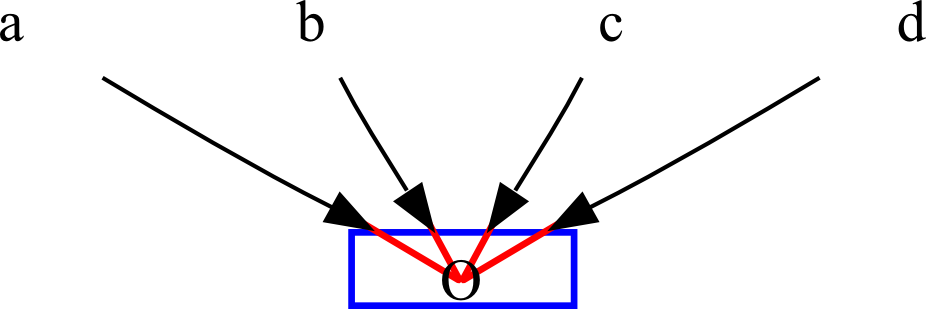
エッジとノード (赤) の間の距離、つまりノードの外形 (青) を構成するにはどうすればよいですか?

カスタム ノード シェイプを作成する必要を回避するためのテクニックを次に示します。あなたが望むものを正確に得るために、さらに取り組む必要があるかもしれないいくつかの好みの問題があるかもしれません.
HTML のようなラベルを使用するこの手法の利点は、四角形の内側と外側のスペースを変更すると、内側のポイント数 (ここでは 4) と外側のポイント数 (ここでは 16) をそれぞれ変更するという単純な問題になることです。
digraph {
node [shape=none]
O [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="16" CELLPADDING="4">
<TR><TD WIDTH="70">\N</TD></TR>
</TABLE>
>]
{a,b,c,d} -> O
}
結果:

BORDER および CELLBORDER パラメータを変更して、長方形を表示または非表示にすることができます。厚さは 1 ポイントの倍数でのみ調整できます。WIDTH パラメーターを使用して、幅と高さの比率を強制し、すべての矢印の先端を整列させました。そうしないと、ヒントの一部が、目に見えない外側の長方形の側面に接触してしまいます。
これはAFAIKでは不可能です。
使用可能な唯一のオプションheadclipは、エッジをノードの中心または外形のエッジに移動させることです(例で行ったように)。
ノードをクラスターに配置し、クラスターの(非表示の)境界でエッジをクリップすることにより、ノードにパディングを追加しようとする場合があります。
digraph {
compound=true;
subgraph cluster1 {
style=invis;
2;
}
1 -> 2[lhead=cluster1];
}
うまくいけば、誰かがこれのためのより良いハックを知っています...
他の答えが言ったように、これは本当に簡単な偉業ではありません。高さ、幅、固定サイズ、ラベルロック、およびマージン ノード パラメータを組み合わせて使用すると、希望する効果を得ることができます。マージンは、その距離を拡大しようとしている場合に最適ですが、それを最小限に抑えるには、他のパラメーターを使用する必要があります。たとえば、このグラフでは、矢印が「O」ノードのテキストにほとんど触れています。
digraph {
node [shape="none" width=.2 height=.2 fixedsize="true" labelloc="top"];
a -> O;
b -> O;
c -> O;
d -> O;
}
または、本当に力を入れたい場合は、カスタム ノード シェイプを作成して、好きなことを行うことができます。