問題タブ [webpack-hmr]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
webpack - Moment.js は、タイムゾーンを推測して一時的に間違ったタイムゾーンをロードしています
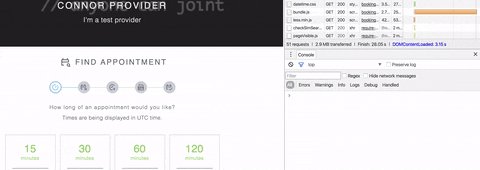
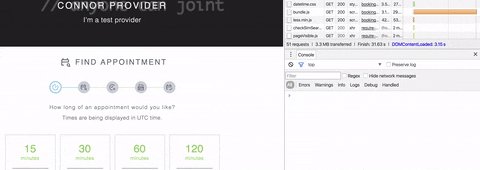
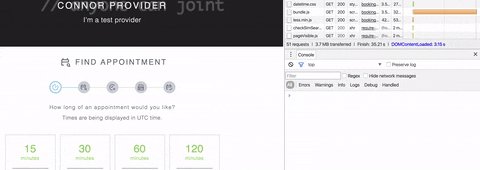
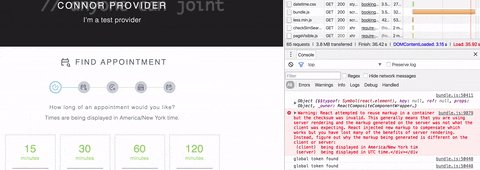
Moment.js は、タイムゾーンが一時的に UTC を読み込んでから、正しいタイムゾーンに切り替えていると推測します。
正しいタイムゾーンを取得するbundle.js前に、webpackが最初にファイルをロードしているように見えるものに絞り込みました。moment.tz.guess()

読み込み時間を見て、読み込みbundle.jsが完了した後にタイムゾーンがどのように変化するかを確認してください。
これを解決する方法はありますか?今日はちょっと無理 :/
angular - 特定のモジュールがアプリケーション全体で HMR を壊す
アプリケーションのルートで hot.accept を使用していますが、これまでのところ見事に機能しています。
しかし、Angular 2 RC5 に移行し、そのモジュール システムを使用してから、問題が発生しました。特に私が遭遇する問題はReactiveFormsModule、「@angular/forms」にあります。
これをアプリケーションに含めると、アプリケーション全体の HMR が壊れます。このサードパーティ製モジュールをどのように説明し、受け入れられるようにしますか?
reactjs - webpack-hot-middleware が常にページをリロードする ホットリロードが機能しない
私はすべてのマニュアルを見ましたが、コード変更後のアプリはすべてのページを更新し、特定の変更をホットリロードしません。webpack.config:
index.js
webpack - webpack バンドルが「Uncaught ReferenceError: parseNumbers is not defined」というエラーをスローするのはなぜですか?
生成されたバンドルのこの時点で、「Uncaught ReferenceError: parseNumbers is not defined」エラーがスローされます。
Hot Module Reloading を機能させるのに苦労しています。これが最新の問題です。私にはWebpackの問題のように思えますが、誰が知っていますか?
バンドル ファイルはエラーなしで正常にビルドされます。ここに私の webpack.config.js ファイルがあります:
これを修正するにはどうすればよいですか? 助けてくれてありがとう。
javascript - Angular2でWebpackホットリロード?
webpack ホット リロード ミドルウェアと angular 2. で最も奇妙な問題が発生しています。単純な index.html があり<my-app></my-app>ます。私の webpack 設定も非常にシンプルです。以下です。
私のアプリは HMR ドキュメント ( http://andrewhfarmer.com/webpack-hmr-tutorial/ ) のクローンです。
最初のロードでは、これはうまく機能します。アプリが起動し、index.html が含ま<script type="text/javascript" src="http://localhost:3000/main.js"></script>れています。次に、テストとしてアプリで何かを変更すると、コンソールで webpack が正常に再構築されることがわかりますが、ブラウザーは更新されません。そのため、リロードを押してみましたが、スクリプト タグが完全に消えているように見えるため、アプリは読み込み中のバナーでスタックします。
誰もこれを見たことがありますか?これを機能させる方法はありますか?
angular - Angular 2 プロジェクトで HMR (Hot Module Reload) を実装する方法 (ステップバイステップ)?
私は Angular 2 を初めて使用し、HMR を自分の Angular 2 プロジェクトに実装したいと考えています (ページのリロードまでの待ち時間が非常に混乱するため)。
