問題タブ [dat.gui]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - Three.js - トーラスが 0z 軸を中心に回転していない
torusOx と Oz の 2 軸に沿ってa を回転させようとしています。dat.guiマウスで変更したスライダーでこの回転を適用したい。
byを定義しtorusました:
私の問題は、回転Ox axisが正常に機能していることですが、これは回転に沿った場合には当てはまりませんOz axis。
次の関数を呼び出して、トーラスの回転を行います。
上記の関数ではrender('init')、カメラの位置を計算する関数を呼び出します。
このトーラスを回転させる方法はOz axis? なぜそれは一緒に回転し、一緒に回転しOx axisないのOz axisですか?
誰かが手がかりを与えることができれば、これで問題ありません。
ありがとう
更新 1:
を考慮しなかったため、解決策を見つけましたEuler angles。つまり、2つの回転の順序(軸XのY周り)。解決策は設定することでしたtorus.rotation.order = 'ZXY';
javascript - オブジェクトを変更しても dat.GUI が更新されない
問題の説明:
2 つの変数があります。
とcontrol変数
にdat.GUIを添付しましたcontrol.i。
したがって、 の値が表示され、controller1.idat.GUI で値を変更すると、の値が変更されますcontroller1.i。
その後、私は実行します:
の値を変更すると、dat.GUI変更したいのですcontroller2.iが、現在変更されていますcontroller1.i。
ここにペンがあります:http://codepen.io/kranzy/pen/QKzYAW
またはスタック スニペット:
私が確認できる唯一の方法は、変数を変更するたびにコントローラーを削除して再度初期化すること
controlですが、別の方法を知りたいです。
その方法はここで提案されています: Refreshing dat.gui variable (実際には私の質問と同じではありませんが、関連しています)。
について何も知らない場合は、ここdat.GUIでツアーに参加して、私を助けることができるかどうかを確認してください。
javascript - dat.gui 変数の更新
これは、dat.gui インターフェイス内のドロップダウン リストです。任意の番号をクリックすると、jumpSwitcher は選択した番号になります。ユーザーが選択したものに基づいて、特定の番号に関連する各リストを置き換えようとしていますStarsystem。
solPlanets= ['Ilos', 'Tuchanka', 'Illium', 'Palaven']2 をクリックするとリスト 2 に表示される内容も同様です。デフォルトでは、solPlanets は ['Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter', 'Saturn', 'Uranus', 'Neptune' を表示します。] デフォルトは jumpSwitcher = 1 であるためです。
solPlanets= ['Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter', 'Saturn', 'Uranus', 'Neptune']問題は、 jumpSwitcher が 2 であるかどうかに関係なく、リストが常に として表示されることです。
jumpSwitcher が 2 の場合に警告メッセージを配置することでこれを確認し、警告がポップアップ表示されますが、リストは変更されません。これは、dat.gui が更新されない同様の問題に関係している可能性があります。それが主な答えだったので、私は listen() メソッドを試しましたが、うまくいきませんでした。
私はそれをフィドルにしました。
PS: 以前にこの質問をしたことがありますが、dat.gui が値を更新せず、javascript ではない可能性が高いことに気付きました。だから私はその質問を削除しました.
