問題タブ [cross-browser]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
asp.net - なぜ浮いたのかフロート要素のコントロールが IE7 では右にスライドしすぎているのに、Firefox ではそうではありませんか?
例を提供するために ASP.Net コード、HTML、JavaScript、および CSS のすべてを削除する必要はありません (ただし、要求に応じて提供できるものは提供します)。誰かが「ああ、前に見たことがある!これを試して...」と言わない場合)[実際には、いくつかのコードとCSSを投稿しました-質問の下部を参照してください]。
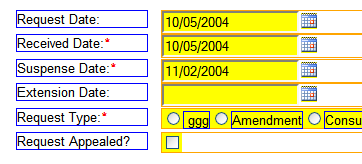
以下は、Firefox で表示されているフォーム ページの一部です。

青いボックスは<label>タグの一時的なスタイルで、オレンジ色の線はタグの一時的な境界線のスタイルです<div>(タグが伸びたり切れたりする場所を確認できます)。は、右側のと同様に<label>スタイル設定されます。さらに、 の子孫コントロールも純粋に の上部に配置されます (複数行のテキスト ボックスのような背の高いコントロールが下にあるため)。float: left<div<div>float:left<div>
ラジオ ボタンは ASP コントロールによって生成されるため、 でラップされ<span>ます<div>。
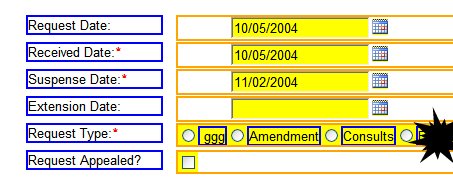
以下は、IE7 でレンダリングされた画面の同じ部分です。

<input>いくつかのマイナーなレンダリングの違いがありますが、私を夢中にさせている大きな違いは、コントロールの横に余分な空白があることです! <span>ラジオ ボタンとチェックボックスの周りの が正しく並んでいることに注意してください。
表示されていませんが、ドロップダウン リストとリスト ボックスでも同じことが起こります。入力コントロールを でラップしようとはしていませんが、<span>うまくいくかもしれません。しかし、それは醜いハックです。
ボックスの問題に対する IE7 の回避策をいくつか試し、CSS を純粋なブードゥー モード (つまり、何かがうまくいくことを期待してランダムに変更する) になるまで編集しました。私が言ったように、誰かがこれを見て、「前に見たことがある!これを試して...」と言ってくれることを願っています。
誰?
フォローアップ 1:
XHTML 1.0 Transitional を使用している<DOCTYPE>ので、標準モードにする必要があります。
フォローアップ 2:
上記 (最初のコントロールと最後のコントロール) に対して生成されたコードの小さなスニペットを次に示します。このコードは ASP.Net によって生成され、JavaScript/jQuery によって動的に編集されていることに注意してください。
CSSの関連部分は次のとおりです(これが問題を再現していることを確認するために再確認しました):
解決!
Matthew は、フォーム要素の IE/Win Inherited Margins に関する このページを教えてくれましたが、それが問題でした。入力ボックスは、それを含むすべての要素の左マージンを継承していました。私が選んだ解決策は、各<input>要素を unstyled でラップすることでし<span>た。私は HTML の構造を可能な限り意味論的に健全に保つように努めてきたので、$(document).ready()関数で jQuery コマンドを使用して解決しました。
<span>これはIEの愚かなだけを追加することに注意してください...
StackOverflow が再び助けてくれます!
cross-browser - 事前にクロスブラウザー コードを開発するか、1 つのブラウザー用に開発し、後で戻って他のブラウザーで動作させる方がよいでしょうか?
ブラウザ間で動作するサイトの開発に関する人々の経験についてのフィードバックを探しています。サイト/ウェブアプリをブラウザ間で動作させるタスクにアプローチするには、少なくとも 2 つの明白な方法があるように私には思えます。
- あらゆる段階で、サポートされているすべてのブラウザーで常にテストを行います。また
- ブラウザーを選択し、そのブラウザーで動作するすべてを参照実装として取得し、他のすべてのブラウザーを参照実装と一致させます。
各アプローチには明らかな欠点があります。#1 の問題は、多くの不要な作業を行うことになることです。特に、多くのイテレーション/プロトタイピング/スパイクなどを経ている Web アプリケーションを開発している場合は.後で破棄/削除されるブラウザー全体で機能する一連のもの。
2 番目のアプローチの欠点は、最初の開発がはるかに迅速かつ困難になる一方で、特により複雑な問題の場合に、特定のエラーがどこで発生したかを突き止めるのがはるかに難しくなることです。ブラウザーをすぐに見つけて、どの変更が問題を引き起こしたかを知る必要があります。
やや明白な 3 番目のオプションはハイブリッド アプローチですが、1 番と 2 番の問題の両方を経験すると、両方を行うことで得られる利益よりも多くを失うことになるように私には思えます。
この課題に取り組むための最も効果的な方法は何ですか?
javascript - JavaScript を使用して、Firefox、Safari、および Chrome でクリップボードを読み取ることはできますか?
