今、私はマークダウンハイライターを作っています。
ハイライトインラインはそれほど難しくありません。CompositeDecorator を使用してテキストを書き換えます。https://facebook.github.io/draft-js/docs/advanced-topics-decorators.html
しかし、複数行の構文 (コードブロックなど) は使用できません。デフォルトでは、改行は次のブロックになり、デコレーターはブロックごとに処理されます。
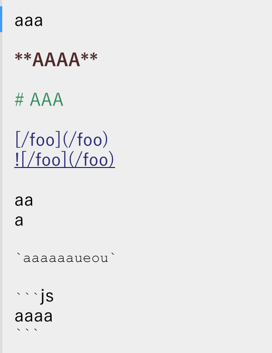
下の画像は私の実装例です。コードブロックの構文をデコレートできません。

ドラフトjsで複数行の蛍光ペンを作成するにはどうすればよいですか?