javascript - dat.GUI のスライダー値を変更する方法と dat.GUI をリセットする方法
1) 2 つのスライダーがある dat.GUI アプリケーションに取り組んでいます。もう一方が変更されたときに、一方をリセットしたい。例えば :
これは単なる例ですが、スライダーをリセットするか、(FizzyText で) デフォルト値に設定することが非常に重要です。
上記の例は、スライダーを自動的に更新できないhttps://workshop.chromeexperiments.com/examples/gui/#9--Updating-the-Display-Automaticallyからのものです
2) すべてのスライダーがリセットされるリセット ボタンを追加したい。しかし、前の回答では、すべての値をリセットできます
javascript - DAT.GUI で開始値を含む浮動小数点を表示する
dat.guiJavaScript ライブラリで作成した小さなメニューがあります。表示されるいくつかの初期値で別の行を使用します (これらの初期値はコードの実行中に変更されます)。
私の問題は、たとえば、値「15」を表示する代わりに、「15.0000」を表示したいということです。関数を使用しようとしましtoFixed(4)たが、成功しませんでした。
生の ( " toFixed(4)" 関数なしの) コード スニペットは次のとおりです。
今私は試しました:
しかし、これは機能しません。実行前に取得したもののキャプチャを以下に示します (" 15" ではなく " 15.0000"):
15.0000コードが実行されると、4 つの浮動小数点が適切に表示されます (値が整数でなくなるため)。これは実際には (アニメーション前の) 初期値であり、「 」ではなく「 」のように表示したいと考えています15。
結果は、次のように宣言しても同じです。
私も試しました:
誰かが何が間違っているかを見ることができれば、これはいいでしょう。
ありがとう
three.js - 子メッシュに影響する親メッシュのスケーリング
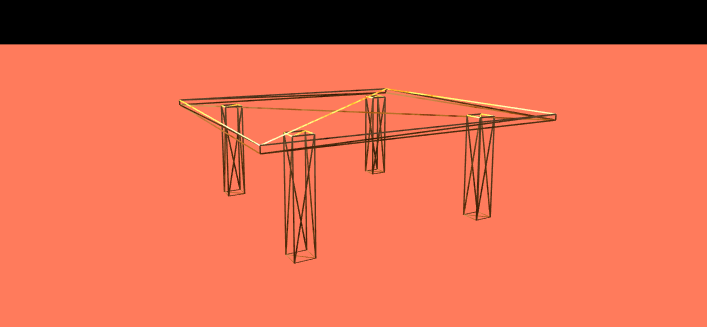
ユーザーが自分で設計したテーブルを調整できるようにするための Three.js プロジェクトをいじっています。
問題は、調整時にテーブル (表面) の高さが脚の高さに影響することです。面(親)の高さを調整しても、脚の高さをそのままにしたい。
ユーザー入力の調整に「Dat.gui」ライブラリを使用しています
tableBoard.scale.y = this.title.TableDepth; //This affects the child
サーフェスは親で、脚はサーフェスの子です

誰かが、子メッシュに影響を与えずにサーフェスの高さを調整する方法を教えてもらえますか?
javascript - コードを個別のファイルに分割するにはどうすればよいですか?
私は Three.js プロジェクトを構築しており、2 つの関数を別々のファイルに分割する方法についてしばらく苦労してきました
200> 行のコードを含むMain.js (React Class Component) ファイルがあり、これらの関数のうち 2 つを分離したいのは次のとおりです。
startAnimationLoop()
userGUI() (「dat.gui」コントローラ)
これらの関数をcomponentDidMount()内で呼び出します
私はかなり長い間それに苦労してきましたが、このプロセスをどのように進めることができるかについての提案は大歓迎です.
dat.gui - 3つのjsでdat.guiの入力欄にfloat値を表示する
デフォルト値として股下インチ値 31.8 を追加しましたが、32 と表示されます。これが私のコードです。
var params = { 股下: 0, inseamarea:31.8, }; var gui = 新しい GUI(); var folder = gui.addFolder( 'モーフ ターゲット' );
float の値が必要ですが、整数で表示されます。たどったリンクを見つけました。https://jsfiddle.net/prisoner849/514d4kmy/ これは私のコードを同じ場所に追加した私のフィデルリンクです。https://jsfiddle.net/kwdphca0/
svelte - dat.gui ライブラリを Sapper/Svelte プロジェクトにインポートする方法は?
私はそのような標準的なSapperプロジェクトを持っています:
ライブラリ 'dat.gui' をプロジェクトにインストールしたいのですが、$ npm install --save dat.gui をインストールしました。
Sapper アプリケーションは、次のメッセージで常にクラッシュし続けます: ReferenceError: window is not defined at Object...etc.
そのようなライブラリを sapperjs にインポートする正しい方法はどれですか? ありがとうございました
javascript - さまざまなファイルから da.gui をカスタマイズする
Three.js で dat.GUI API の使用を開始しましたが、複数のファイルから GUI をカスタマイズするための最良の方法は何かと考えていました。プロジェクトの構造に基づいて、異なるファイルから同じ GUI インスタンスに新しいコントローラーを追加したいと思います。たとえば、カメラに関連するコントローラーを 1 つのファイルに追加し、ライトに関連するコントローラーを別のファイルに追加しますが、すべて同じにします。 GUI。
最初のファイルから GUI インスタンスをエクスポートし、2 番目のファイルにインポートしようとしましたが、gui 変数はundefinedと言われています。
複数のファイルから同じ GUI を効果的にカスタマイズするにはどうすればよいですか? 私の問題の解決策は、JSON を渡すか localStorage を使用することだと思いますが、オンラインで明確な実装が見つからないため、このスレッドは将来の学習者に役立つ可能性があります。