JavaScriptを使用してクリップボードの内容を読み込もうとしています。Internet Explorer では、関数を使用して可能です
Firefox、Safari、Chrome でクリップボードを読み取る同様の方法はありますか?
css - Web ページとバーコード フォント
バーコードのリストを生成できる小さなアプリに取り組んでいます。コンピュータに正しいフォントがインストールされています。現在、それらを Web ページに直接印刷していますが、Chrome と IE 7 では正しく動作しますが、Firefox では動作しません。Firefox が IE や Chrome とは異なる動作をすることを知っている人はいますか?
これが私のコードです:
編集: これは現時点では個人的なプロジェクトであり、世界に公開することを意図していないことをおそらく言及する必要がありました. 私はうまくいく解決策をとりますが、Javascript/Flash/etc を含まないものが欲しいです。
css - IE7 と CSS の table-cell プロパティ
ですから、アプリケーションが Firefox で問題なく動作していて、それを IE で開くと... いいえ、もう一度やり直してください。
私が抱えている問題は、CSS 表示プロパティをJavaScript でnoneまたはに設定していることです。table-cell
私は最初に を使用していましたが、Firefox はプロパティdisplay: blockなしでそれを奇妙にレンダリングしていました。table-cell
IE をテストするために JavaScript にハックを追加せずにこれを行いたいと思っています。助言がありますか?
ありがとう。
javascript - webservice.htc、moz-behaviors、Firefox 3
アプリを Firefox で動作させようとしている間 (私は X-Browser サポートの大きな支持者ですが、主任開発者は IE で十分だと言って抵抗しています)。そこで、変換にどれだけの労力がかかるかを確認するために、ちょっとしたサイド プロジェクトを行っています。
すぐに問題が発生しました。
main.aspx ページは、VS I beleive によって自動生成される htc ファイルを介して動作を追加する IE のみの方法を使用して Web サービスにバインドします。
Firefox はこれをサポートしていませんが、htc サポートを有効にするために使用できる xml バインディング ファイルがあります (こちらを参照してください: http://dean.edwards.name/moz-behaviors/overview/ )。例は FF3 で動作しますが、webservice.htc を通常どおりに使用すると、次のようになります。
私は webservice is not defined (IE では正常に動作します) を取得しました。
と
同様に、Firebugで「useServiceが定義されていません」と表示されます。これにより、バインディングが機能していないと信じるようになります。ただし、Firebug コンソール ウィンドウで webservice.htc が Firefox によって読み込まれていることがわかります。
誰でもこれを経験しましたか?
Web サービスの呼び出し方法を書き直す必要がありますか?
乾杯、ロブ
asp.net - IE 6.0 で識別されない要素
HTMLでこれを使用しました:
たとえば、「Hai How r u」のように、テキストを引用符で囲んで表示します。
これは FF では正常に機能しますが、IE 6.0 では機能しません。
なぜこのようなことが起こるのか、また、あなたが知っている解決策があれば教えてください。
HTML や別の css ファイルで引用符 (") 文字を使用したくありません。
internet-explorer - Internet Explorer でブログが正しく表示されない
このウェブサイトのすべての読者にとって、これは簡単なことだと思いますが、この種の問題は私にとって難しいものです。
Internet Explorer で正しく表示されないWeb サイトhttp://www.areacatracha.comがあります。他のブラウザでは正常に表示されます。
誰でも私を助けることができますか?
この種のクロスブラウザー互換性の問題の修正を開始する方法について何か提案はありますか?
html - ユニフォームの設定すべてのブラウザでの幅
どのような CSS または属性の組み合わせが必要ですか?
regex - 正規表現: ブラウザ間の違い
ブラウザーが正規表現を解釈する方法には、大きな違いがあるに違いないことにますます気づき始めています。
例として、同僚が次の正規表現を作成して、アップロードされるファイルの拡張子が PDF であることを検証しました。
これは Internet Explorer と Google Chrome では機能しますが、Firefox では機能しません。実際の PDF であっても、テストは常に失敗します。したがって、余分なものは無関係であると判断し、次のように単純化しました。
現在は Firefox で正常に動作するだけでなく、IE と Chrome でも引き続き動作します。
これは、ASP.NET の asp:FileUpload および RegularExpressionValidator コントロールに固有の癖ですか、それとも単に正規表現をさまざまな方法でサポートしているブラウザーが異なるためですか? いずれにせよ、あなたが遭遇した後者のいくつかは何ですか?