developer.apple.com/appsearch-validation-tool/
ウェブサイト コード
ウェブサイトのコードは、 https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pagesの gh-pages ブランチにあり ます。
iOS アプリケーションのセットアップ
アプリケーションは iOS 9 を対象とし、Xcode 7.2 とObjective-C.
ユニバーサル リンクの有効化
アプリ側のセットアップには、2 つのことが必要です
。1. アプリの資格を構成し、ユニバーサル リンクを有効にします。
2. で着信リンクを処理するAppDelegate。
1. アプリの資格を構成し、ユニバーサル リンクを有効にします。
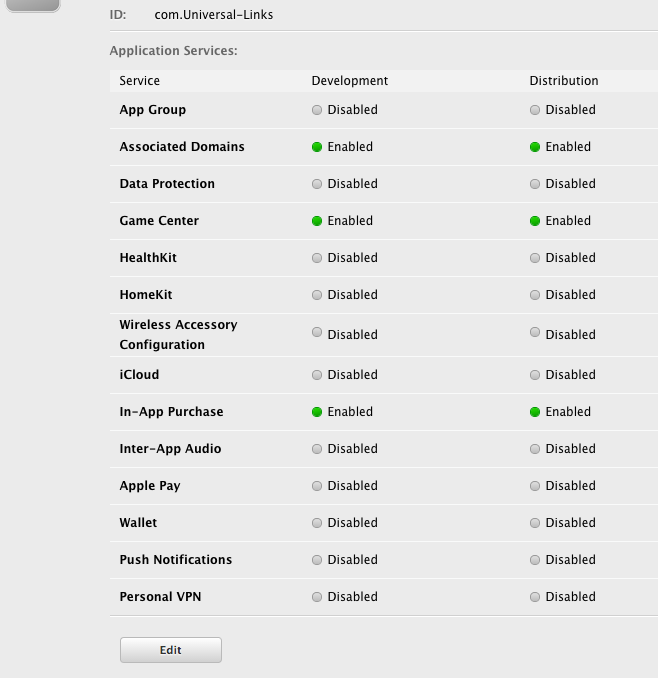
アプリの資格を構成するための最初のステップは、アプリ ID に対してアプリを有効にすることです。これは Apple Developer Member Center で行います。[証明書、識別子、プロファイル] をクリックしてから、[識別子] をクリックします。アプリ ID を選択し (必要な場合は最初に作成します)、[編集] をクリックして、関連付けられたドメインの資格を有効にします。

