問題タブ [jquery-terminal]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
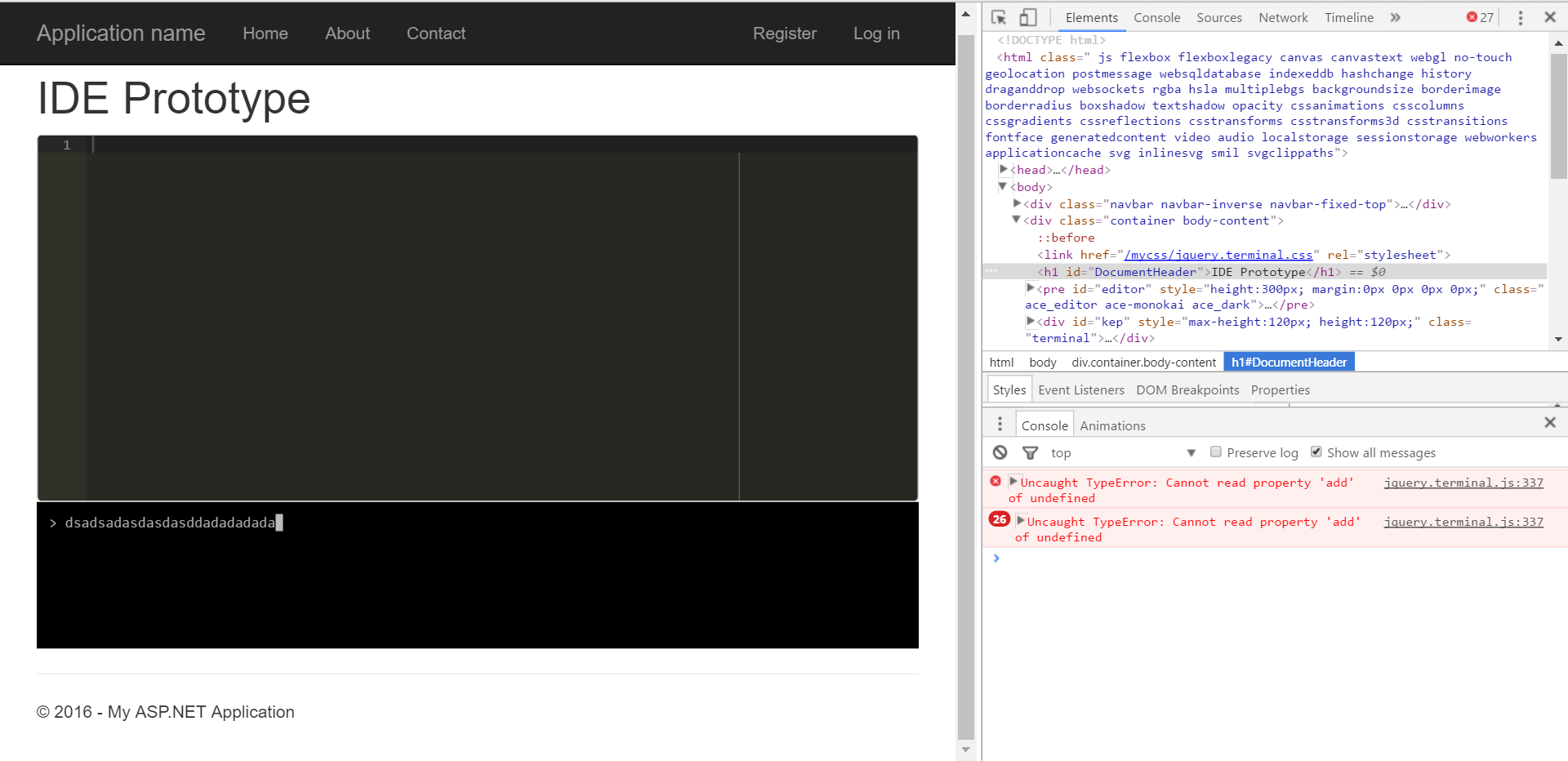
javascript - MVC の Jquery ターミナルが機能しない
cloud9 の私のプロジェクトにhttp://terminal.jcubic.pl/#demoを実装しました。それは魅力のように機能し、想定されるすべてのことを行います。
プロジェクト = https://ide.c9.io/wigge/andreas-cv
ウェブサイト = andreas-cv-wigge.c9users.io/kol.html
今問題に。ビジュアル スタジオの MVC プロジェクトで動作するようにしたいのですが、現時点では動作しません。
MVC の問題 = http://gyazo.com/c24931d3479e6fe2df756e17af542f24 
ターミナルが想定されているスクリプトを取得しているようには見えません。ターミナルに書き込むことはできますが、削除してEnterをクリックすることはできません。
ここにMVCの私のコード(ファイルにjsコードを付けて後でリンクします)jsfiddle.net/19o39bx1/#&togetherjs=Ux8Mez1pOv
誰がそれが何であるか考えましたか?
