色と良い色の組み合わせを理解するために読む理論/資料を親切に指摘してください. 「Webアプリケーションの色の組み合わせ」などには興味がないことに注意してください。「色と人間」と言う行の多く。
私が探しているのは無料で読める資料です。
ありがとう
色と良い色の組み合わせを理解するために読む理論/資料を親切に指摘してください. 「Webアプリケーションの色の組み合わせ」などには興味がないことに注意してください。「色と人間」と言う行の多く。
私が探しているのは無料で読める資料です。
ありがとう
リンクに加えて、快適な色を選択する方法を投稿したいと思います。
純粋な色は絶対に使用しないでください。純粋な色が欲しくてもダメ!たとえば、強い明るい緑が必要な場合は、00ff00 を使用しないでください。代わりに 10e013 のようなものを使用してください。
好きな色が 1 つあり、最初のグラフィック プログラムに合う別の色が必要な場合は、グラフィック プログラムを開きます。カラー ピッカーに移動し、色を入力してから HSV モードに切り替えます。次に、色相、彩度、または明度のいずれかを調整します。2 つまたはすべてのパラメーターを変更しないでください。1 つのパラメーターのみを変更してください。これにより、選択した色が、最初に使用した色と知覚的に関連していることを確認できます。
どの色から始めたらよいかわからない場合は、古典的な絵画の傑作をネットから入手してください。少しぼかしてから、そこから素敵な色を選んでください。常識を働かせれば、このように心地よい色で終わらないのは難しいことです。
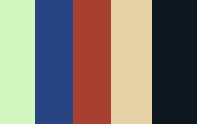
例を挙げてみましょう:私はこれらの色を選んだだけです:

この絵から:
http://www.cs.nthu.edu.tw/~sheu/Images/Monet.jpg
私は知っています - それはあなたが求めたものとまったく同じではありませんが、私はこれらのトリックを難しい方法で学びました.
カラー スキーム ジェネレーター、カラー ウィザード、カラー コンビネーションを参照してください。それらはすべて何らかの理論または理論的根拠を持っています。
色と人間は非常に複雑なトピックです。科学者は、私たち人間が色をどのように知覚するかを完全には理解していません。(http://en.wikipedia.org/wiki/Psychophysicsも参照してください)
そこにはたくさんの良い本がありますが、私が使用するいくつかの無料のリソース:
http://en.wikipedia.org/wiki/Color
http://en.wikipedia.org/wiki/Color_vision
http://handprint.com/HP/WCL/wcolor.html
Robin Williams の「The Non-designer's Design Book」は、出版用の資料 (ソフトウェア UI を含む) を準備する必要がある人にとって必読であり、色に関する章が含まれています。
ここにいくつかの理論があります: