問題タブ [annotatedtimeline]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
google-visualization - Google Visualization Annotated Time Line、データ ポイントの削除
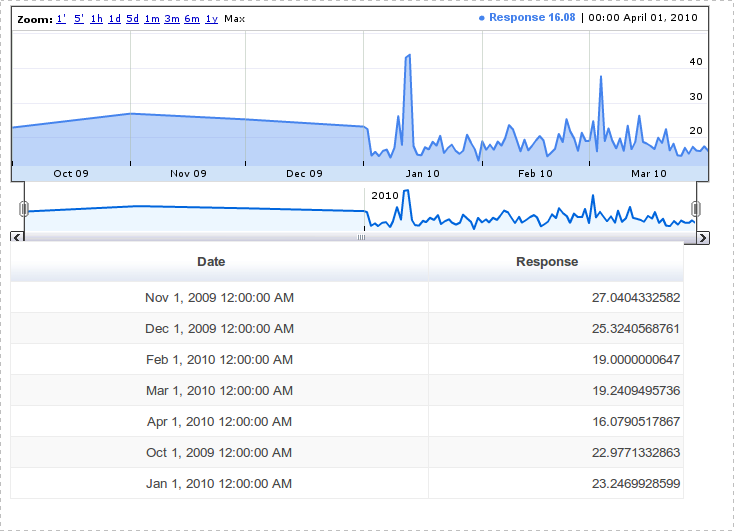
ズームインの程度に応じて解像度が変化するグラフを作成しようとしています。完全にズームアウトすると、次のようになります。
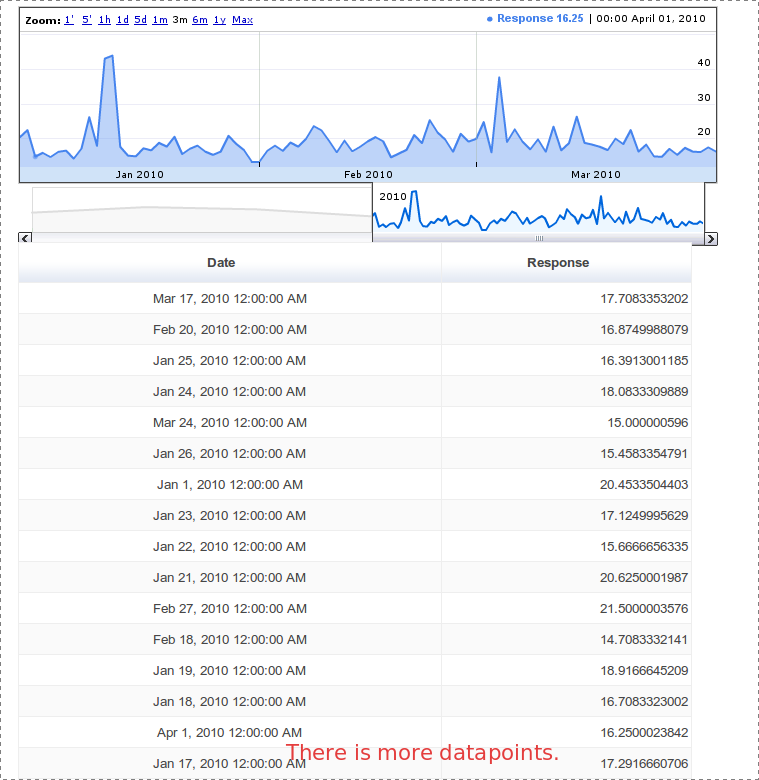
 これは見栄えが良いので、ズームインすると、より高い解像度のデータが得られ、グラフは次のようになります。
これは見栄えが良いので、ズームインすると、より高い解像度のデータが得られ、グラフは次のようになります。
 問題は、高解像度のデータをズームアウトしてもグラフから消去されないことです。
問題は、高解像度のデータをズームアウトしてもグラフから消去されないことです。

グラフの下の表は、DataTable の内容を表に示したものです。これは、描画コードがどのように見えるかです。
DataTable にあるデータのみを表示する方法を見つけようとしています。allowRedraw フラグを削除しようとしましたが、ズーム操作が中断されます。
どんな助けでも大歓迎です。
ありがとう
こちらもご覧ください
google-visualization - Google Annotated Timeline でマウス スクロール ホイールのズームを無効にするにはどうすればよいですか?
Google Annotated Timeline チャートを使用していますが、タイム スケールのマウス スクロール ホイールのズームが煩わしくなります。スクロール ホイールを使用してチャートのページを下にスクロールできるようにしたいのですが、タイムライン チャートがスクロール ホイール イベントをインターセプトしています。ページを下にスクロールできなくなり、タイムラインのズームが使用できない範囲に変更されます。
charts - Google Visualizationの注釈付きタイムラインに代わるものですか?(グラフライブラリ)
GoogleのAnnotatedTimelineVisualization APIに代わるものはありますか?