または、誰かが私が作業するためのより良い端末を手に入れたかもしれません
javascript - ページの上部からドロップダウンするのではなく、端末のような震えのデフォルトのスタイルをページの下部から来るように変更するにはどうすればよいですか?
リンクで提供されているQuakeのような端末には、 上からドロップダウンするこのアニメーションがあります。代わりにページの下から出るように動作を変更しようとしています.それを達成する簡単な方法はありますか?
jquery - Jquery端末のカーソル形状を変更するには? '|' にしたい ブロックではありません
Jqueryターミナルのカーソル形状を変更するには? ここで説明されている CSS をいじってみました http://terminal.jcubic.pl/css/jquery.terminal.css しかし、形状ではなく色しか変更できませんでした。
javascript - jquery の独自のインスタンスをロードする webpack jquery プラグイン
webpackを介してjqueryプラグインをロードしようとしています。このプラグインは npm モジュールとしてパッケージ化されており、その依存関係には jquery のみが含まれています。Webpack は、ProvidePlugin でグローバルに提供するものを使用する代わりに、jquery のインスタンスをロードすると思います。別のstackoverflowの投稿で提供されているすべてのソリューションを試しました(webpackでjQueryプラグインの依存関係を管理する)しかし、彼らはうまくいきませんでした。結果は常に同じです。「terminal() は関数ではありません」。node_modules フォルダー内のパッケージを手動で変更して、package.json 内の jquery 依存関係と node_modules プラグイン フォルダー内のダウンロードされた依存関係を削除すると、webpack はプラグインを jquery のグローバル インスタンスに正常にバインドします。そのパッケージのフォークを作成してプライベート npm リポジトリを使用することもできますが、公式パッケージを使用したいと思います。
それが私のwebpack構成です:
ここで jquery.terminal package.json:
jquery-terminal - URL の前にホームページを追加しないようにしますか?
URL で発生しているこの問題を解決する方法がわかりません。
コマンドの 1 つで、次のようにして外部サイトにリンクしようとしています。
philip.contact[contact[0]]文字列はどこにありますか"https://medium.com/"。jquery ターミナルから次の URL を取得します。
または、次のことを試しました。
そして、以下を取得します。
[[!;;]URLにはありません。
複数のパラメーター URL のフォーマットに関する次の解決済みの問題を見ましたが、実際には会話には従いません。私は自分の URL をフォーマットしていませんが、URL に[[!;;]挿入される状況が発生します。
どんな助けでも大歓迎です!
javascript - コードがローカルと codepen または plunker で同じように実行されない
jQueryターミナルを使用して、次のようなコードがあります。
このコードペン内 では、ブラウザウィンドウを水平方向にサイズ変更するまで、行は表示されません。setTimeout 0 にフラッシュを入れると機能します。
ローカル サーバーで同じコードを (setTimeout なしで) 実行すると、正常に動作します。また、コードをiframeに埋め込もうとしましたが、期待どおりに実行されました。また、コマンド show (show と入力して Enter キーを押す) を実行すると、実行されたコマンドとプロンプトが最後 (echo によって追加された行の後) に追加されますが、ウィンドウのサイズを変更すると、必要に応じて行の前に配置されます。
なぜこれが起こっているのか、誰にも手がかりがありますか?コードがローカルと codepen で異なる方法で実行されるのはなぜですか?
jquery.terminal-src.js ファイルにブレークポイントを設定しようとしましたが、フラッシュしても行が表示されない理由がわかりませんでした。コードをステップ実行すると、フラッシュが呼び出されたときに output_buffer 配列が空のように見えますが、ウィンドウのサイズを変更してサイズ変更メソッドを実行すると、どういうわけか行が表示されます。
jquery - 新しい ajax リクエストを作成しない
次の場合はいつでも、新しい get ajax リクエストを作成する必要があります (未解決の ajax リクエストがある場合でも)。
1) 任意の文字列を入力して Enter キーを押します (ターミナル API を使用)。
2)ctrl ^ D(またはC、Oなど)を押したときのキーイベントajaxリクエスト。【私のコード】
しかし、多数の (7 ~ 8) ajax リクエスト (まだ実行中) を作成した後、新しいキー イベント ajax リクエストを作成できません。このコードで何を変更する必要がありますか?