
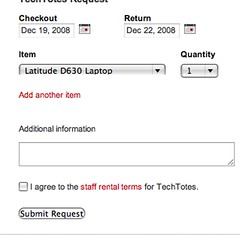
これは、完全に表示されていないドロップダウンがある私の問題です。どこから始めればいいのかわからないので、ドロップダウンの周りにある HTML をここに示し、CSS も提供します。
HTML
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
コードのドロップダウンが無効になっている理由は、それが動的であるためです。周囲の HTML は、選択できるオプションがあり、無効になっていないことを除いて同じです。
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
提案をありがとう。
編集
ドロップダウンが含まれている div の CSS を追加しました。また、行の高さを変更しても違いはありません。2 つのドロップダウン (アイテムと数量) の唯一の違いは幅です。アイテムの幅を変更しても違いはありません。
別のアイテムを追加リンクを取り出しましたが、それは問題ではないと疑われたため、変更はありません。また、私はFirefoxで開発を行っており、Safariからスクリーンショットを投稿しました。