問題タブ [blueprint-css]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - jQuery datepicker の外観に影響を与えるブループリント CSS
ブループリントCSSフレームワークと一緒にjquery uiのdatepickerを使用するときに表示されるスタイリングの問題を修正する方法を誰かが教えてくれますか? 具体的には、日付を含むテーブルは、それが置かれているコンテナーよりも大きく (幅が広く) 表示されます。
asp.net - ASP.net とフレームワーク/ライブラリ/方法論の使用
私はいくつかの個人用サイトを構築しましたが、現在、既存のサイトを再構築する予定です。jQuery と Blueprint CSS で標準化したいと考えています。
以前はすべてにマスター ページを使用していましたが、それはブループリントのようなものとうまく一致していないようです。マスター ページでコントロール ID の名前を変更し、それらを js に適用するという苦痛は言うまでもありません。
新しいasp.netサイトで新しいライブラリ/フレームワーク/方法論を使用する方法に関する提案を探しているだけです。
マスター ページを完全に捨てる必要がありますか?
VS ページ クリエーター GUI を使用してページを作成するのをやめて、ほとんどまたはすべての html およびサーバー オブジェクトをコードで動的に作成する方法に移行する必要がありますか?
ASP.net MVC も検討する必要がありますか?
他の提案をいただければ幸いです。
ありがとう、エリック
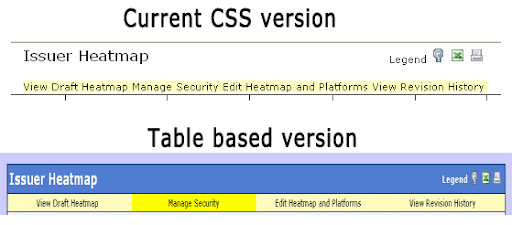
css - ブループリントCSSでタブをフォーマットするにはどうすればよいですか?
下に画像を挿入して、現在立っている場所(cssバージョン)となりたい場所(テーブルベースのバージョン)を示します。
私はもともとこのレイアウトをテーブルで作成しましたが、cssベースのバージョンに移行したいと思います。まだまだ長い道のりです。
ブループリントCSSを使用しています。
現在の問題:
- 取り除きたいタブの間に隙間があります。このギャップを取り除くにはどうすればよいですか?
- 各タブの内側にもっとパディングを入れたいと思います。タブを次の行にプッシュせずにこれを行うにはどうすればよいですか?

ruby-on-rails - CSSの質問です。blueprint css を rails tabnav ウィジェットで動作させるにはどうすればよいですか?
tabnav ウィジェットの表示領域内で適切なレイアウトを機能させるための迅速な解決策が必要です。私はすでにレイアウトの他の側面にブループリント css を使用していますが、タブナビのコンテンツ領域内にブループリント コンテナーを表示する方法を理解するのに十分な CSS チョップがありません。
tabnav のコンテンツ エリアは次のとおり<div class="main_tabnav_content" id="main_tabnav_content">
で、関連する CSS は次のとおりです。
このように main_tabnav_content エリア内にいくつかの列を配置できるようにしたいと思います
現時点では列が表示されていますが、main_tabnav_contentボックスはそれらの周りに展開されていません。ブループリント レイアウトを領域内にネストする方法について何か提案はmain_tabnav_contentありますか?
ブループリントから: screen.css:
また:
css - CSS フレームワーク (例: 960gs または Blueprintcss) をマージンなしで使用できますか?
http://960.gsやhttp://blueprintcss.orgがきれいな雑誌のレイアウト/マーケティング風のパンフレット以外のマージンを強制する場合、それらを使用する意味がわかりません。これらを使用して、ヘッダーに実際にタッチ/ラップアラウンドできるナビゲーションバーなどの特定の設計要件を満たす方法はありますか? これらのフレームワークをマージンなしで使用するための任意の入力 (CSS の第一人者レベルの低い開発者にブラウザーの互換性を強制するため) が理想的です。(注: 私たちは JSF を使用しています。これは Web ショップではなく、開発ショップでもあります)
jquery - jqueryuiタブ内でブループリントcssを使用する
ブループリントを使用して、jquery-uiタブを含む複雑なフォームレイアウトを実行していますが、jquery-uiタブ内でブループリントspan-x divを使用しようとすると、フォーマットがすべて厄介になります。
「class-span-8last」を削除すると、ページは期待どおりに機能します。どんな助け/アイデアも大歓迎です!
jquery - HTML、CSS、Javascript - 要素の非表示/表示
HTML ページに Blueprint CSS グリッドを使用しています。jQueryを使用して、表示/非表示にしたいテーブルをボタンにリンクしています。問題は、ボタンをクリックしてテーブルを表示/非表示にするたびに、ページ上のすべてがわずかに左右にずれることです。
これはよくある問題ですか?これを引き起こしている原因と、ページの他の要素が動かないように修正するために何ができるかを知っている人はいますか?
css - 誰もがSharepointサイトでCSSブループリントを使用しました
誰かがOfficeSharepointサーバー公開サイトでブループリント(http://www.blueprintcss.org/ )を使用しましたか?はいの場合、どう思いますか?キャッチや問題はありますか?それは本当に時間を節約し、サイトをクロスブラウザでうまく動作させるのを簡単にしますか?
ruby-on-rails - BlueprintcssとCompass/Sassを組み合わせる方法を学ぶための最良の方法は?
BlueprintcssとCompass/SassをRailsプロジェクトに適用したいと思います。
ブループリントを最初に学ぶべきですか、それともコンパス/サスを最初に学ぶべきですか、それともこれら2つを一緒に使用する方法についてのガイドはありますか?
また、それがRailsプロジェクトであることに違いはありますか?このテクノロジーの組み合わせは、たとえばJavaプロジェクトにも同じように簡単に適用できますか?