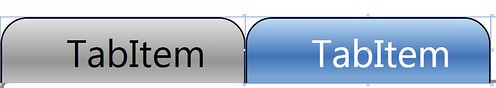
10 の左マージンを適用しようとする前の私の TabItems は次のようになります。

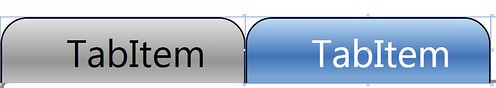
青いタブに 10 の左マージンを適用しようとすると、青いタブは次のように切り取られます。

これを正しく行うにはどうすればよいですか?
10 の左マージンを適用しようとする前の私の TabItems は次のようになります。

青いタブに 10 の左マージンを適用しようとすると、青いタブは次のように切り取られます。

これを正しく行うにはどうすればよいですか?
これを実行する方法はいくつかありますが、最も簡単な方法は、TabItem.Headerのコンテンツを次のようにカスタマイズすることです。
<TabControl Margin="29,29,25,23" Name="tabControl1">
<TabItem Name="tabItem1">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem1</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Name="tabItem2">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem2</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Header="tabItem3" Name="tabItem3">
<Grid />
</TabItem>
</TabControl>
すべてのタブに対してこれを行うことを計画していて、おそらくそうすべきである場合は、スタイルを使用してこれらのマージンを適用することを検討します。
私の推測では、青いタブに幅が設定されています。マージンを追加すると、幅の一部がマージンによって占有されるため、タブの一部が切り取られます。Width 属性を削除し、代わりに Padding を使用してみてください。