次に、それぞれのアプリ ID をクリックして、アプリ ID のプレフィックスとサフィックスを取得します。
アプリ ID のプレフィックスとサフィックスは、apple-app-site-association ファイル内のものと一致する必要があります。
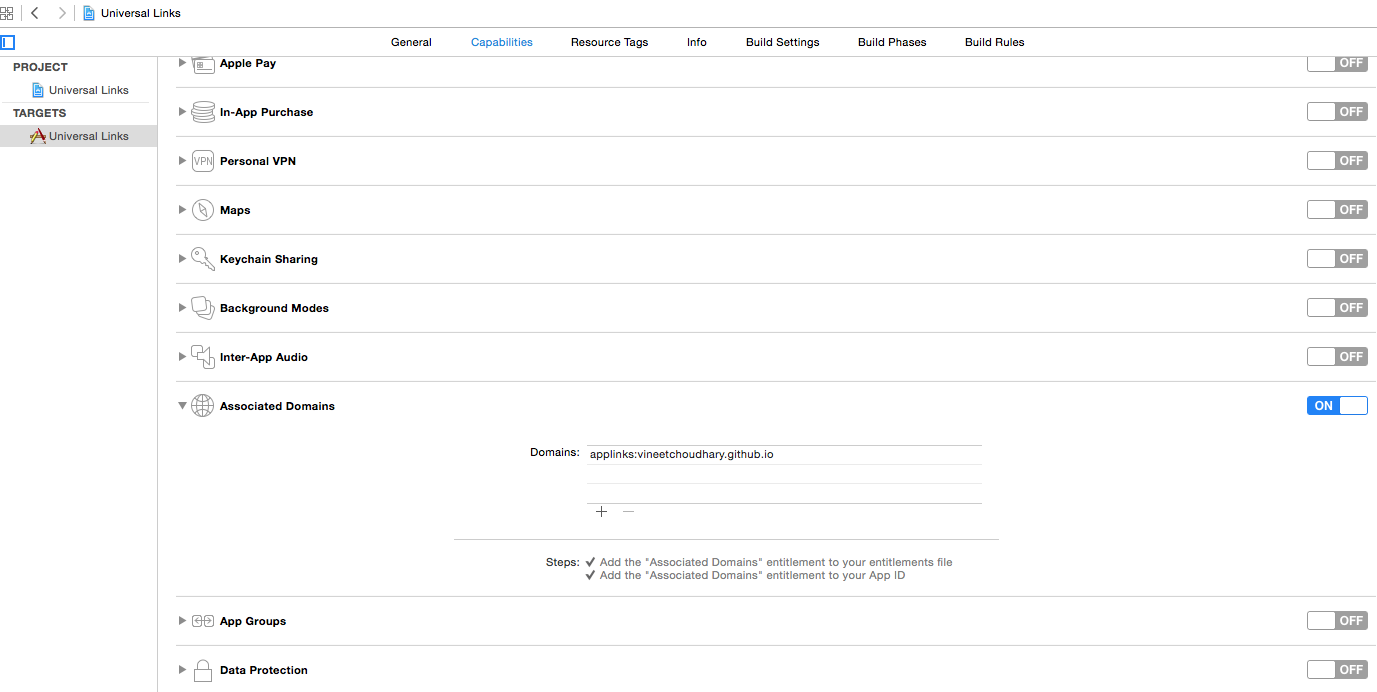
次に でXcode、アプリのターゲットを選択し、[機能] をクリックして、[関連付けられたドメイン] を [オン] に切り替えます。アプリがサポートするドメインごとに、接頭辞 applinks: を付けてエントリを追加します。
例: applinks:vineetchoudhary.github.io
サンプル アプリでは次のようになります。

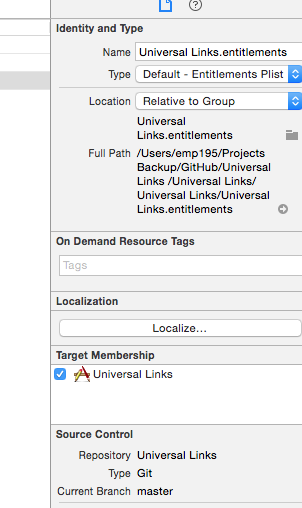
注: 同じチームを選択し、メンバー センターに登録されているアプリ ID と同じバンドル ID を入力したことを確認してください。また、ファイルを選択して Xcode にエンタイトルメント ファイルが含まれていることを確認し、File Inspector でターゲットがチェックされていることを確認します。

AppDelegate で着信リンクを処理する
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]のメソッドはAppDelegate.m、着信リンクを処理します。この URL を解析して、アプリでの適切なアクションを決定します。
たとえば、サンプル アプリでは次のようになります。
Objective-C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
スウィフト:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS アプリケーション コード
アプリ コードは、 https://github.com/vineetchoudhary/iOS-Universal-Links/のマスター ブランチにあり ます。
ノート:
- 一般に、Safari で、または UIWebView/WKWebView のインスタンスでクリックされたサポートされているリンクは、アプリを開く必要があります。
- iOS 9.2 以前の場合、これはデバイスでのみ機能します。iOS 9.3 (執筆時点ではまだベータ版) もシミュレーターをサポートしています。
- iOS は、ユニバーサル リンクを開くときのユーザーの選択を記憶しています。右上のブレッドクラムをタップして Safari でリンクを開くと、それ以降のすべてのクリックは、アプリではなく Safari に移動します。Web サイトのアプリ バナーで [開く] を選択すると、既定でアプリを開くように戻すことができます。