注釈付きタイムラインにはいくつかのバグがあり、それらが対処されるようには見えません。
また、Flashベースのチャートです。Canvas+Javascriptの実装はより移植性が高くなります。
注釈付きタイムラインを(これまでに見つけた他のすべてのグラフ作成ライブラリとは対照的に)価値のあるものにする品質は次のとおりです。
- 複数の行をサポート
- ズーミング; 日付範囲にドリルインおよびドリルアウトする
- 時間の経過とともに前後にパンする
- 数千のデータポイントをサポート
- その場で新しいデータを提供する機能
私が知る限り、Googleの注釈付きタイムラインは唯一のインタラクティブな線グラフライブラリです。
jquery - GooglejsapiをJqueryダイアログに読み込めませんでした
別のページからコンテンツをロードするjQueryダイアログにgooglevisualizationapiからチャートを表示しようとしていますが、チャートをロードしようとすると、「googleisnotdefined」というjavascriptエラーが表示されます。この例には2つの単純なページがあります。ダイアログをホストする「mainpage.htm」と、jQueryダイアログに動的にロードされるチャートをホストする「chartpage.htm」。これは「mainpage.htm」です。
そしてこれは「chartpage.htm」です
スタンドアロンページとして開かれたchartpage.htmは完全に機能し、Mainpage.htmダイアログにロードされた場合にのみ失敗します。
googlejsapiがまったくロードされていないようです。
何か案は?
ありがとう
エディカ
gwt - AnnotatedTimeline gwt 視覚化チャートをきれいにする方法
注釈付きタイムラインの問題に取り組んでいます。ユーザーがいるタブに応じていくつかのグラフを描画する必要があるため、タブが変更されると、現在のグラフを消去して新しいデータを描画します。しかし、それを行う方法は?
今のところ、すべての行を削除していますが、機能していません。誰かが私を助けることができますか?
コードは次のとおりです。
ありがとう、マウリシオ
それは非常に奇妙ですが、私はそれを行いました(別のデータテーブルを作成するので、それは問題ないようです)、それでも機能しません。そこには古いデータが続いています。
AnnotatedTimeLine を拡張するクラスがあり、クリーン メソッドは次のようになりました。
何か案が?
ありがとう!
javascript - ZoomStartTimeとAnnotatedTimeLineのエラー
私はJavascriptの初心者ですが、先月、現在の日付の90日前のグラフの開始日を使用するGoogleDocsファイルにリンクされたGoogleチャートが機能していました。
今日ページを確認したところ、Chromeでは「オブジェクト#にはメソッド'getTime'がありません」というメッセージが表示され、Firefoxでは「b.zoomStartTime[y]は関数ではありません」というメッセージが表示されます。どちらもグラフの読み込みを停止します。
エラーを解決するためにコードを簡略化しましたが、どこにも到達していません...コードは次のとおりです。
どんなアイデアでも大歓迎です。
デビッド。
r - タイムラインのベスト テクニック
カダフィ大佐の 40 年以上に及ぶ支配が終わった今、彼が権力を握っていた時代と、その時代の他の国々の時代のタイムライン グラフを作成したいと思います。例: 米国の大統領、ドイツの首相など したがって、x 軸は時間、y 軸の国、タイムラインは正しい時間枠で分割され、米国のニクソン、フォードなどを示します。
私は R を学ぼうとしているので、その言語での解決策を希望しますが、それは最善の解決策ではないと感じています。それまたは代替の無料のソリューションに関する提案はありますか?
Rでデータフレームが開始する場合、おそらく追加する必要があります
css - 注釈付きのタイムラインの上にDiv
注釈付きのタイムラインは、フラッシュで記述されたGoogleの視覚化ライブラリです。私はそれをカバーするために時々その上にdivを配置したいと思います。ただし、これを行うと、divはすべてをカバーしますが、注釈付きのタイムラインが透けて見えます。問題は何ですか?どのように解決できますか?
javascript - 注釈付きタイムラインのちらつきと再ズーム
リアルタイムで更新したい注釈付きタイムラインがあります ( Google Financeと同様)。ただし、データが追加されたときにグラフがちらつかず、再ズームしないようにするのに問題があります。
コードを JSFiddle で動作させることができませんでした (注釈付きのタイムラインがフラッシュ ベースであるためだと思いますか?) が、Google の Visualization Playgroundにプラグインできる基本的なコードがいくつかあります。ここで保存された例を見ることができますが、残念ながらコードを変更することはできません。それを行うには、プレイグラウンドに移動する必要があります。
奇妙なのは、displayAnnotations の設定方法に応じて、ちらつきの動作がかなり異なることです。
displayAnnotations = true: チャートがちらつきますが、再ズームしません: チャートがちらつき
displayAnnotations = falseませんが、新しいデータに再ズームします (確認するには、プレイグラウンドで試してください)
設定allowRedraw = falseに関係なくチャートがちらつきます。ちらつきや再ズームをなくす方法はありますか?
charts - jqPlotでのannotatedTimeLineプラグインの使用
私は初心者でjqPlotあり、現在、いくつかの統計に基づいてチャートを生成するためにそれを使用しています。チャートの1つに注釈付きのタイムラインを使用したいと思います。プラグインはhttps://bitbucket.org/j5bot/jqplotで見つかりました
。この使用法を示すサンプルコードはありますか?シリーズのデフォルトオプションで次のように使用してみました。
seriesDefaults:
{renderer:annotatedTimelineRenderer}
しかし、それは機能していないようです。誰かがその使用例を教えてもらえますか?
前もって感謝します。