問題タブ [validationsummary]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
silverlight-3.0 - Silverlight ValidationSummary 画面の不動産
シルバーライト 3;
グリッドの一番上の行に ValidationSummary があります。ValidationSummary が表示されると、表示可能な画面の下部からボタン行 (行 3) が押し出されます。
私はピクセル プッシャーではなくコード モンキーで、Stretch、Auto、* のどの組み合わせが必要なのかわかりません。役立つプッシャーはありますか??
ありがとう、マーク
asp.net - 複数の ValidationGroups を持つ Page_ClientValidate() - 複数の概要を同時に表示する方法は?
ASP.NET 2.0。valGrpOne と valGrpTwo の 2 つの検証グループがあるとします。および 2 つの検証サマリー valSummOne および valSummTwo。セクションを分割する理由は純粋に審美的なものです。両方のグループで検証をトリガーする 1 つの送信ボタン。
ここで、クライアント側の検証をトリガーし、両方の検証の概要を同時に表示したいと考えています。
だから私はbtnSubmitで呼び出されるJavascript関数をセットアップし、この関数内で私は連続してPage_ClientValidate("valGrpOne")呼び出します。Page_ClientValidate("valGrpTwo")問題は、一度に 1 つのサマリーしか表示されないことです (しかし、両方を表示したいのです!)
クライアント側のコードから、両方の検証概要を同時に表示する方法についてのアイデアはありますか?
サーバー側の回答である次の質問と非常によく似ています。 1 つのボタンで複数の検証グループをトリガーしますか?
jquery - Validationssummary で jquery を使用して xval RulesException を表示する
JsonResultasp.net mvc (C#) アプリケーションのいくつかRedirectToRouteResultの条件に基づいて返すメソッドがあります。
を使用すると、RulesExceptionで表示でき<%= Html.ValidationSummary()%>ますreturn RedirectToAction(.....)。
ValidationSummary として返すときにルールの例外を表示するにはどうすればよいJsonResultですか?
c# - ASP.NET MVCビューでエラー数を確認するにはどうすればよいですか?
次のような文字列を使用して、検証サマリーのタイトルをフォーマットしたいと思います。
コントローラでエラーを実行してデータの表示に追加せずに、エラーの数を確認するにはどうすればよいですか?
asp.net-mvc - コレクションの検証の概要
編集: この質問を MVC 2.0 にアップグレードしました
。asp.net MVC 2.0 では、コレクションを含むモデルに適した検証サマリーを作成する既存の方法はありますか? そうでない場合は、独自の検証概要を作成できます
モデル例:
何も入力しない場合の既存の概要<%=Html.ValidationSummary %>は次のようになります。
次のステップに進む前に、次のエラーを修正する必要があります *
メールアドレスを入力してください*
電話番号を入力してください*
名
を入力してください * 姓を入力してください*
メールアドレスを入力してください* 電話番号を
入力してください番号
* 名を入力してください
* 姓を入力してください
この設計では、見出しを次のように挿入する必要があります。
次のステップに進む前に、次のエラーを修正する必要があります
Person 1
* メールアドレスを入力してください*
電話番号を入力してください*
名
を入力してください * 姓を入力してください
Person 2
* メールアドレスを入力してください
*電話番号を入力してください*
名を
入力してください * 姓を入力してください
回答 Pharcyde の回答に基づきます。
c# - ASP.NETログインコントロール-ValidationSummaryの項目としてFailureTextを追加できますか?
現在、ASP.NETログインコントロールを使用しています。カスタムの失敗テキストを設定したり、ログインが失敗した場合に失敗テキストが表示されるページにリテラルを追加したりできます。また、発生する可能性のあるすべてのエラーを収集するページに検証の概要があります(現時点では、ユーザーがログイン名とパスワードを入力したことを検証するだけです。
ログインコントロールの失敗テキストを検証サマリーの項目として追加できれば本当に便利ですが、これが可能かどうかはわかりません。
スタックオーバーフローの巨大な頭脳が私にいくつかの指針を与えることができることを願っていますか?
ありがとう!
/トーマスカーンPS。私はC#でコーディングしています。
asp.net - 検証に失敗した後にページが一番上にジャンプしないようにするにはどうすればよいですか?
いくつかの TextBoxes と送信ボタンを備えた単純な aspx ページがあります。一部のフィールドは必須で、ボタンの下には ValidationSummary があります。完全なフォームは画面の高さよりも大きいため、送信ボタンに到達するには下にスクロールする必要があります。すべての必須フィールドに入力せずに送信検証をクリックすると、期待どおりに検証が失敗し、検証の概要にボタンの下にいくつかの情報メッセージが表示されます。検証はクライアントで行われ、ポストバックは発生しません。
したがって、これはすべて希望どおりに機能します。しかし気になるのは、送信ボタンをクリックするとページが一番上に移動 (「ジャンプ」) することです。検証の概要を表示するには、ページをもう一度下に移動する必要があります。
ShowSummaryプロパティを次のように設定しようとしましたfalse(あまり意味がありません): 検証は引き続き機能します (ポストバックなし) が、この場合、ページは最上位に移動しません。したがって、問題は検証テキストのレンダリングに依存しているようです。
このページジャンプを防ぐ方法はありますか?
前もって感謝します!
アップデート:
上記の動作は、ブラウザに依存していないようです。5 つの異なるブラウザーでテストしましたが、どこでも同じです。
asp.net-mvc - ASP.NET MVC:Html.ValidationSummaryを使用して、無効な型の違反をエンドユーザーに説明するにはどうすればよいですか?
