問題タブ [pre]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - pre タグに改行を挿入する (IE、Javascript)
IE でタグにテキストを挿入する<pre>と、改行は無視されます。
\r\nプレーンの代わりに使用\nしても機能しません。
<br/>動作しますが、FF に余分な空白行が挿入されます。これは私の目的には受け入れられません。
html - HTMLでpreタグを中央揃えにする方法
pre タグを使用してブログにコードを投稿しようとしています。このようなもの:
void function(){return 0;}
ここで、このすべてのコードを中央揃えにしたいと考えています。テキストだけでなく、その周りの境界線についても話しています。幅は現在 60% に設定されています。だから私はこれをすべて中央揃えにしたいと思っています。それを行う方法はありますか?
php - 使いたい入力テキストの形式を維持しますが、表示されるテキストは親タグの境界を越えます
<pre></pre>親の境界を越えたステップ内のテキスト<div></div>。この問題を解決するには?
整形済みテキストの行数を短くできると言われていますが、どのようにすればよいのでしょうか。
私は見た
それはc#ですか?私はPHPプログラマーです。
javascript - white-space:nowrap を使用した PRE のハイライト表示をきれいにする IE では 1 行です
Internet Explorer では、プリティファイ ( http://code.google.com/p/google-code-prettify/PRE ) を使用すると、 のスタイルのwhite-space:nowrapコードがPRE1 行に表示されます。
<br/>aは a に改行を引き起こすはずではありませんPREか? ページが読み込まれた後に prettify によって生成された HTML ソースを確認したところ、<br/>改行が発生したときに生成されました。
例については、 http://blog.mikecouturier.com/2009/12/google-street-view-with-google-maps_27.htmlをご覧ください。
これは FF や Chrome では発生しません。
ありがとう
編集:これはこれに関連している可能性があります:プリタグに改行を挿入する(IE、Javascript)
javascript - あなたがそれをクリックするとき、プレボックスのすべてを選択しますか?
select()メソッドはtextareasとinput spaceでのみ機能するようで、javascriptをよく知らないので、解決策を考え出していません。プレボックスをクリックしたときにすべてを強調表示する方法を知っている人はいますか?
私がやろうとしているのは、訪問者がプレのすべてを簡単に強調表示して、コピーして貼り付けることができるようにすることです。私は現在textareasを使用していますが、presに切り替えると、ユーザーはフォーカスを与えることができなくなり、制御できなくなります。
html - タグ付け前 - テキストがボックスからはみ出す
pre要素に次のスタイルを適用しました。
テキストがボックスからはみ出します。プロパティを適用するとfloat:right、ボックスは期待どおりに動作しましたが、大画面では、残りは自然にボックスの周りに浮かんでいました。満足していない。EDIT2:float + clearを使用して作成しました(ただし、ie6の場合)。新しいバグに関する別の質問を投稿しました
私は CSS と HTML を初めて使用します。簡単な解決策があると確信しています。助けてください。:(
編集:マークに近い:
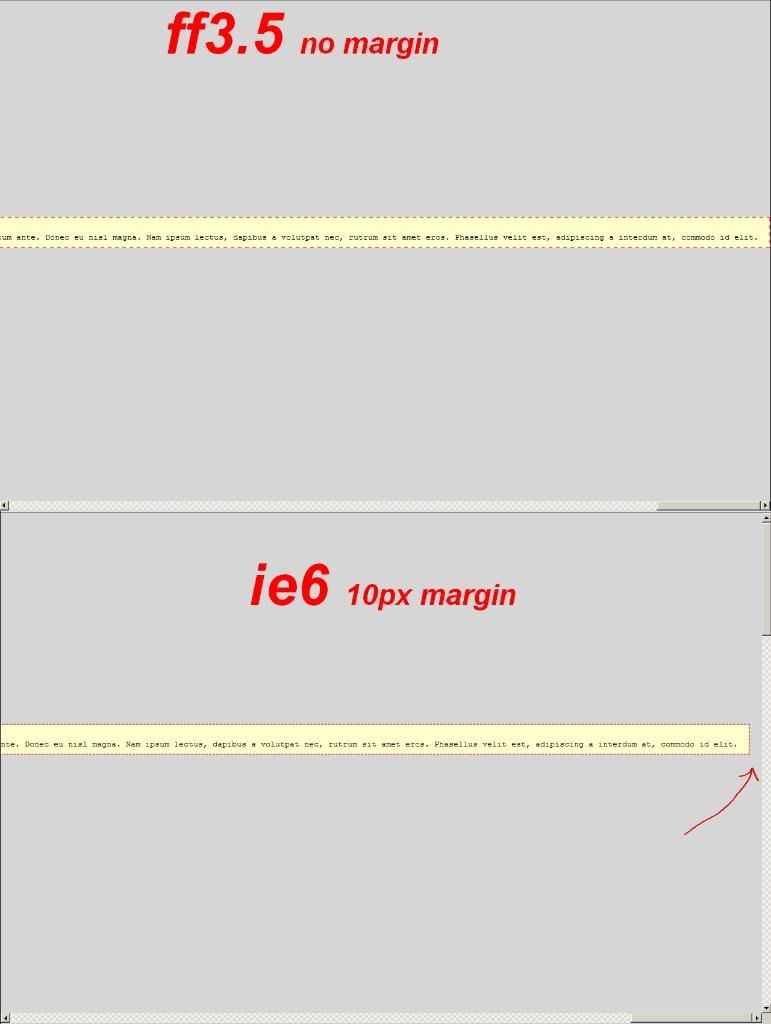
これは、ie6 で必要なとおりに表示されます - ff 3.5 では、テキストが折り返されます - これが本来あるべき方法であることはわかっていますが、 ie の動作を ff に運ぶにはどうすればよいですか?
スタイル付きプレタグの画像white-space: pre;
ie6 : https://i1032.photobucket.com/albums/a406/dardanov/ie6pre.jpg

