問題タブ [bookmarklet]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - IE6にページの自動更新を強制的に開始させるブックマークレット?
同僚の 1 人が、サード パーティの Web サイトからのデータを必要としています。そのデータは、毎朝任意の時間にサイトに投稿されます。彼はそこに座って、ブラウザが表示されるまで 10 秒ごとに更新をクリックする必要があります。彼は、そのページをX秒ごとに自動更新する何かを書いて、あるモニターで開いたままにし、別のモニターで他の作業を行うことができるかどうかを尋ねました。
通常、私は perl で小さなスクリーン スクレーパーを作成し、それが出たら彼が望む番号を彼にメールで送信します... しかし、ブックマークレットを作成するのは楽しいかもしれないと思いました。
私はこれまでに得ました:
しかし、ページのリロード後に効果を持続させる方法がわかりません。出来ますか?もしそうなら...どうやって?
これは Firefox/Greasemonkey で簡単に実行できます... しかし、この男は IE6 のロックダウン バージョンを実行している状態で立ち往生しています。彼はブックマークレットをインストールできますが、GM に相当する IE をインストールすることはできません (存在する場合)。
ここで正しい方向を教えてください...ページをリロードした後もJavascriptを持続させることは可能ですか?
javascript - ブックマークレットスクリプトが長すぎてアプリケーションのショートカットを作成できません
今日の統計のみをすぐに表示するために開いたGoogleAnalyticsのブックマークレットを作成する方法を見つけました。このためのGoogleChromeアプリケーションショートカットを他のGoogleAppsショートカットと一緒に作成したかったのですが、最初の問題は、現在のURLでのみアプリケーションを作成し、今日の情報を表示し、もちろん明日も昨日の情報を表示することです。ターゲットをショートカットに編集し、URLを私が持っていたjavascriptに置き換えると思いました。2番目の問題は、スクリプトの行が長すぎることです。ウィンドウのショートカットのターゲットパスは、290文字などしか保持できません。Chromeへのパスとスクリプトはそれを超えました。
この時点での私の選択肢は何ですか?私はウェブを精査し、私の人生のそのような小さな部分のためにあまりにも多くの時間を無駄にしました、しかし私はそれを理解したいと思います。
私はプログラミングについてジミースクワットを知っています。javascriptを編集することはできますが、実際には記述できません。YUI Compressorを使って縮小してみましたが、あまり変わりませんでした。私もURL短縮サービスを使ってみましたが、それらはすべてhttp://プレフィックスを追加していて、それがすべてを台無しにしてしまいました。ショートカットターゲットでbatファイルを指すことができると読みましたが、その方法もわかりませんでした...さらに、マイナーなハッキングを必要としない、これを行うためのより簡単な方法があると思いました。避けたい。
Chromeでサイトをブックマークして、URLをjavascriptに置き換えることが簡単にできました。これは正常に機能し、それが私の目標の半分でした。しかし、私はこれをWindowsショートカットとして使用し、他のアプリが以前のウィンドウサイズを記憶しているため、他のアプリとまったく同じように動作するようにしたいと考えています。
簡単な解決策について何か提案はありますか?
これがブックマークレットのスクリプトです-
また、Chromeとは異なるが非常によく似たアプリケーションショートカットへのパスもあります-
iframe - 要素の背後にあるブックマークレット
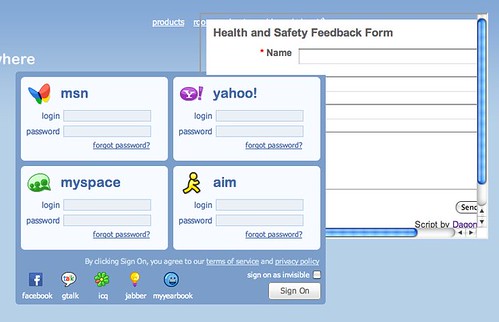
持っているWebフォームをロードするiframeを作成するブックマークレットがあります。ほとんどのサイトでは、現在のhtmlページのすべての要素の上にあるブックマークレットで正常に機能します。ただし、JavaScriptが大量に読み込まれる特定のサイト(meebo.comなど)の場合、読み込まれるiframeは以下のようになります。どうすればこれをトラブルシューティングできますか?ありがとう。添付のスクリーンショット。

javascript - フォーム送信後にブックマークレットを閉じる
これは、質問「要素の背後にあるブックマークレット」に関連しています。
フォームの送信後にiframeを自動的に閉じるか、不可能な場合はiframeに閉じるボタンを追加して閉じます。現時点での私のブックマークレットは
ここに記載されている方法を試しましたが、うまくいかないようです。助言がありますか?
javascript - 画像を含むすべてのリンクを次のように変更します: javascript(alert(thehref));
画像を含むすべてのリンクを次のように変更します: javascript(alert(thehref));
例えば。
になる
外部 JavaScript ファイルを使用するブックマークレットとしてそれを行うにはどうすればよいですか。
私は無駄に一日中試してきました。
javascript - ブックマークレット画像の質問
ブックマークレットを作成しようとしています
IF(urlは.jpgで終わる|| .png || .jpeg) dosomething(url)
それ
以外の場合は、画像にカーソルを合わせ、不透明度50%の赤いカバーをその上に置きます。とonclick something(this.src)
キャッチ、その周りにすでにリンクがあるかもしれません:
javascript - Greasemonkeyスクリプトをブックマークレットに自動的に変換する方法はありますか?
ブックマークレットが何であるかを知らない人のために:http://en.wikipedia.org/wiki/Bookmarklet
javascript - JS配列をダンプする方法...(ブームマークレット?)
私が使用しているサイトのページに、データが人質になっているページがあります。サイトにログインして適切なページに移動すると、必要なデータは配列eeData []にあります。長さは720要素です(特定の日の2分ごとに1回)。
基盤となるものjsonサプライヤーへのリクエストをシミュレートするのではなく、1日に1回だけなので、データを取得するためのブックマークレットを作成するだけで満足しています。できればXMLまたはCSVファイルとして作成します。
サンプルコードまたはヒントへのポインタが役立ちます。
これの一部を実行するこのスクリプトに基づくブックマークレットをここで見つけましたが、データのファイル「ダウンロード」を誘導したり、ポップしたりできるかどうかを確認するために、潜在的なJSファイルIOについては理解していません。新しいウィンドウでopnをコピー/貼り付けできます。
javascript - マークアップを外部に配置することの問題は何ですか?
たくさんのDOMデータを保存しているブックマークレットがありますが、ページ内のスクリプトが混乱しないように、それらをbodyタグから外さないようにしたいと思います。
セマンティック値は一度は問題になりませんが、知りたいのですが:
- ブラウザの動作をトリガーしますか?
- DOMで引き続きアクセスできますか?
- 絶対位置を使用して表示できますか、それとも毎回体に移動する必要がありますか?
javascript - gmail.com で、ブックマークレットから現在選択されているテキストにアクセスするにはどうすればよいですか
Windows Vista で FF 3.5.3 を使用しています。
これは私の(短く編集された)ブックマークレットです:
動作しますが、gmail.com では動作しません。おそらく、動的に生成されたコンテンツが原因です。
この回避策は知っていますが、Firefox の拡張機能でしか機能しません。