問題タブ [ember-testing]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
ember.js - 受け入れテストのための Bower の依存関係
ember-app-kit で受け入れテストを開始しようとしています。Grunt テストを実行すると、(ember-simple-auth から) AuthenticatedRouteMixin が未定義になります。grunt サーバーでアプリを実行する場合、これは問題ではないため、受け入れテストのために Bower の依存関係が読み込まれていないと推測します。テスト用にbowerの依存関係をロードするためにセットアップする必要があるものはありますか?
ember.js - Can't resolve RSVP.Promise in QUnit integration test
I am writing an integration test for my Ember.js application in QUnit. Before a test, I want to seed some test data by issuing HTTP requests to a dedicated testing API. I use jQuery.post to issue POST requests and I use Ember.RSVP.Promise.cast to turn the jQuery promise into an RSVP promise. However, it never seems to resolve. In the code below, it just hangs. The string "STARTING" is printed but neither "DONE" nor "FAIL" is printed.
I also tried creating a new RSVP Promise as described in the "Advanced usage" section of http://emberjs.com/api/classes/Ember.RSVP.Promise.html, to no avail (it also hanged). If I don't wrap the jQuery promise into an RSVP Promise, it does reach either the "DONE" or "FAIL".
Why doesn't the RSVP Promise resolve?
ember.js - IE-8 でのテスト時に、オブザーバーがチェックボックスをオンにしたプロパティでトリガーされない
こんにちは、親愛なるコミュニティのメンバーです。チェックボックスのクリックイベントの処理をテストするときに、IE 8 でのみ問題が発生しています。問題を確認できる JSBIN リンクは次のとおりです: http://jsbin.com/jicijilo/1/
どうやらモジラだけがこれらのような生のソースを処理できるので、モカアダプターとexpectjsソースコード全体を挿入しなければならなかったことを申し訳ありませんhttps://raw.githubusercontent.com/teddyzeenny/ember-mocha-adapter/master/adapter.js
テスト自体は非常に単純です。質問のリストがあり、各質問にはブール値のアクティブな属性があります。すべての質問のこの「アクティブ」属性を切り替えるヘッダーチェックボックスがあります。ただし、ie8 では、クリック ヘルパーを使用してチェックボックスをクリックすると、オブザーバーがトリガーされないようです。テストのコア コードは次のとおりです。
テストはie8で失敗しますが、チェックボックスを手動でクリックすると、オブザーバーがトリガーされます。あなたの助けは大歓迎です。ありがとう、ディー
ember.js - transitionToRoute が原因で ember テストがハングする
ember.js v 1.5.1 を使用。
カルマとクユニットを使用して、ember アプリケーションをテストします。私のテストのいくつかで、1.ユーザーがクリックする->2.サーバーに対して非同期呼び出しが行われる->そして3.コントローラーの「this.transitionToRoute('someroute')」を介した遷移が呼び出される状況があります. テスト中に transitionToRoute メソッドにヒットすると、カルマがハングします。ember.run 呼び出しでラップしようとしましたが、役に立たなかったようです。
遷移呼び出しをコメントアウトすると、それが実行され、それに応じて失敗します。
ハングして同等の呼び出しに到達しないテスト コードの例
コントローラーコード
テスト ケースの実行
テスト ケースがハングする
ぶら下がっている理由を知っている体はありますか?/それを継続させるために何ができますか?
ember.js - テスト中に「バックエンドが無効なためコミットを拒否しました」を処理する
私は Ember Data を使用している ember-cli アプリを持っており、フォームを送信して質問するという失敗のケースをカバーする受け入れテストを作成しようとしています。テストでは、エラー オブジェクトを返すためにPretenderを使用して応答をモックし、送信が失敗したことを知らせるメッセージがユーザーに表示されることをアサートしています。
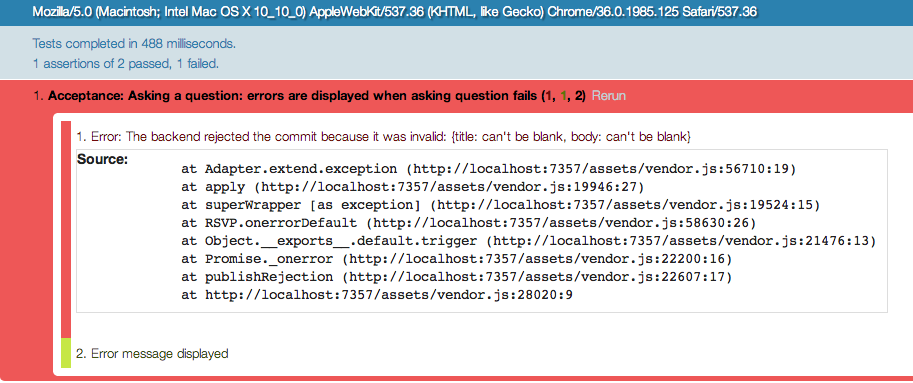
エラーメッセージが表示されるかどうかをチェックする、私が書いた実際のアサーションは合格です。問題は、 の失敗も受け取っていることですError: The backend rejected the commit because it was invalid: {title: can't be blank, body: can't be blank}。
テスト中にこのエラーを黙らせる方法はありますか? 私はこれに間違ってアプローチしていますか? この場合、実際にはエラーではありません。それが私がカバーしようとしていることなので、バックエンドはコミットを拒否する必要があります。
テストは次のとおりです。
そして、トリガーされている関連アクション:
そして、ポップアップしている失敗:

ember.js - アプリケーションを「必要とする」コントローラを新しくする方法は?
「ニーズ」を追加する前は、コントローラーは次のように見えました
これにより、非常に単純な単体テストを次のように書くことができました
しかし、そのように「ニーズ」ブロックを追加した後...
「新しいアップ」は機能せず、QUnit / ember は次のようなエラーをスローしています
「このコントローラがコンテナでインスタンス化されていることを確認してください」
「プルイン/ ember-qunitを使用する」と言わずに、他にどのようなオプションがありますか? コンテナーの要件を満たすために、単純に「スタブ」をスラムできますか?