ff 3.5 :https://i1032.photobucket.com/albums/a406/dardanov/ff35pre.jpg

white-space: pre-wrap;firefox ラップの場合、つまり同じままです。ff で ie 動作 (コード ボックスの自動拡張) を取得するにはどうすればよいですか?
EDIT2:以下の回答を参照してください
html - ie6 奇妙な h3 /div 動作 - ff に右マージンのバグ (?) がない
助けてください。
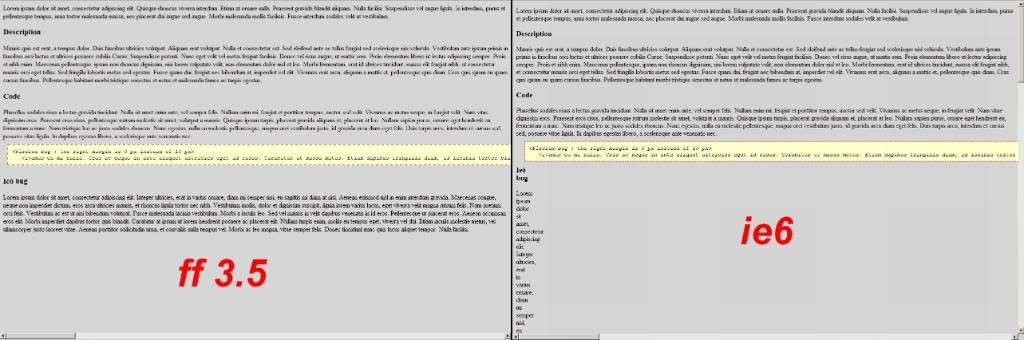
コード - スタイル付きの pre とスタイル付きの div ( floatandを使用clear):
Firefox は pre タグにマージンを表示しません (画像の黄色いボックス):

一方、ie6 は次のように最後の div を表示します。

html - cssを使って変更する方法フォントサイズ
preフォントサイズを変更するには?
html - の代用品鬼ごっこ?
<pre>HTMLタグに代わるものを探しています。タグを使用する<pre>と、長い行で解像度が異なると問題が発生することがあり、ますます悪化します。問題は<pre>、ウェブサイトのアップデーターになる人が HTML をあまり知らず、時間もないため、タグを使用する必要があることです。したがって、テキストを単純にコピーして貼り付けるのが最も簡単でしょう。しかし、<pre>タグを使用するとそれが簡単になりますが、他の複雑な問題が発生し、他のことがますます難しくなります。提案?
html - HTML事前タグ自動選択
Javascriptを使用せずにPREタグのテキストを自動選択することは可能ですか?