ここで深刻なn00b警告。憐れんでください!
これで、Nerd Dinner MVCチュートリアルを終了し、 NerdDinnerプログラムを一種の大まかなテンプレートとして使用してVB.NETアプリケーションをASP.NETMVCに変換しているところです。
「IsValid/GetRuleViolations()」パターンを使用して、ビジネスルールに違反する無効なユーザー入力または値を識別しています。LINQ to SQLを使用しており、CustomerRepositoryクラスを介してデータベースへの変更を保存しようとすると、検証を実行してアプリケーション例外をスローできる「OnValidate()」フックを利用しています。
とにかく、フォームの値が検証メソッドに到達するまでに、無効な型がすでにデフォルト値または既存の値に変換されていることを除いて、すべてがうまく機能します。(私は整数の「StreetNumber」プロパティを持っていますが、これはDateTimeやその他の非文字列でも問題になると思います。)
ここで、Html.ValidationMessageがStreetNumberフィールドの横に表示されているため、UpdateModel()メソッドが例外をスローし、値を変更していると推測していますが、検証メソッドは元の入力を認識しません。これには2つの問題があります。
Html.ValidationMessageは何かが間違っていることを通知しますが、Html.ValidationSummaryに対応するエントリがありません。無効なキャストまたは何もないよりも良い何かを示す例外メッセージをそこに表示することさえできれば。
Customer部分クラスにある検証メソッドは、元のユーザー入力を認識しないため、問題がエントリの欠落なのか無効なタイプなのかわかりません。検証ロジックを1つの場所で適切に維持し、フォーム値にアクセスする方法がわかりません。
もちろん、ユーザー入力を処理するロジックをビューに書き込むこともできますが、それはMVCで行うべきこととは正反対のようです。
新しい検証パターンが必要ですか、それとも元のフォーム値をモデルクラスに渡して処理する方法はありますか?
CustomerControllerコード
asp.net - 複数のModalPopups、ValidationSummary、およびUpdatePanelsに関する問題
ページに複数のModalPopupが含まれ、それぞれにValidationSummaryコントロールが含まれている場合に問題が発生します。
必要な機能は次のとおりです。
- ユーザーがボタンをクリックすると、クリックされたボタンに基づいた動的コンテンツを含むモーダルポップアップが表示されます。(この機能は機能しています。ボタンはUpdatePanelsでラップされ、部分的なページのポストバックはModalPopupで.Show()を呼び出します)
- ModalPopupの[保存]ボタンを押すと、クライアント側の検証が行われ、その後、ページ全体のポストバックが行われるため、ModalPopup全体が表示されなくなります。(ModalPopupは別の方法で消える可能性があります-ModalPopupは、保存操作が成功した後に消える必要があります)
- 保存操作中に分離コードでエラーが発生した場合、メッセージがValidationSummary(ModalPopup内に含まれる)に追加され、ModalPopupが再度表示されます。
ValidationSummaryがPopupPanelに追加されると、2番目のPopupPanel内の[保存]ボタンが原因でページ全体がポストバックされた後、ModalPopupが正しく表示されなくなります。(最初のパネルは引き続き正しく機能します)両方のPopupPanelが表示され、どちらも「Popped-Up」ではなく、インラインで表示されます。
これを解決する方法について何かアイデアはありますか?
編集:各ポップアップの機能は異なります-そのため、2つの異なるModalPopupが必要です。
編集2:私が受け取っていたJavascriptエラー:
function(){Array.remove(Page_ValidationSummaries、document.getElementById(VALIDATION_SUMMARY_ID)); }(function(){var fn = function(){AjaxControlToolkit.ModalPopupBehavior.invokeViaServer( "MODAL_POPUP_ID"、true); Sys.Application.remove_load(fn);}; Sys.Application.add_load(fn);})はありません機能
ない ";" 注入されたjavascriptで。以下の回答を参照してください
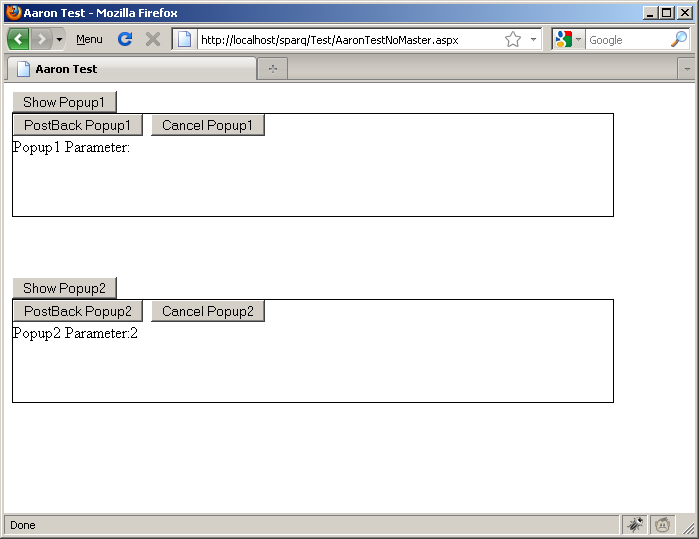
エラー状態の画像(「PostBackPopup2」ボタンがクリックされた後)

ASPXマークアップ
コードビハインド
asp.net-mvc-2 - ASP.NETMVC2でValidationSummaryをカスタマイズする
ASP.NETMVC2でValidationSummaryのhtml出力をカスタマイズしたい
から
に
これを解決するためのasp.netMVC2の新しい方法はありますか?